آموزش ساخت یک برنامه مشابه توییتر با لاراول و Vue.js ( قسمت اول)

در این مقاله قصد داریم با کمک لاراول و Vuejs یک برنامه میکروبلاگ مشابه توییتر ایجاد کنیم. برای اینکار ابتدا تعدادی کامپوننت در vuejs برای اینکار تعریف و همچنین از Axios برای ارسال یک درخواست شبکه بهره می بریم.
در این برنامه کاربران می توانند توییت های خودشان را ارسال کنند و توییت ها در timeline کاربران نمایش داده می شود.
همچنین کاربران می توانند همدیگر را دنبال (Follow) نمایند. اگر کاربری که اکنون به برنامه وارد شده یک کاربر دیگر را دنبال کند، می تواند توییت های آن را در timeline خود ببیند. یک برنامه ساده اما قدرتمند که برای درک مفهوم لاراول و Vuejs بسیار کاربردی است.
توجه: دوستان عزیزی که با فریم ورک Vuejs آشنایی ندارند می توانند دوره آموزش مقدماتی تا پیشرفته Vuejs که در آکادمی آنلاین روکسو به زبان فارسی تدریس شده است استفاده کنند. برای ورود به این دوره لطفا لینک زیر را ملاحظه بفرمایید:
سرفصل های این آموزش
- نصب و پیکربندی لاراول
- ایجاد یک فرم توییت (Twit)
- ایجاد یک مدل و migration برای post
- تعریف روابط
- ذخیره توییت ها در پایگاه داده
- ایجاد یک رویداد vue
- ایجاد یک کامپوننت توییت برای Vuejs
- نمایش زمان در timeline
- ایجاد یک پروفایل برای کاربران در لاراول
- نمایش url داخل کامپوننت timeline
- نمایش لینک های follow و unfollow
- دنبال کردن (follow) کاربر
- unfollow کردن یک کاربر
- بازیابی توییت های کاربر دنبال شده
1- نصب و پیکربندی لاراول 5.7
دستور زیر را در ترمینال وارد کنید.
laravel new laratwitter
وارد فولدر برنامه شوید
cd laratwitter
وابستگی های front-end را با دستور زیر نصب کنید.
npm install
حال باید پایگاه داده را در فایل .env پیکربندی کنید. یک احراز هویت با استفاده از دستور زیر ایجاد کنید.
php artisan make:auth
تمام جدول ها را با دستور زیر در پایگاه داده migrate کنید.
php artisan migrate
به آدرس زیر بروید و یک کاربر را ثبت نام کنید.
http://Localhost:8000/register
در قدم بعد فایل resource > views > home.blade.php را باید تغییر دهیم.
در این صفحه دو چیز را باید اضافه کنیم:
- فرم توییت ها
- timeline
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-4">
Tweet Form
</div>
<div class="col-md-8">
TimeLines
</div>
</div>
</div>
@endsection
حالا به آدرس http://localhost.8000/home بروید تا تغییرات را ببینید.
2- ایجاد یک فرم توییت با لاراول و Vuejs
ما از لاراول و Vuejs استفاده می کنیم. پس یک کامپوننت به نام FormComponent.vue داخل فولدر resource > js > component ایجاد کنید.
دستورات زیر را در فایل formComponent.vue بنویسید.
// FormComponent.vue
<template>
<div class="col-md-4">
<form>
<div class="form-group">
<textarea
class="form-control"
rows="8" cols="8"
maxlength="130"
required>
</textarea>
</div>
<div class="form-group">
<button class="btn btn-primary">
Tweet
</button>
</div>
</form>
</div>
</template>
<script>
export default {
}
</script>
سپس این کامپوننت را در فایل resource > asset > js > app.js وارد (import) کنید.
// app.js
require('./bootstrap');
window.Vue = require('vue');
Vue.component('form-component', require('./components/FormComponent.vue'));
const app = new Vue({
el: '#app'
});
همچنین باید این کامپوننت را داخل فایل home.blade.php اضافه کنید.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<form-component></form-component>
<div class="col-md-8">
TimeLines
</div>
</div>
</div>
@endsection
حال صفحه را رفرش کنید تا بتوانید کامپوننت فرم را داخل صفحه ببینید.
