آشنایی با مفهوم Masking در Illustrator
Masking in Illustrator

masking یکی از تکنیک های بسیار کاربردی در illustrator است و به شما کمک می کند که قسمت های خاصی از اشیاء را نمایش بدهید. در این جلسه به صورت تئوری با سه نوع مختلف Masking آشنا می شویم و در جلسات بعدی به سراغ کار عملی با آن می رویم.
اولین روش masking روش draw inside (طرح داخل یک طرح) است که قبلا به آن اشاره کوچکی کرده بودیم. روش draw inside در اصل یک drawing mode یا حالت طراحی است که برای انجام آن نیاز به یک شیء داریم. ما شیء مورد نظر خود را می کشیم (مثلا یک دایره) و سپس از منوی سمت چپ گزینه draw inside را انتخاب می کنیم. با این کار یک کادر خاص دور شکل کشیده می شود که معنی آن ورود به حالت draw inside است. یعنی از این به بعد هر چیزی را که با قلم مو یا ابزارهای دیگر بکشیم، فقط و فقط درون این شکل جدید خواهد بود.
با اینکه در illustrator به این روش masking گفته نمی شود اما معنی واقعی masking در اصل همین است.
همانطور که در ویدیوی بالا مشاهده می کنید، با استفاده از این تکنیک می توانیم اشکال زیبایی خلق کنیم. یادتان باشد زمانی که می خواهید رنگ قلم موی خود را عوض کنید حتما شکل را deselect کرده باشید، یعنی کادر و چهارچوب دور شکل نباشد و شکل انتخاب نشده باشد، در غیر این صورت هر تغییر رنگی باعث تغییر رنگ شکل می شود نه تغییر رنگ قلم مو! از همین مسئله می توان فهمید که نیازی به select بودن شیء هنگام کشیدن نیست.
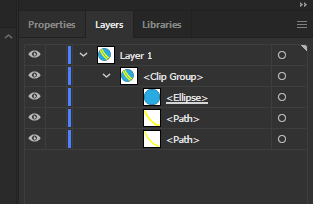
همچنین اگر شکل خود را از پنل layers پیدا کنید متوجه خواهید شد که اسم آن به clip group تغییر پیدا کرده است. اگر آن را باز کنید، دایره خود و همچنین دو خط روی آن را خواهیم دید. اگر روی یکی از این خط ها کلیک کنید، طول آن را به شکل واقعی خواهید دید اما بنابراین اینطور نیست که خط ما خارج از دایره کشیده نشده است بلکه خط ما خارج از دایره دیده نمی شود. همین پدیده، مفهوم اصلی masking است! یادتان باشد که اگر نام یک لایه دارای underline (زیرخط) باشد، آن لایه mask است.

روش بعدی شناخته شده تر و مرسوم تر است و به آن clipping mask می گوییم. فرض کنید دو شیء مختلف داریم و می خواهیم یکی از آن ها درون دیگری نمایش داده شود (که معنی masking است). برای انجام masking در این حالت باید مطمئن شوید شکلی که قرار است به عنوان mask استفاده شود، بالاتر باشد. به ویدیوی زیر توجه کنید:
من در ابتدا روی دایره کلیک کرده و از arrange گزینه bring to front را انتخاب کرده ام چرا که شکل mask همیشه باید بالاتر باشد. سپس هر دو شکل را با هم انتخاب می کنم (ابزار selection tool) و از منوی object در بالای صفحه گزینه clipping mask و سپس make را انتخاب می کنم. همانطور که در ویدیو مشاهده می کنید، کلیدهای میانبر این روش Ctrl + 7 هستند و تفاوتی ندارد که از منو اقدام کنید یا از کلیدهای میانبر استفاده کنید.
پس از این کار، خط سیاه ما فقط درون محدوده دایره مشاهده می شود و دایره نیز کاملا نامرئی می شود. این رفتار پیش فرض و طبیعی در clipping mask ها است اما اگر دوست داشتید که دایره نیز رنگ خودش را بگیرد از پنل layers به دنبال این clip group بگردید و سپس clipping mask (دایره) را پیدا کنید. این لایه باید underline (زیرخط) داشته باشد بنابراین پیدا کردنش آسان است. آن را select کرده و رنگ مورد علاقه تان را برایش انتخاب کنید.
سوال: اگر شکلی را به صورت clipped کشیده باشیم (درون یک شیء دیگر) و حالا بخواهیم آن را از این حالت خارج کنیم، چه کار باید کرد؟
پاسخ: همانطور که گفتم تمام طرح های ما در پنل layers درون یک Clip Group قرار خواهند گرفت بنابراین اگر یکی از این اشکال را از درون این گروه خارج کنیم (کلیک چپ و کشیدن آن) دیگر درون گروه clip شده نخواهد بود، بنابراین شامل محدودیت های آن نیز نخواهد بود و به صورت عادی قابل مشاهده می باشد.
روش سوم opacity mask است که یک راه دیگر از نمایش اشکال در هم است. البته این روش نسبت به روش های دیگر دارای مزیت خاصی است. ما می توانیم با استفاده از opacity mask علاوه بر نمایش قسمتی از شکل ها، برایشان یک transition ساده نیز تعریف کنیم! اگر در فتوشاپ با mask ها کار کرده باشید حتما این مفهوم برایتان آشنا است که رنگ سیاه برای مخفی کردن لایه و رنگ سفید برای نمایش آن است. این موضوع برای illustrator نیز صادق است. به ویدیوی زیر توجه کنید:
در قدم اول باید مستطیلی که دارای gradient است را بالاتر قرار دهیم و سپس پنل transparency را باز کنیم. اگر این پنل را ندارید از منوی window به دنبال transparency بگردید و روی آن کلیک کنید. زمانی که پنل transparency برایتان باز شد هر دو شیء را با هم انتخاب کنید (یادتان باشد که mask باید بالاتر باشد) و سپس گزینه make mask را انتخاب کنید. با انتخاب این گزینه هر دو شکل در هم ادغام می شوند و حالا درون پنل transparency دو مربع خواهیم داشت که یکی خود شکل و دیگری mask آن است. با کلیک روی این دو مربع، پنل layers برایتان تغییر خواهد کرد. همچنین می توانید با gradient tool شکل این gradient را تغییر دهید.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.