چطور مانند افراد حرفهای با VS Code کار کنیم؟
?How to Work Professionally with VS Code

همانطور که می دانید visual studio code یا به اختصار VS Code یکی از محبوب ترین ویرایشگرهای کد در دنیا است. VS Code در اکثر نظر سنجی ها همیشه رتبه اول را کسب می کند و رقیبان خود مانند Atom را با فاصله زیادی پشت سر می گذارد.
با این همه VS Code شبیه به یک چاقو است؛ قدرت آن به این بستگی دارد که در دست چه کسی باشد! اکثر توسعه دهندگان مبتدی VS Code را به چشم یک ویرایشگر ساده می بینند اما این طرز تفکر اصلا صحیح نیست. VS Code می تواند تبدیل به یک IDE کامل شده و به شما انواع قابلیت های حرفه ای را دهد. در این مقاله می خواهیم به شما آموزش بدهیم که چطور می توانید مانند یک برنامه نویس حرفه ای با VS Code کار کنید.
نکته: Visual Studio یک IDE کامل با چند گیگابایت حجم است و کاملا با Visual Studio Code تفاوت دارد اما هر دو توسط ماکروسافت ساخته شده اند. توسعه دهندگان و حتی وب سایت ماکروسافت برای جلوگیری از سوء تفاهم در هنگام صحبت از آن ها، به جای visual studio code از VS Code استفاده می کنند.
باز کردن یک پروژه
برای باز کردن یک پوشه در VS Code می توانید روی آن راست کلیک کرده و گزینه Open With Code را انتخاب کنید اما در بسیاری از اوقات با ترمینال در یک پوشه هستید و می خواهیم VS Code را از همانجا باز کنیم. برای انجام این کار باید دستور زیر را در ترمینال (یا همان Command Prompt) خود اجرا کنید:
code .
علامت نقطه به معنی پوشه فعلی است و دستور code به VS Code اشاره دارد، بنابراین با اجرای دستور بالا گفته ایم که می خواهیم پوشه فعلی در VS Code باز شود. اگر بخواهید به جای پوشه فقط یک فایل را باز کنید باید نام آن فایل را مشخص کنید:
code filename.js
نکته: چه از ویندوز و چه از لینوکس یا مک استفاده کنید، برای اجرای دستورات بالا باید code را به PATH خود اضافه کرده باشید. خوشبختانه در اکثر موارد این مسئله به صورت خودکار انجام می شود.
WorkSpace یا فضای کار
در حالت عادی زمانی که پوشه ای را در VS Code باز می کنید، آن پوشه به عنوان پروژه و فضای کاری شما تعریف می شود اما اگر بخواهیم همزمان روی دو پروژه کار کنیم چطور؟ شاید تصور کنید این مسئله کمتر پیش می آید اما اصلا اینطور نیست. من دو مثال از چنین حالتی را برایتان توضیح می دهم:
- زمانی که پروژه ای جدید دارید و می خواهید برای کدنویسی آن از یک پروژه قدیمی تر الهام بگیرید. در این حالت باید دو پروژه را جلوی خود باز گذاشته باشید.
- زمانی که همزمان روی API و کلاینت یک وب سایت کار می کنید باید دو پروژه را باز گذاشته باشید: کدهای back-end مربوط به طراحی API + کدهای front-end مربوط به شکل ظاهری وب سایت.
در هر کدام از این حالت ها می توانید دو پنجره VS Code را باز کرده و دائما بین آن ها جا به جا شوید یا اینکه هر دو پنجره را در کنار هم قرار بدهید. هر دو حالت به یک اندازه آزار دهنده است و در سرعت کدنویسی شما اختلال ایجاد می کند.
راه حل استفاده از work space ها است. در VS Code می توانید یک work space یا فضای کاری را تعریف کرده و در آن دو پروژه را به صورت همزمان باز کنید! برای این کار می توانید از منوی file گزینه Add Folder to Workspace را انتخاب کنید. در نهایت از منوی file گزینه save workspace را انتخاب کنید تا این پروژه را در جایی ذخیره کنید. یادتان باشد که هیچ محدودیتی در تعداد پروژه های اضافه شده به یک workspace نیست!