3- ایجاد یک مدل و migration برای post
حال یک مدل به همراه migration ایجاد می کنیم.
php artisan make:model Post -m
سپس کدهای زیر را در فایل create_posts_table.php قرار دهید.
// create_posts_table
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->string('body', 130);
$table->timestamps();
$table->foreign('user_id')->references('id')->on('users')->onDelete('cascade');
});
}
جدول posts را با دستور زیر migrate کنید.
php artisan migrate
با انجام این کار جدول posts در پایگاه داده MySQL ایجاد می شود.
در قدم بعد یک کنترلر به نام PostController ایجاد می کنیم.
php artisan make:controller PostController
4- تعریف روابط
داخل مدل User.php یک تابع که بین مدل post و User رابطه برقرار می کند، را تعریف می کنیم.
// User.php
public function posts()
{
return $this->hasMany(Post::class);
}
همچنین از آنجایی که هر پست متعلق به یک کاربر است، می توانید یک رابطه معکوس داخل مدل post.php ایجاد کنیم.
// Post.php
public function user()
{
return $this->belongsTo(User::class);
}
5- ذخیره توییت ها در پایگاه داده
زمانی که از دستور npm install استفاده می کنیم، کتابخانه Axois به طور خودکار نصب می شود. با این کتابخانه می توانیم یک درخواست post را به سرور back-end لاراول ارسال و توییت ها را در پایگاه داده ذخیره کنیم.
اما اول باید روت آن را تعریف کنیم.برای اینکار فایل routes > web.php را باز کنید و کدهای زیر را در آن قرار دهید.
// web.php
Route::post('tweet/save', 'PostController@store');
سپس باید یک پروپرتی $fillable داخل مدل post.php برای جلوگیری از بروز خطای Mass Assignment تعریف کنیم.
<?php
// Post.php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $fillable = ['user_id', 'body'];
public function user()
{
return $this->belongsTo(User::class);
}
در قدم آخر تابع store() را در فایل postController.php تعریف می کنیم.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
class PostController extends Controller
{
public function store(Request $request, Post $post)
{
$newPost = $request->user()->posts()->create([
'body' => $request->get('body')
]);
return response()->json($post->with('user')->find($newPost->id));
}
}
من از رابطه بین مدل ها برای ذخیره داده های پست استفاده کردم و با این کار id کاربر جاری که به سیستم وارد شده است را داخل ستون user_id هر پست ذخیره شده، اضافه می شود.
همچنین باید از کتابخانه Axois برای ارسال یک درخواست post استفاده کنیم. برای اینکار کدهای زیر را در فایل formComponent.vue بنویسید.
