آموزش ساخت ماژول در انگولار

در این مقاله قصد داریم نحوه ساخت یک ماژول برای سازمان دهی کردن کدهای برنامه در انگولار را به شما آموزش دهیم. ماژول ها یک روش عالی برای سازمان دهی کدهای یک برنامه و گسترش آن با قابلیت کتابخانه های خارجی را ارائه می دهند. کتابخانه های انگولاری که از ngModule استفاده می کنند عبارتند از: FormModule، HttpClientModule و RouterModule .
کتابخانه های خارجی زیادی وجود دارند که به عنوان ngModule عمل می کنند. بعضی از این کتابخانه ها عبارتند از:Material Design، Ionic، AngularFire2 .
ماژول های انگولار می توانند سرویس ها را به برنامه اضافه کنند.
این سرویس ها باعث می شوند که در تمام پروژه های خود بتوانید از آنها استفاده کرده و حجم کدنویسی خود را کاهش دهید.
سرفصل های این آموزش
- ویژگی ماژول ها
- تفاوت بین ماژول های ویژگی (Feature) و ماژول های ریشه (root).
- نحوه ساخت ماژول های انگولار
- نصب انگولار 7
- ساخت یک ماژول جدید در انگولار
- ساخت کامپوننت در انگولار
- ساخت یک مدل و سرویس
- پیکربندی مسیریابی
- نمایش داده
- نتیجه گیری
ماژول های ویژگی (feature) مانند ngModule برای سازمان دهی کدها استفاده می شوند. با افزایش مقیاس برنامه، توسط این قابلیت می توانید کدهای برنامه تان را بر اساس یک ویژگی خاص، سازمان دهی کنید.
ماژول های ویژگی به ما کمک می کنند تا یک محدوده شفاف برای ویژگی های برنامه، اعمال کنیم. با ماژول های ویژگی، می توانید کدهایی که به یک ویژگی خاص مربوط هستند را از بقیه کدهای برنامه جدا کنید.
تفاوت بین ماژول های ویژگی و ماژول های ریشه
ماژول های ویژگی بر خلاف API های هسته انگولار، یکی از بهترین راه ها برای سازمان دهی کردن برنامه به شمار می آیند.
ماژول های ویژگی یک مجموعه منسجم از قابلیت های متمرکز روی یک کاربرد خاص در برنامه، مانند چرخه کاری کاربر، مسیریابی و یا فرم ها را ارائه می دهند.
در حالی که شما می توانید هر کاری را در ماژول های ریشه انجام دهید، اما ماژول های ویژگی به شما کمک می کنند که کدهای برنامه را به بخش های مختلف تقسیم بندی کنید.
نحوه ساخت یک ماژول در انگولار
در این قسمت می خواهیم آخرین نسخه انگولار را نصب کرده و از ماژول های ویژگی به منظور سازمان دهی پروژه استفاده کنیم.
نصب انگولار 7
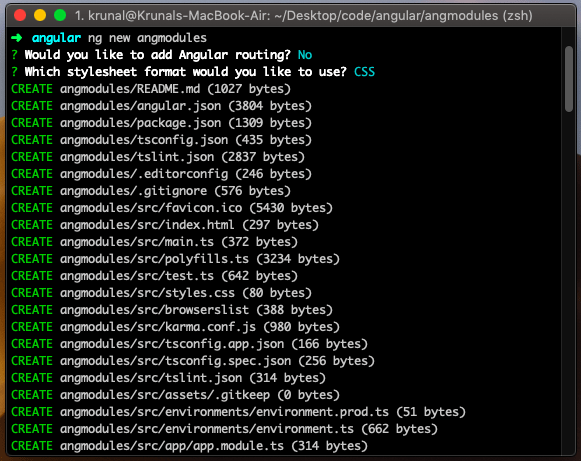
ترمینال را باز کرده و دستور زیر را برای نصب انگولار 7 در آن اجرا کنید.
ng new angmodules