مخفی کردن پوشه ها
در بسیاری از اوقات پوشه هایی وجود دارند که ما به طور مستقیم با آن ها سر و کار نداریم بنابراین هیچ دلیلی برای نمایش آن ها در VS Code نیست بلکه نمایش آن ها در VS Code باعث شلوغ شدن پروژه شما می شود. دو مثال ساده از این پوشه ها:
- پوشه git. که تاریخچه git را در خود نگه می دارد و هیچ گاه توسط ما به صورت دستی ویرایش نمی شود.
- node_modules که مجموعه از ای وابستگی های پروژه ما است و هیچ گاه توسط ما به صورت دستی ویرایش نمی شود.
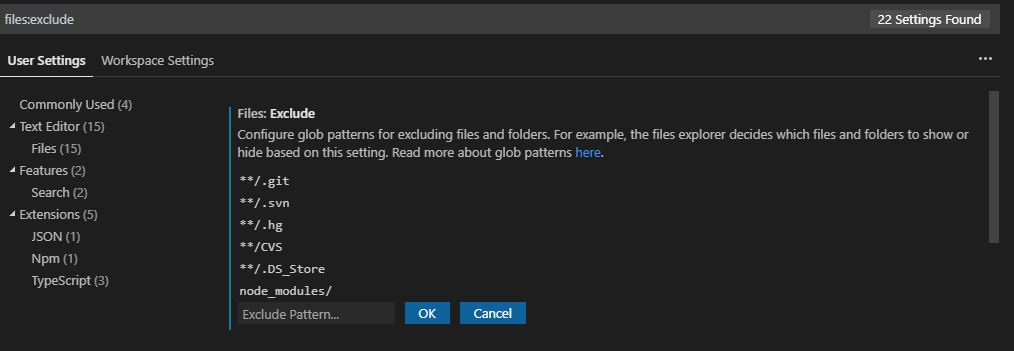
در چنین حالاتی بهتر است این پوشه ها را از VS Code مخفی کنید. برای انجام این کار از منوی file به Preferences و سپس به Settings بروید. در بالای پنجره باز شده یک نوار جست و جو برای جست و جو در تنظیمات VS Code وجود دارد. در این بخش عبارت files:exclude را جست و جو کنید تا به بخشی مانند تصویر زیر برسید و سپس node_modules یا هر پوشه دیگری را که خواستید به آن اضافه کنید:

با انجام این کار node_modules در تمام پروژه های ما مخفی می شود اما اگر بخواهیم آن را فقط در پروژه خاصی مخفی کنیم چطور؟ در این حالت باید به پوشه اصلی پروژه مورد نظر بروید و در آن یک پوشه به نام vscode. را ایجاد کنید (حتما نقطه ابتدایی آن را بگذارید)، سپس درون آن یک فایل به نام settings.json ایجاد کنید. در مرحله آخر محتوای زیر را در آن قرار بدهید:
"files.exclude": {
"node_modules/": true
}
VS Code به صورت خودکار محتوای این پوشه را می خواند و node_modules را مخفی می کند.
افزایش فضای کار
در VS Code به صورت پیش فرض منویی عمودی در سمت چپ صفحه نمایش داده می شود که ساختار پوشه شما و فایل هایتان را نمایش می دهد و شما می توانید از این بخش فایل های خودتان را باز کنید. مسئله اینجاست که اگر در هنگام کدنویسی در یک فایل باشید، بخشی از فضای کاری شما توسط این منو اشغال می شود که هیچ کاری انجام نمی دهد. برای مخفی کردن این بخش به جای کلیک کردن روی آن می توانید از کلیدهای Ctrl + B استفاده کنید. این روش بسیار سریع تر از کلیک کردن است.
مسئله بعدی حالت نمایش VS Code است. اولین حالت نمایش Full Screen یا تمام صفحه است که با فشردن کلید f11 فعال می شود و به شما فضای کاری بیشتری می دهد. در این حالت VS Code تمام صفحه می شود اما هنوز عناصر مختلف آن قابل مشاهده است. در صورتی که می خواهید هیچ چیزی را به جز کدهایتان را نبینید باید به حالت دوم نمایش یعنی Zen mode بروید. برای وارد شدن به این حالت باید کلیدهای Ctrl+K Z را فشار دهید. برای این کار ابتدا کلید Ctrl را نگه داشته و سپس کلید K را فشار دهید. حالا هر دو کلید Ctrl و K را رها کنید و سپس کلید Z را فشار دهید. با این کار وارد حالت Zen می شوید که هیچ چیزی به جز کدهایتان را به شما نشان نمی دهد. از همین کلیدها می توانید برای خارج شدن از حالت zen نیز استفاده کنید.
