چگونه امنیت HTTP security header را بالا ببریم؟

header امنیتی HTTP چیست؟
همه ی ما می خواهیم وب سایت امنی داشته باشیم و زمانی که بحث امنیت مطرح می شود جوانب و شاخه های بسیار متعددی به ذهن ما می آید اما یک نقطه ی شروع خوب security header (هدرهای امنیتی) هستند. در اکثر اوقات امن کردن header ها زحمتی ندارد و فقط با چند کلیک انجام می شود اما قبل از شروع کار باید با این دسته از header ها آشنا شویم. آیا می دانید security header چیست؟
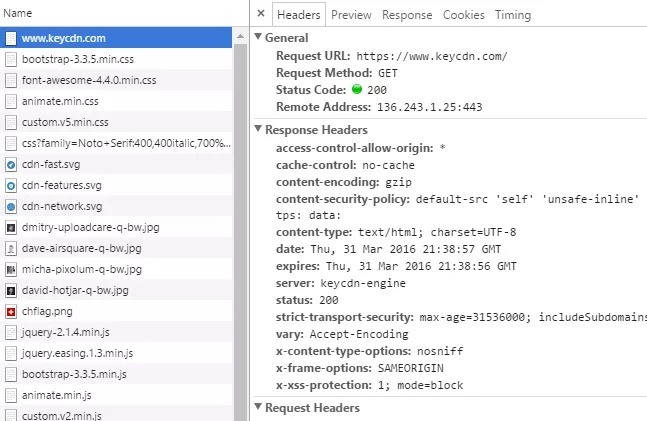
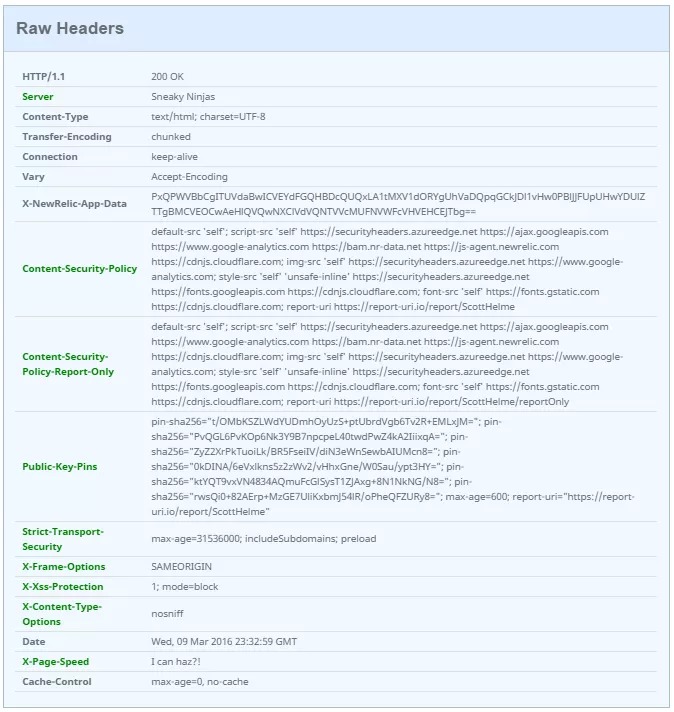
هنگامی که مرورگری صفحه ای را از سرور ما درخواست می کند، سرور پاسخ خود را به همراه HTTP Response Header (هدرهای پاسخ) ارسال می کند. برخی از این header ها شامل اطلاعاتی در رابطه با محتوای ما (مانند encoding محتوا، وضعیت cache-control، کد های status error و...) هستند. به این تصویر نگاه کنید:

چیز دیگری که همراه این response header ها ارسال می شود HTTP security header یا هدرهای امنیتی هستند. این header ها به مرورگر می گویند هنگام کار با محتوای وب سایت شما چگونه عمل کند؛ مثلا با استفاده از strict-transport-security می توانید مرورگر را مجبور کنید که فقط و فقط از طریق HTTPS با سرور تعامل داشته باشد. ما در این مقاله 6 نوع از این header های امنیتی مهم را بررسی می کنیم و روش های امن سازی آن ها را برایتان توضیح خواهیم داد.
1. content-security-policy
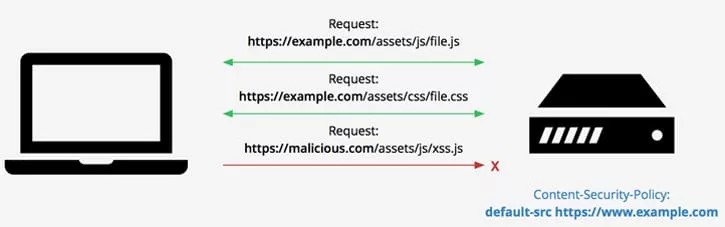
هدر content-security-policy یک لایه ی امنیتی اضافه ایجاد می کند. این header منابع امن و تایید شده توسط مدیر سایت را گرفته و فقط اجازه ی بارگذاری محتوا از این منابع را می دهد بنابراین حملات (Cross Site Scripting (XSS و حملات injection دیگر، محدود می شوند.

