چرخه حیات (lifecycle) و هوک (hook) در انگولار

با مطالعهی بخشهای موجود در فصول گذشته به صورت کاملا حرفهای مبحث کامپوننتها را مورد بررسی قرار دادیم و هیچ المان یا دستوری داخل فایلهایی با پسوند component.ts وجود ندارد که توضیحی در رابطه با آن ارائه نکرده باشیم جز یک دستور! ()ngOnInit. این متد به عنوان یک راهانداز اولیه برای هر کامپوننت به صورت پیشفرض وجود دارد که چرخهی حیات یا Lifecycle نرمافزار را تشکیل میدهد. در این بخش میخواهیم چرخه حیات را بررسی کنیم. با ما همراه باشید.
چرخه حیات (Lifecycle) چیست؟
چرخه حیات یا Lifecycle به فرآیندی گفته میشود که طی آن یک کامپوننت انگولار راهاندازی شده (ngOnInit) میشود و سپس در قالب مورد استفاده قرار میگیرد.
هوک Hook چیست؟
به هر قسمتی از چرخهی حیات یک هوک یا Hook گفته میشود.
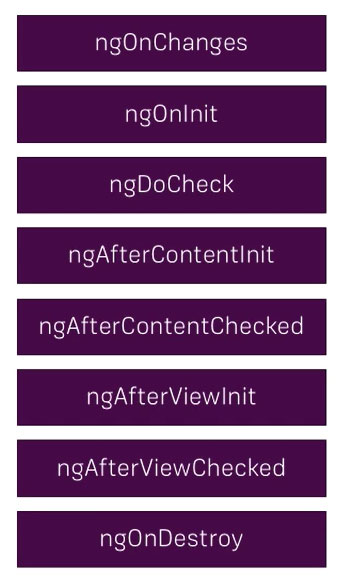
حال در ادامه به ترسیم گرافیکی چرخه حیات در انگولار پرداخته و برای هر قسمت توضیحات مختصری را ارائه خواهیم کرد.
چرخه حیات (Lifecycle) در انگولار
به هنگام ساخت یک کامپوننت درون کلاس آن یک متد پیشفرض به نام ngOnInit قرار میگیرد و وقتی این کامپوننت فعال شده و در برنامه بکارگرفته میشود آنگاه فرآیند و چرخه حیات زیر رخ میدهد.

ngOnChanges: اولین هوکی که پس از تغییر اطلاعات ورودی بایند شده رخ میدهد، این متد میباشد.
ngOnInit: این هوک پس از ngOnChanges رخ داده و اگر مقادیر پیشفرضی به یک کامپوننت اختصاص داده باشیم، جایگزین خواهد شد.
ngDoCheck: پس از بررسیهای فوق این هوک اجرا شده و در نهایت هر تغییری که در طی برنامه رخ دهد را مورد بررسی قرار میدهد.
ngAfterContentInit: این هوک پس از مقداردهی اولیه تگ ng-content فعال میشود.
ngAfterContentChecked: این هوک بررسی میکند که آیا مقادیر موجود در تگ ng-content تغییر کرده است یا خیر؟ در صورت تغییر فعال میشود.
ngAfterViewInit: این هوک پس از مقداردهی اولیهی childViewها درون کامپوننت فعال میشود.
ngAfterViewChecked: این هوک بررسی میکند که آیا مقادیر موجود در لوکال رفرنسها childView تغییر کرده است یا خیر؟ در صورت تغییر فعال میشود.
ngOnDestroy: آخرین هوکی که فعال میشود، ngOnDestroy نام دارد که به هنگام تخریب یا عدم استفاده از یک کامپوننت به چرخه حیات پایان میبخشد.
حال در ادامه به همراه ارائهی یک مثال شما را با این چرخه بیشتر آشنا خواهیم کرد.
شروع با یک مثال
یک کامپوننت به نام lifecycle با دستور زیر ایجاد کنید:
ng g c lifecycle
سپس فایل lifecycle.component.ts را باز کرده و مجموعهی هوکهای فوق را به ترتیب مشابه آنچه در کدهای زیر مشاهده میکنید، درون آن قرار دهید:
import {
AfterContentChecked,
AfterContentInit,
AfterViewChecked,
AfterViewInit,
Component,
DoCheck,
OnChanges,
OnDestroy,
OnInit
} from '@angular/core';
@Component({
selector: 'app-lifecycle',
templateUrl: './lifecycle.component.html',
styleUrls: ['./lifecycle.component.css']
})
export class LifecycleComponent implements OnInit,
OnChanges,
DoCheck,
AfterContentInit,
AfterContentChecked,
AfterViewInit,
AfterViewChecked,
OnDestroy {
constructor() {
}
ngOnInit() {
console.log('ngOnInit Called!')
}
ngOnChanges() {
console.log('ngOnChanges Called!')
}
ngDoCheck(){
console.log('ngDoCheck Called!')
}
ngAfterContentInit(){
console.log('ngAfterContentInit Called!')
}
ngAfterContentChecked(){
console.log('ngAfterContentChecked Called!')
}
ngAfterViewInit(){
console.log('ngAfterViewInit Called!')
}
ngAfterViewChecked(){
console.log(' ngAfterViewChecked Called!')
}
ngOnDestroy(){
console.log(' ngAfterViewChecked Called!')
}
}
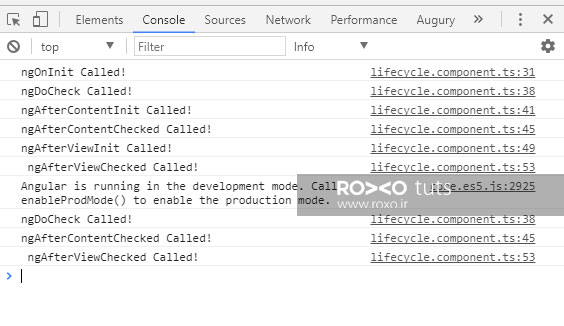
سپس تگ app-lifecycle را به قالب اصلی app.component.html اضافه میکنیم. در صورتیکه تمام موارد فوق را به درستی انجام داده باشید با خروجی زیر روبهرو خواهید شد:

همانطور که ملاحظه میکنید چرخهی حیات به درستی اعمال شده و به هنگام استفاده از یک کامپوننت فراخوانیهای لازم صورت میپذیرد. همچنین درنظر داشته باشید ngOnChanges و ngOnDestroy زمانی رخ میدهند که تغییراتی روی المانها داشته باشیم و یا بخواهیم یک کامپوننت را از دور برنامه خارج نماییم. بنابراین در خروجی فوق این دو مقدار وجود ندارند.
بسیار عالی به شما تبریک میگوییم در این فصل شما توانستید با مفاهیم کامپوننت، ارسال داده بین کامپوننتها و تکنیکهای مختلف ارسال داده توسط لوکال رفرنسها آشنا شوید. همچنین در انتها به چرخهی حیات کامپوننتها اشاره کردیم تا تمام مباحث مربوط به Component در انگولار را پوشش داده باشیم. حال در فصل بعدی به توضیح مفصل و جامع دستورها در انگولار میپردازیم.
توجه: دوستان عزیز آموزش ویدیویی انگولار 6 از مقدماتی تا پیشرفته به زبان فارسی را میتوانید با کلیک روی اینجا یاد بگیرید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.