عدم استفاده از موس
افراد مبتدی همیشه از موس برای انتخاب گزینه های مختلف استفاده می کنند اما توسعه دهندگان حرفه ای تا حد ممکن با موس کار نکرده و از کیبورد استفاده می کنند. چرا؟ به دلیل اینکه استفاده از موس سرعت کار را کاهش می دهد اما کار با کیبورد بسیار سریع است. با اینکه ممکن است یادگیری کار با کیبورد در ابتدا مانند یادگیری یک ساز موسیقی سخت باشد اما پس از مدتی تمرین طوری آن را یاد می گیرد که در مورد کار هایی که انجام می دهد فکر هم نخواهید کرد!
در این بخش می خواهیم به روش ها و جنبه های مختلف کار با کیبورد به جای موس بپردازیم.
Command Palette
Command Palette یکی از قوی ترین ویژگی های VS Code است و به شما اجازه می دهد به تمام قابلیت های VS Code از طریق کیبورد دسترسی داشته باشید. برای باز کردن command palette باید کلیدهای Ctrl + P را فشار بدهید. command palette به صورت پیش فرض لیستی از فایل های شما را نمایش می دهد که ویژگی بسیار کاربردی است. چرا؟ به دلیل اینکه دیگر نیازی نیست از منوی سمت راست (کلیدهای Ctrl + B برای نمایش/مخفی کردن آن) بین پوشه های مختلف به دنبال فایل هایتان بگردید.
مثلا اگر فایلی به آدرس front-end/template/js/hero/myfile.js داشته باشیم برای باز کردن آن کافی است کلیدهای Ctrl + P را فشار داده و سپس عبارت myfile را جست و جو کنیم. VS Code به صورت خودکار فایل هایی که با این نام باشند را پیدا کرده و به شما نشان می دهد. در نهایت با کلید enter می توانید وارد این فایل ها شوید.
همچنین اگر نام فایل شما thisIsMyFileForJavaScript باشد (حالت camel case) می توانید با جست و جوی حروف بزرگ آن را پیدا کنید. مثلا IMFFJ این فایل را به راحتی برایتان پیدا می کند.
Command Runner
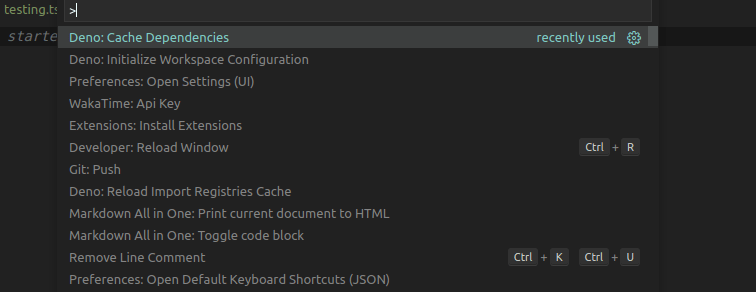
زمانی که command palette را باز کرده اید علامت < را در آن تایپ کنید. با این کار وارد حالت command runner می شوید که به جای فایل های شما، لیستی از دستورات قابل اجرا در VS Code را به شما نشان می دهد. این دستورات شامل دستورات افزونه هایتان نیز می شوند.

البته به جای این کار می توانید کلیدهای Ctrl + Shift + P را فشار دهید تا مستقیما وارد حالت command runner شوید. روش بسیار بهتر فشردن کلید f1 است که عینا همین کار را می کند! این دستورات می توانند کمک زیادی به شما کنند. مثلا من در بعضی از پروژه هایم از Deno استفاده می کنم و برای کش کردن وابستگی های آن وارد این حالت شده و عبارت cache dependency را جست و جو می کنم و سپس دستور آن را انتخاب می کنم. با این کار دیگر نیازی به باز کردن ترمینال یا انجام کار های مشابه آن ندارم.
همچنین از همین بخش به تمام دستورات git مانند git push نیز دسترسی دارید. خلاصه بگویم که هر دستوری که بخواهید در این بخش وجود دارد.
