جلسه دوم: معرفی نمونهها در فریم ورک قدرتمند Vue.js
Introducing Examples in Vue.js

در ابتدای این سری از دورههای آموزشی به معرفی مختصری از المانها و دستورهای فریم ورک قدرتمند Vue.js پرداختیم. در ادامهی این آموزشها به توضیح دقیق هر آنچه دربارهی نمونهها یا همان Intanceهای اشیاء باشد، میپردازیم.
سازندهها (Constructor)
هر المان و دستوری از فریم ورک Vue.js به صورت تکنیک برنامهنویسی شیءگرایی میباشد. در فریم ورک Vue.js هر ویوو و مدل ( در اینجا منظور از ویو مدل استفاده از عبارت vm، قبل از دستورها می باشد). توسط یک نمونه از هستهی مرکزی Vue به همراه یک سازنده ساخته میشود:
var vm = new Vue({
// Options
})
اگر چه الگوی Vue دقیقا و موکدا شبیه به MVVM (الگوی Model View View Model) نیست، اما بدون شک از این الگو الهام گرفته شده است. باید در جریان باشید، به عنوان یک قانون و قرارداد، اغلب از دستور و متغیر vm (به اختصار ViewModel) برای اشاره به نمونههای Vue استفاده میکنیم.
هنگامیکه شما یک شیء از Vue را مقداردهی اولیه میکنید، نیاز به ارسال تنظیمات شیء که شامل گزینهی دادهها، قالبها، المانها، متدها، چرخههای دستوری قبل و بعد از اجرا، آپدیت و تخریب یک شیء ( Lifecycle Callbacks، به عنوان یک تابع خودکار عمل میکند که قبل و بعد از دستورهای Model اجرا می شود، به عنوان مثال hash کردن یک پسورد قبل از ذخیره کردن آن در بانک اطلاعاتی) می باشد. لیست دقیقی از این گزینهها را در جلسات بعدی مورد بررسی قرار میدهیم.
با استفاده از سازنده Vue میتوان کامپوننتهای سازندهها را جهت استفاده مجدد در برنامههای خود تعریف کنیم. این کامپوننتهای شخصی به صورت زیر ساخته میشوند:
var MyComponent = Vue.extend{
// گزینه های ابزارها
}
// all instances of `MyComponent` are created with
// the pre-defined extension options
var myComponentInstance = new MyComponent()
در Vue همچنین امکان ساخت نمونههای به ارث برده شده وجود دارد. در ارتباط با سیستم کامپوننت ها در جلسات بعدی به مفصل توضیح خواهیم داد. در این آموزش شما فقط درنظر داشته باشید که تمام کامپوننتهای Vue از نمونهی اصلی Vue ارثبری می کنند.
ویژگیها و متدها (Properties and Methods)
هر نمونهی در فریم ورک Vue.js نمایندهی تمام ویژگیهای موجود در شیء data آن میباشد. به این معنی که هر چیزی که درون عبارت و شیء data تعریف شود به عنوان یک ویژگی داخل نمونه مورد استفاده قرار میگیرد. به مثالهای زیر توجه کنید:
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> صحیح
// انتساب یک مقدار به یک داده:
vm.a = 2
data.a // -> مقدار 2 جایگزین می شود
data.a = 3
vm.a // -> مقدار 3 جایگزین می شود
همواره به این نکته توجه کنید که تمامی این ویژگیها واکنشی هستند! اگر شما پس از ساخت یک نمونه، یک ویژگی جدید به آن اضافه کنید، این ویژگی در هر آپدیت ویوو راه اندازی نخواهد شد. (به طور جامع در ارتباط با سیستم واکنشی صحبت خواهیم کرد).