// FormComponent.vue
<template>
<div class="col-md-4">
<form @submit.prevent="saveTweet">
<div class="form-group">
<textarea
class="form-control"
rows="8" cols="8"
maxlength="130"
v-model="body"
required>
</textarea>
</div>
<div class="form-group">
<button class="btn btn-primary">
Tweet
</button>
</div>
</form>
</div>
</template>
<script>
export default {
data() {
return {
body: ''
}
},
methods: {
saveTweet() {
axios.post('/tweet/save', {body: this.body}).then(res => {
console.log(res.data);
}).catch(e => {
console.log(e);
});
}
}
}
</script>
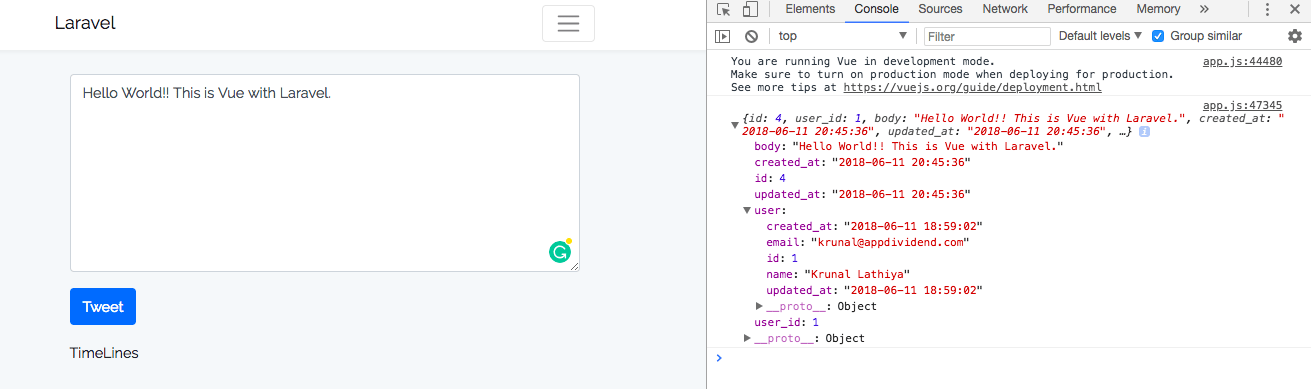
CSRF_Token به طور پیش فرض در هر درخواست post انجام می شود و نیازی نیست که دستی آن را وارد کنیم. حال اگر تنظیمات را بدرستی انجام داده باشید، می توانید پست ها را ذخیره کرده و همچنین آبجکت پست مربوط به هر کاربر را هم دریافت کنید.

6- ایجاد یک رویداد vue
برای نمایش همه توییت ها در بخش front-end باید ابتدا توییت ها را در بخش timeline نمایش دهیم و برای اینکار ما یک رویداد را ایجاد می کنیم.
دقت کنید که برای بازیابی همه توییت ها، صفحه را رفرش نمی کنیم. هنگامی که یک توییت جدید ایجاد می کنیم، باید آن توییت را بدون رفرش شدن صفحه در timeline کاربران نمایش دهیم.
برای اینکار ابتدا یک رویداد ایجاد و سپس آن را اجرا می کنیم.
این رویداد توسط کامپوننت timeline اجرا شده و رابط کاربری را بروزرسانی می کند. برای اینکار از vuex هم می توانیم استفاده کنیم، اما در این آموزش وارد جزئیات store و action ها نمی شویم و می خواهیم این مثال را ساده نگه داریم.
در فولدر resource > assets > js یک فایل جاوا اسکرپیت به نام event.js ایجاد کرده و کدهای زیر را در آن قرار دهید:
// event.js import Vue from 'vue'; export default new Vue();
حال این فایل را داخل فایل FromComponent.vue وارد (import) می کنیم.
// FormComponent.vue
<template>
<div class="col-md-4">
<form @submit.prevent="saveTweet">
<div class="form-group">
<textarea
class="form-control"
rows="8" cols="8"
maxlength="130"
v-model="body"
required>
</textarea>
</div>
<div class="form-group">
<button class="btn btn-primary">
Tweet
</button>
</div>
</form>
</div>
</template>
<script>
import Event from '../event.js';
export default {
data() {
return {
body: '',
postData: {}
}
},
methods: {
saveTweet() {
axios.post('/tweet/save', {body: this.body}).then(res => {
this.postData = res.data;
Event.$emit('added_tweet', this.postData);
}).catch(e => {
console.log(e);
});
this.body = '';
}
}
}
</script>
حال هنگامی که پست جدید ذخیره شد، این رویداد را برای ذخیره توییت های کاربر اجرا می کنیم.
در اینجا پست های ذخیره شده را در یک رویداد قرار دادیم و یک listener یا شنونده ایجاد کردیم که می تواند داده ها را از رویداد مربوطه دریافت و رابط کاربری را با آن داده های دریافتی بروزرسانی کند.
قسمت اول این آموزش به پایان رسید. در قسمت دوم آموزش بخش timeline این برنامه را ایجاد کرده و توییت های کاربران را در آن نمایش می دهیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.