جست و جو برای کدی خاص
زمانی که به دنبال یک متد یا بخش خاصی از کد خود هستید می توانید کلیدهای Ctrl + F را فشار دهید و سپس متن مورد نظر برای جست و جو را بنویسید. مشکل این روش این است که در فایل های بزرگ با صد ها خط کد جواب نمی دهد و زمان گیر است. راه بهتر این است که وارد command palette شوید (کلیدهای Ctrl + P) و سپس نماد @ را در آن تایپ کنید. با انجام این کار لیستی از متد ها، اینترفیس ها و دیگر بخش های کد برایتان نمایش داده می شود و با حرکت روی هر کدام (با کلیدهای بالا و پایین کیبورد - arrow keys) آن بخش هایلایت خواهد شد. این روش بسیار سریع تر از find است.
روش میانبر برای وارد شدن به این حالت، فشردن کلیدهای . + Ctrl + Shift (کنترل و شیفت و نقطه) است. با انجام این کار مستقیما وارد حالت @ می شوید و نیازی به ورود به command palette نیست.
این روش تنها روی فایل فعلی و باز شده کار می کند اما برخی اوقات نیاز است که این کار را در تمام فایل ها انجام بدهید. در این حالت به جای علامت @ باید از علامت هشتگ یا همان # استفاده کنید. با تایپ # در command palette و سپس نوشتن نام بخش مورد نظرتان، آن را پیدا خواهید کرد.
انتقال به یک خط خاص
در بسیاری از مواقع پیش می آید که در یک فایل بسیار بزرگ با صدها خط کد هستیم. در این حالت اگر بخواهید به خط ۲۵۳ ام بروید چه کار می کنید؟ افراد مبتدی موس را انتخاب کرده و در صفحه اسکرول می کنند که زمان شما را هدر می دهد. روش بهتر فشردن کلیدهای Ctrl + G است. با فشردن این دو کلید فیلدی باز می شود که در ابتدایش علامت دو نقطه (:) را دارد و از شما خواسته می شود شماره خط مورد نظرتان را وارد کنید. با وارد کردن هر شماره خطی می توانید مستقیما به آن خط بروید که بسیار سریع تر است.
حتی اگر بخواهید به کاراکتر خاصی در آن خط بروید می توانید به جای نوشتن ۲۵۳ عبارت ۲۵۳:۱۳ را بنویسید که شما را به کاراکتر ۱۳ ام از خط ۲۵۳ ام می برد!
انتخاب، کات، کپی، پیست و انتقال
یکی دیگر از موارد کاربردی برای ما انتخاب یک کلمه خاص، کات کردن یک خط یا پیست کردن داده ها در بخش های مختلف کد است. همانطور که گفتم می توانیم با کلیدهای Ctrl + G به یک خط خاص برویم اما بعد از آن چه؟
اگر می خواهید چند کاراکتر را انتخاب کنید، کلید Shift را نگه داشته و سپس با arrow keys (کلیدهای جهت نما روی کیبورد - بالا، پایین، چپ و راست) به سمت راست یا چپ حرکت کنید. با این کار کاراکتر به کاراکتر حرکت خواهید کرد و در عین حال آن کاراکترها را انتخاب می کنید. اگر می خواهید به جای کاراکتر به کاراکتر به صورت کلمه به کلمه حرکت کنید باید کلیدهای Ctrl + Shift + arrow keys را فشار دهید. با نگه داشتن کنترل و شیفت می توانید کلمه به کلمه حرکت کرده و آن ها را انتخاب کنید.
از طرف دیگر اگر بخواهید کل یک خط را کات کنید اصلا نیازی به انتخاب کردن (هایلایت) آن خط نیست. در VS Code کافی است cursor (نشانگر - خط عمودی چشمک زن) خود را روی یک خط قرار بدهید و کلیدهای Ctrl + X را فشار بدهید. با این کار کل خط کات می شود و اصلا نیازی به انتخاب آن نیست. این مسئله برای کپی کردن و پیست کردن نیز صادق است.
نکته بعدی اینجاست که اگر خواستید یک خط را به خط بالا یا پایین خود انتقال بدهید باید کلید alt را نگه داشته و سپس کلیدهای بالا یا پایین کیبورد را فشار بدهید. همچنین اگر کلید alt + shift را نگه داشته و سپس کلیدهای بالا یا پایین را فشار بدهید. با این کار به جای انتقال کد به خطوط بالا و پایین آن را به خطوط بالا و پایین کپی می کنید:
در نهایت باید گفت که برای هایلایت کردن کامل یک خط می توانید از کلیدهای Ctrl + L استفاده کنید. با هر بار فشار دادن این کلیدها یک خط از خطوط شما هایلایت می شود.