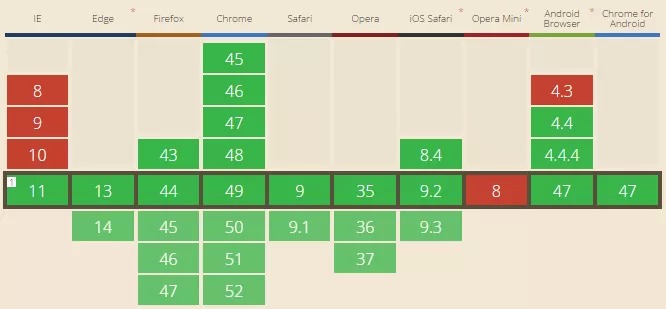
تمام مرورگرهای امروزی به طور کامل و یا حداقل تا قسمتی از این header پشتیبانی می کنند. حتی اگر کاربری با مرورگر قدیمی به وبسایت شما سر بزند این header باعث خراب شدن وب سایت شما نمی شود بلکه تنها نادیده گرفته می شود.

برای کار با content-security-policy دستورات زیادی وجود دارد ولی ما دستور زیر را انتخاب کرده ایم. در دستور زیر مرورگر اجازه دارد محتوا را از سایت خودمان و همچنین از google-analytics.com بارگذاری کند:
content-security-policy: script-src 'self' https://www.google-analytics.com
برای پیدا کردن دیگر دستورات این header می توانید در اینترنت جست و جو انجام دهید.
2. X-XSS-Protection
هدر x-xss-protection فیلتر حملات XSS را روشن می کند (این فیلتر در مرورگرهای امروزی ساخته شده است). این header به طور پیش فرض فعال است اما روشن کردن آن باعث اطمینان ما می شود و در نسخه های Internet Explorer 8 و جدیدتر و Chrome و Safari پشتیبانی می شود:
x-xss-protection: 1; mode=block
برای فعال سازی در Nginx:
add_header x-xss-protection "1; mode=block" always;
برای فعال سازی در Apache:
header always set x-xss-protection "1; mode=block"
3. Strict Transport Security
هدر strict-transport-security به مرورگر می گوید که باید فقط و فقط از طریق HTTPS با سرور ارتباط داشته باشد. بنابراین احتمال ارتباطات و خطرناک ضعیف مانند HTTP از بین می رود. در حال حاضر تمام مرورگرهای امروزی از این header پشتیبانی می کنند به غیر از Opera Mini و نسخه های قبلی Internet Explorer.