علاوه بر ویژگیهای داده، نمونههای Vue تعدادی از ویژگیها و متدهای مفید را در اختیار شما قرار میدهند. این ویژگیها و متدها با استفاده از پیشوند $ مشخص شدهاند. علت علامتگذاری آنها با این پیشوند، جداسازی آنها از ویژگیهای پروکسی (نماینده) که توسط خودمان تعریف میشود، است. برای مثال:
var data = { a: 1 }
var vm = new Vue({
el: '#roxoApp',
data: data
})
vm.$data === data // ->صحیح
vm.$el === document.getElementById('roxoApp') // -> صحیح
// $watch is a method
vm.$watch('a', function(newVal, oldVal){
// this callback will be called when `vm.a` changes
})
چرخه حیات هوکها و نمونهسازی در Vue.js
هر نمونهی Vue یک سری مجموعه مراحل اولیه را هنگام ساختن طی میکند. به عنوان مثال، هنگامی که یک هوک (Hook) ساخته میشود، ابتدا دادههای مشاهدهشده مقدار خود را بدست میآورند، قالبها کامپایل میشوند، نمونههای مقداردهی شده به DOM ارسال شده و در نهایت DOM به ازای هر تغییر داده، تغییر میکند. بنابراین برخی از برنامهنویسان به این چرخه یک چرخه هوک میگویند، که با استفاده از آن میتوان دستورهای منطقی سفارشی را اجرا کرد. جهت تفهیم این موضوع به شما همراهان عزیز مثال زیر را جهت فراخوانی هوک created بعد از ساخت نمونه، شرح خواهیم داد:
var vm = new Vue({
data: { a: 1 },
created: function(){
// 'this' points to the vm instance
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
همانگونه که مشاهده میکنید در شیء بالا یک نمونه از Vue ساخته شد که درون آن متغییر data که حاوی اطلاعات و دادههاست، متغییر a را با عدد ۱ مقداردهی کرده است. پس از آن هوک created به عنوان یک تابع عمل کرده و مقدار a is: 1 را داخل کنسول جاوا در مرورگر شما به نمایش میگذارد. حال، اگر یک نمونهی vm داخل یک کد html فراخوانی شود، ابتدا نمونه ساخته شده فراخوانی میشود و سپس به واسطهی هوکِ created، عبارت a is: 1 را برای شما نمایش داده خواهد شد.
همچنین میتوان هوکهای دیگری را در مراحل مختلف اجرای یک نمونه فراخوانی کرد. مثلا هوکهای mounted, updated و destroyed. تمام چرخههای حیات هوکها توسط عبارت this فراخوانی میشوند که به نمونهی ایجاد شدهی Vue و تمام استناد آن اشاره میکند. تا به اینجای کار ممکن است حیرت زده باشید که کنترلر (Controller) در کدام قسمت از فریم ورک قدرتمند Vue.js قرار داده شده است؟ در پاسخ باید بگوییم: Vue هیچگونه کنترلی ندارد. بنابراین، برای یک کامپوننت تمام دستورهای منطقی و دلخواه شما به چرخههای کوچک هوک تقسیم میشوند.
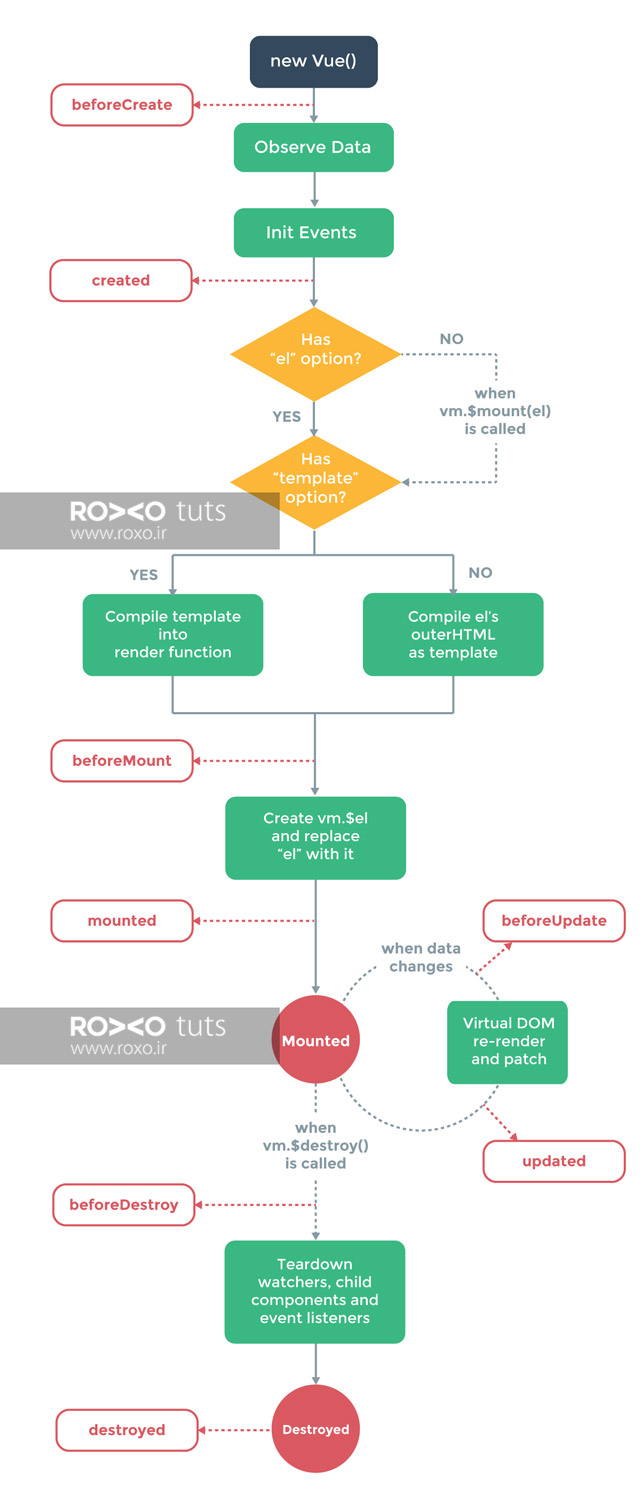
دیاگرام چرخه حیات
در ادامه دیاگرامی از چرخه حیات یک نمونه در فریم ورک Vue.js، نمایش داده خواهد شد. توجه داشته باشید که نیازی به فهمیدن کامل و دانستن تمام بخش های این دیاگرام ندارید، چون تمام بخشها به صورت کامل در ادامه بررسی میشوند.

جامع ترین دوره آموزشی Vue.js 2.0 در ایران را می توانید از طریق اینجا مشاهده کنید.











در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.