تغییر همانند ها
در بسیاری از اوقات پیش می آید که قسمتی از کدها در چندین خط متفاوت عینا یکی هستند. به مثال زیر توجه کنید:
console.log("Hello from Roxo");
console.info("Hello from Roxo");
console.error("Hello from Roxo");
فرض کنید بخواهیم بخش Hello from Roxo را ویرایش کنیم. افراد مبتدی این کار را در سه مرحله جداگانه انجام می دهند؛ ابتدا خط اول را ویرایش می کنند، سپس خط دوم و در نهایت خط سوم. این در حالی است که افراد حرفه ای بخش مشترک کد را هایلایت کرده و سپس با فشردن کلیدهای Ctrl + D به تعداد دفعات لازم، کدهای همانند را نیز انتخاب می کنند. حالا می توانید همزمان هر سه خط را ویرایش کنید.
من در ویدیوی بالا پس از هایلایت کردن متن مورد نظر، سه بار Ctrl + D را فشار داده ام و سپس شروع به نوشتن متن خودم کرده ام.
سوال بعدی اینجاست که اگر کاراکترها همانند نبوده و در بخش های مختلف سورس کد پخش شده باشند چطور؟ در این حالت چطور می توانیم آن ها را ویرایش کنیم؟ بهترین راه در چنین موقعیتی نگه داشتن کلید alt و کلیک روی آن قسمت ها است:
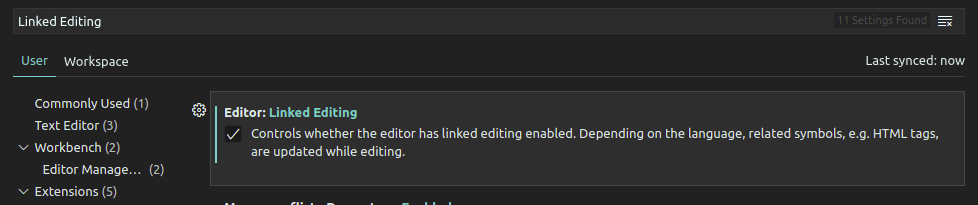
شاید با خودتان بگویید چنین قابلیتی در تغییر نام تگ های HTML بسیار کاربردی باشد و حرفتان تا حدودی درست است اما روش بهتری برای این کار وجود دارد. تنظیمات VS Code را باز کنید (کلید f1 و سپس گزینه Preferences: Open Settings (UI)) و به دنبال گزینه linked editing بگردید:

این فعال کردن این گزینه باعث می شود با ویرایش تگ های آغازین HTML تگ های پایانی آن ها نیز به صورت خودکار ویرایش شوند.
در نهایت اگر بخواهیم نام متد یا کلاسی را در پروژه خود تغییر بدهیم چطور؟ طبیعتا مراجعه به تک تک فایل ها کاری طولانی است. روش بهتر این است که روی نام آن متد یا کلاس یا متغیر یا ... راست کلیک کرده و گزینه find all references را انتخاب کنید. با کلیک روی این گزینه منویی برایتان باز می شود که به شما اجازه می دهد نامش را تغییر بدهید.
باز کردن ترمینال
VS Code به صورت خودکار یک ترمینال را درون ویرایشگر شما دارد بنابراین نیازی به باز کردن CMD یا ترمینال های دیگر ندارید. برای باز کردن این ترمینال کلیدهای ` + Ctrl را فشار بدهید. کاراکتر ` همان کلیدی است که بالای کلید Tab و کنار عدد ۱ در کیبورد قرار دارد.
این ترمینال به صورت پیش فرض از Bash استفاده می کند اما اگر ترمینال های دیگری روی سیستم شما نصب باشد (مثلا Git Bash یا PowerShell یا Command Prompt یا WSL و الی آخر) می توانید آن ها را نیز باز کنید. برای این کار از کنار علامت + روی علامت فلش رو به پایین کلیک کرده و یک ترمینال دیگر را باز کنید.
مسئله بعدی اینجاست که ما معمولا به چندین ترمینال نیاز داریم. VS Code می تواند چند ترمینال را برای ما ایجاد کند (با کلیک روی علامت +) اما در نسخه های جدید می توانید نام آن ترمینال و رنگ آن را نیز تغییر بدهید.