این header به شکل زیر است:
strict-transport-security: max-age=31536000; includeSubDomains; preload
همانطور که می بینید می توانید max age و subdomains و preload را نیز مشخص کنید.
برای فعال سازی در Apache:
فایل پیکربندی (configuration) خود را پیدا کرده و کد زیر را به Virtual Host اضافه کنید
<VirtualHost 67.89.123.45:443>
Header always set Strict-Transport-Security "max-age=63072000; includeSubdomains; preload"
</VirtualHost>
برای فعال سازی در Nginx:
کد زیر را به server block اضافه کنید
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
4. X-Frame-Options
هدر x-frame-options از طریق مسدود کردن iframes و اجازه ندادن به بارگذاری آن ها در برابر clickjacking از شما محافظت می کند. این header در مرورگرهای IE 8 و نسخه های جدید تر، Chrome 4.1 و نسخه های جدید تر، Firefox 3.6.9 و نسخه های جدید تر، Opera 10.5 و نسخه های جدید تر و Safari 4 و نسخه های جدید تر پشتیبانی می شود. این header به شکل زیر است:
x-frame-options: SAMEORIGIN
فعال سازی در Nginx:
add_header x-frame-options "SAMEORIGIN" always;
فعال سازی در Apache:
header always set x-frame-options "SAMEORIGIN"
5. public-key-pins
هدر public-key-pins به مرورگر می گوید که یک public key خاص را با یک وب سرور خاص متناظر در نظر بگیرد تا جلوی حملات MITM با استفاده از گواهی های جعلی X.509 گرفته شود. این header به شکل زیر است:
public-key-pins: pin-sha256="t/OMbKSZLWdYUDmhOyUzS+ptUbrdVgb6Tv2R+EMLxJM="; pin-sha256="PvQGL6PvKOp6Nk3Y9B7npcpeL40twdPwZ4kA2IiixqA="; pin-sha256="ZyZ2XrPkTuoiLk/BR5FseiIV/diN3eWnSewbAIUMcn8="; pin-sha256="0kDINA/6eVxlkns5z2zWv2/vHhxGne/W0Sau/ypt3HY="; pin-sha256="ktYQT9vxVN4834AQmuFcGlSysT1ZJAxg+8N1NkNG/N8="; pin-sha256="rwsQi0+82AErp+MzGE7UliKxbmJ54lR/oPheQFZURy8="; max-age=600; report-uri="https://www.keycdn.com"
فعال سازی این مورد کمی پیچیده تر است. اگر دوست دارید آن را روی سرور خود فعال کنید به آموزش آقای Scott Helme مراجعه کنید.
6. X-Content-Type-Options
هدر x-content-type به کروم و IE اجازه نمی دهد که از content-type اعلام شده پاسخی را sniff کنند. این مسئله جلوی دانلود شدن ناخواسته ی محتوا یا فایل ها را می گیرد تا امنیت کاربر به خطر نیفتد. ظاهر این header به شکل زیر است:
x-content-type: nosniff
فعال سازی در Nginx:
add_header X-Content-Type-Options "nosniff" always;
فعال سازی در Apache:
Header always set X-Content-Type-Options "nosniff"
چطور header های وب سایت خودم را چک کنم؟
برای پیدا کردن header هایتان راه های بسیار زیادی وجود دارد که ما دو تا از آن ها را توضیح می دهیم.
راه اول: شما به راحتی می توانید با استفاده از Chrome DevTools و فیلتر کردن محتوا، header های مورد نظرتان را پیدا کنید. از قسمت DevTools کروم به سربرگ Network بروید. سپس کلیدهای Ctrl + R را بزنید تا صفحه Refresh شود. سپس روی دامنه ی سایت خود کلیک کنید تا header هایتان را به شما نمایش دهد. ویدیوی زیر نحوه ی انجام این کار را به شما نشان می دهد:
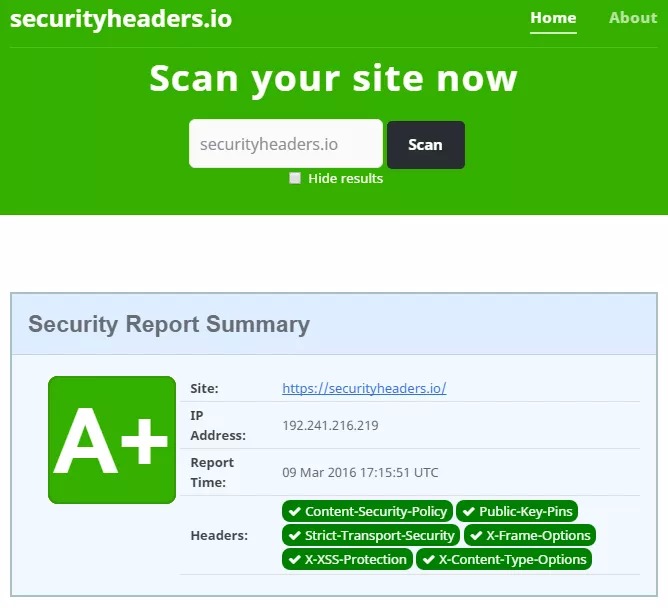
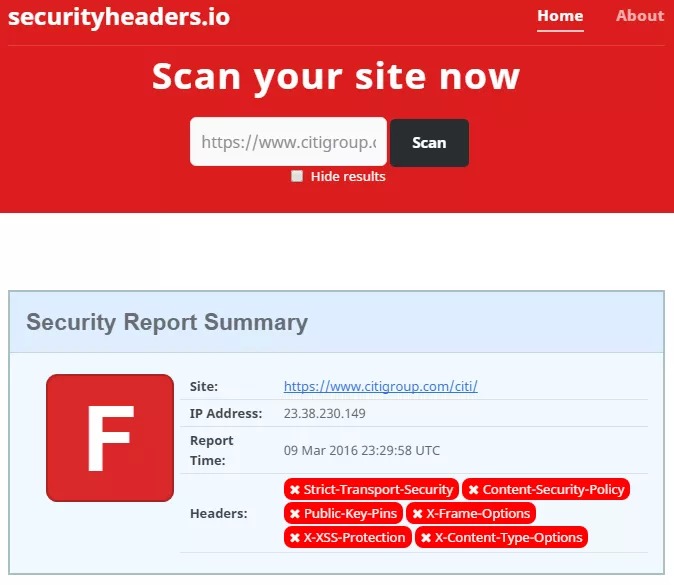
راه دوم: آقای Scott Helme که یک مشاور امنیت سایبری هستند وب سایتی به نام securityheaders.io را ساخته اند که سایت شما را اسکن می کند و بر اساس HTTP security header ها به وب سایتتان یک امتیاز می دهد (+A بهترین و F بدترین نمره ی ممکن است).


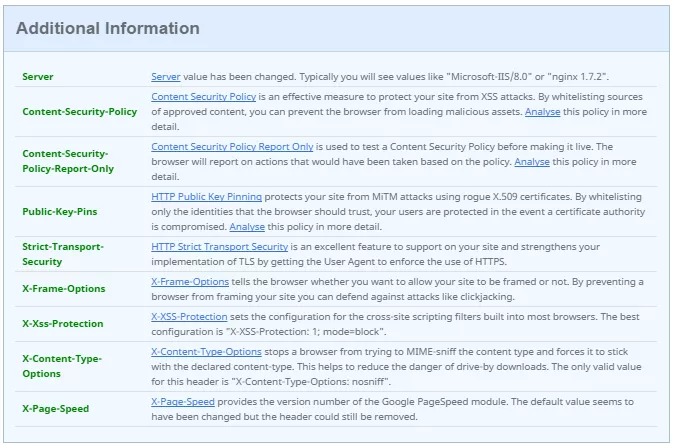
همچنین این وب سایت گزارش خوبی از وضعیت header های شما و پیشنهادات و نکاتی در مورد آن ها را به شما گوشزد می کند:


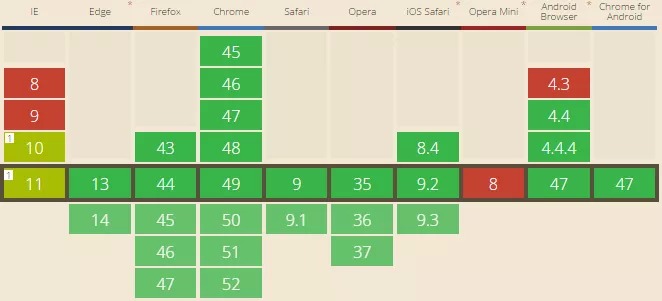
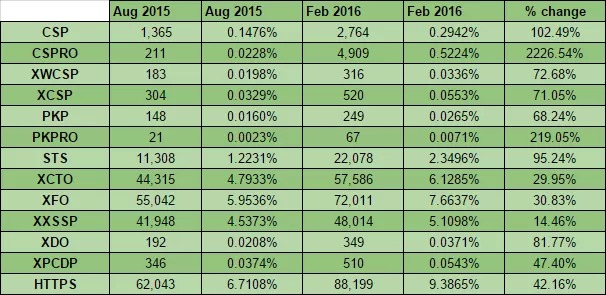
البته می توانید از افزونه ی گوگل کروم و افزونه ی فایرفاکس این وب سایت نیز استفاده کنید. آقای Scott Helme در فوریه ی 2016 حدود یک میلیون وب سایت برتر از نظر Alexa را بررسی کرد و همانطور که در جدول زیر می بینید استفاده از هدر strict-transport-security تقریبا دو برابر شده است!

بهتر است شما نیز از همین امروز به فکر تصحیح header های وب سایت خود باشید. امیدوارم این مقاله برایتان لذت بخش بوده باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.