یکی از نکات مهم کار با ترمینال این است که موس در آن فعال نیست و با کلیک کردن روی بخش خاصی از دستور نمی توانید cursor را به آن بخش ببرید. از طرفی حرکت به صورت کاراکتر به کاراکتر با arrow keys نیز زمانبر است. برای حل این مشکل می توانید کلید ctrl را نگه داشته و سپس به سمت راست یا چپ روی دستور خود حرکت کنید تا سریع تر جا به جا شوید.
همچنین باید گفت که اگر ترمینال شما بیش از حد شلوغ شده است (مثلا پیام خطایی طولانی گرفته اید) می توانید با فشردن کلیدهای Ctrl + K آن را تمیز کنید.
یکی دیگر از قابلیت های بسیار عالی VS Code قابلیت تعریف Task است. اگر با پروژه هایی مثل پروژه های react کار کرده باشید می دانید که بارها پیش می آید دستوراتی مانند npm run dev را اجرا کرده باشید. برای جلوگیری از نوشتن دستورات طولانی یا مکرر در ترمینال، می توانید آن ها را به صورت Task تعریف کنید. برای این کار کلید f1 را فشار داده و گزینه configure task را انتخاب کنید. سپس از بین گزینه های نشان داده شده دستور مورد نظرتان را انتخاب نمایید. مثلا من روی یک پروژه deno کار می کنم بنابراین یک task برای deno run می سازم:
{
"version": "2.0.0",
"tasks": [
{
"type": "deno",
"command": "run",
"problemMatcher": [
"$deno"
],
"label": "deno: run"
}
]
}
همانطور که می بینید task ها فقط فایل های JSON ساده هستند. از این به بعد می توانیم کلید f1 را فشار داده و task مورد نظرمان را انتخاب کنیم تا به صورت خودکار اجرا شود.
بیایید چند مثال از این task ها را ببینیم. ابتدا از یک task ساده شروع می کنیم: npm run start. اگر بخواهیم یک task معادل برای این دستور داشته باشیم بدین شکل عمل می کنیم:
{
"label": "🏃♂️ Run demo",
"command": "npm",
"args": [
"start"
]
},
همانطور که می بینید label نام انتخابی ما و command دستور اصلی مورد نظرمان است. در قسمت args نیز می توانید آرگومان های مورد نیاز را پاس بدهید.
task بعدی ما برای استفاده از phpunit است. فرض کنید دستوری که باید در ترمینال اجرا شود بدین شکل است:
vendor/bin/phpunit
برای ساخت یک task برای این دستور می توانیم بدین شکل عمل کنیم:
{
"version": "2.0.0",
"tasks": [
{
"label": "Run all tests",
"type": "shell",
"command": "vendor/bin/phpunit",
"group": "test",
"presentation": {
"reveal" : "always",
}
},
]
}
یادگیری task نویسی نیاز به تمرین و مطالعه دارد. از آنجایی که این مقاله راجع به task نویسی نیست من وارد جزئیات آن نمی شوم.
خانواده جدید افزونه های remote
تیم توسعه VS Code اخیرا (ژوئن ۲۰۲۱) افزونه ای به نام Remote Repositories را ساخته است که به شما اجازه می دهد VS Code را مستقیما به GitHub متصل کرده و سپس از طریق VS Code کدهای آن ها را ویرایش کنید، pull request ایجاد کنید و الی آخر. تمام این کار ها بدون نیاز به ترک VS Code و بدون نیاز به نوشتن دستورات git است!
افزونه بعدی ما Remote - SSH است که به شما اجازه می دهد VS Code را مستقیما به یک سرور خارجی متصل کنید (مثلا سروری که سایت شما روی آن میزبانی می شود) و از آنجا به طور مستقیم شروع به ویرایش کدهایش کنید.
افزونه Remote - Containers نیز به شما اجازه می دهد VS Code را به یک docker container متصل کنید و آن را مستقیما ویرایش کنید! برای کسانی که با docker container ها آشنا هستند، این افزونه یک ابزار بسیار کاربردی خواهد بود و فرآیند ویرایش کدهای درون container ها را بسیار ساده تر می کند.
افزونه آخر نیز Remote - WSL است که به شما اجازه می دهد در ویندوز از قابلیت های لینوکس استفاده کنید. برای کار با این افزونه باید با WSL آشنا باشید.
در نهایت افزونه Remote Development را داریم که مجموعه ای از تمام این افزونه های Remote است و همه آن ها را به صورت یکجا به شما می دهد.
قابلیت Snippets
در بسیاری از برنامه های امروزی نیاز به نوشتن کدهای تکراری دارید. مثلا اگر روی یک پروژه react کار می کنید به احتمال زیاد باید چندین بار یک تابع ساده را تعریف کنید که کامپوننت شما خواهد بود و سپس آن را export نمایید:
import React from 'react'
const reactComponent = () => {
return (
<div>
</div>
)
}
export default reactComponent
نوشتن این کد هر بار برای ساخت یک کامپوننت تکراری و عذاب آور است. برای حل این مشکل می توانید کلید f1 را فشار داده و عبارت snippet را جست و جو کنید. از گزینه های نمایش داده شده به دنبال گزینه Preferences: configure user snippets باشید و آن را انتخاب کنید. در مرحله بعدی باید زبان مورد نظرتان را انتخاب کنید. مثلا من تایپ اسکریپت را انتخاب می کنم. با انجام این کار یک فایل JSON ساده برایتان باز می شود که شبیه به داده زیر است:
{
// Place your snippets for typescript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
در این بخش می توانید snippet خود را تعریف کرده و سپس با Ctrl + S آن را ذخیره کنید. از این به بعد اگر در فایل های تایپ اسکریپتی نام snippet خود را تایپ کنید، این snippet برایتان بالا می آید (به صورت auto completion). روش دیگر فشردن کلید f1 و انتخاب دستور insert snippet است.
کد بالا یک قالب کلی است. اگر بخواهید یک snippet را برای حلقه های for در جاوا اسکریپت تعریف کنید می توانیم بدین شکل عمل کنیم:
{
"For Loop": {
"prefix": "for",
"body": [
"for (let ${1:index} = 0; ${1:index} < ${2:array}.length; ${1:index}++) {",
"\tconst ${3:element} = ${2:array}[${1:index}];",
"\t$0",
"}"
]
}
}
ساخت snippet ها نیازمند یادگیری و مطالعه است و از آنجایی که این مقاله مربوط به snippet نویسی نیست من وارد مباحث جزئی آن نمی شوم. به همین دلیل است که پیشنهاد می شود قبل از اینکه بخواهید خودتان شروع به تعریف snippet کنید به دنبال افزونه های آماده آن بگردید. مثلا برای کدهای react یک افزونه به نام ES7 React/Redux/GraphQL/React-Native snippets وجود دارد که تمام کدهای آماده را در اختیارتان می گذارد. مثلا برای ساخت یک کامپوننت react با استفاده از این افزونه کافی است عبارت rafce را تایپ کنید:
نکات پایانی
در این بخش نکات پایانی و جزئی را مرورگر می کنیم:
- برای جا به جا شدن بین سربرگ ها (فایل های باز) از کلیدهای Alt + Number استفاده کنید به صورتی که به جای Number یکی از کلیدهای اعداد را فشار دهید. مثلا Alt + 1 یا Alt + 2.
- برای ساخت یک فایل درون یک پوشه به صورت همزمان، روی پوشه مورد نظرتان کلیک راست کرده و new file را انتخاب کنید. حالا به جای نوشتن نام فایل (مثلا file.ts) یک پوشه را نیز مشخص کنید (مثلا folder/file.ts). با این کار ابتدا یک پوشه به نام folder و سپس یک فایل به نام file.ts درون آن پوشه ساخته می شود.
- برای تولید متن placeholder در فایل های HTML، از دستور loremX استفاده کنید به صورتی که X تعداد تعداد کلمات مورد نظر شما باشد. مثلا lorem20 یک جمله ۲۰ واژه ای را برایتان می سازد.
- اگر ` + Ctrl برای باز کردن ترمینال را دوست ندارید می توانید از دستور Ctrl + J نیز استفاده کنید. هر دو یک کار را انجام می دهند.
- دستور Ctrl+K+n برای تا کردن (fold) کدها تا سطح n اُم است. مثلا Ctrl + K + 2 کدها را تا سطح دوم تا می کند.
- دستور Ctrl+K+J برای باز کردن (expand) کدها تا سطح n اُم است.
- کلیدهای Ctrl + Tab به شما اجازه می دهند بین سربرگ های باز به ترتیب حرکت کنید.
- دستور Ctrl+Shift+K کل خط مورد نظر از کد را حذف می کند و نیازی به هایلایت کردن آن ندارد.
امیدوارم این مقاله به شما کمک کرده باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.