در این قسمت، از مسیریابی انگولار استفاده خواهیم کرد، اما این قابلیت توسط Angular CLI ارائه نشده است، چون به آن نیازی نیست.
در این آموزش تنها از یک روت استفاده می کنیم.
به فولدر برنامه رفته و آن را در یک ویرایشگر متنی باز کنید. من از VSCode استفاده می کنم.
cd angmodules && code
همچنین با دستور زیر بوت استرپ را به آن اضافه می کنیم.
npm install bootstrap --save
سپس باید فایل بوت استرپ را به فایل angular.json اضافه کنیم.
"styles": [ "src/styles.css", "./node_modules/bootstrap/dist/css/bootstrap.min.css" ],
حال می توانید از بوت استرپ در برنامه تان استفاده کنید.
ساخت یک ماژول جدید در انگولار
در این بخش فرض می کنیم شما یک برنامه با Angular CLI ایجاد کردید، برای ساخت یک ماژول ویژگی، دستور زیر را در ترمینال اجرا کنید.
ng g module student
دستور فوق یک فولدر به نام student در داخل دایرکتوری app ایجاد می کند و سپس یک فایل جدید به نام student.model.ts در داخل دایرکتوری student قرار می دهد.
// student.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class StudentModule { }
اگر بخواهیم هر کامپوننت یا قابلیت مرتبط با student ایجاد کنیم، باید آن را به فایل student.model.ts وارد(import) کنیم و آن را مستقیماً داخل فایل app.module.ts قرار ندهیم.
قدم بعد ساخت سه کامپوننت مرتبط با ماژول student است.
ساخت کامپوننت در انگولار
حال باید سه کامپوننت زیر که به ماژول Student مرتبط هستند، را ایجاد کنیم.
- student.component.ts
- student-list.component.ts
- student-list-item.component.ts
برای ساخت این کامپوننت ها دستورات زیر را در ترمینال اجرا کنید.
ng g c student/student --spec=false ng g c student/student-list --spec=false ng g c student/student-list-item --spec=false
بعد از اجرای دستورات فوق، تمام کامپوننت ها در مسیر app/student ساخته می شوند و اکنون می توانید فایل student.model.ts را ببینید. همچنین این سه کامپوننت به طور خودکار به فایل student.model.ts، اضافه یا import می شوند.
// student.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { StudentListComponent } from './student-list/student-list.component';
import { StudentListItemComponent } from './student-list-item/student-list-item.component';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [StudentComponent, StudentListComponent, StudentListItemComponent],
imports: [
CommonModule
]
})
export class StudentModule { }
سپس باید فایل student.module.ts را به فایل app.module.ts، اضافه یا import کنید.
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { StudentModule } from './student/student.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
StudentModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
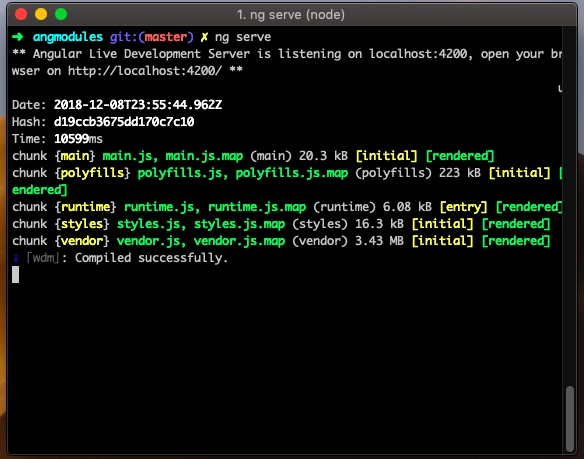
تا به اینجا توانستیم یک ماژول جدید را در برنامه انگولارمان ثبت کنیم. حال سرور توسعه انگولار را راه اندازی میکنیم تا ببینیم آیا برنامه با خطا مواجه می شود یا خیر.
ng serve

ساخت یک مدل و سرویس برای Student
ابتدا با دستور زیر یک سرویس ایجاد کنید.
ng g s student/student --spec=false
فایل ساخته شده مطابق زیر است.
// student.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StudentService {
constructor() { }
}
حال یک فایل به نام student.model.ts در داخل دایرکتوری Student ایجاد کرده و کدهای زیر را در آن قرار دهید.
// student.model.ts
export class Student {
id: Number;
name: String;
enrollno: Number;
college: String;
university: String;
}
در بالا کلاس مدل student را ایجاد کردیم. نوع داده هایی که در این مدل ایجاد کرده ایم را در بخش front end سایت نمایش می دهیم.
حال کدهای زیر را به فایل student.service.ts اضافه کنید.
// student.service.ts
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
import { Student } from './student.model';
@Injectable({
providedIn: 'root'
})
export class StudentService {
students: Student[] = [{
id: 1,
name: 'Krunal',
enrollmentnumber: 110470116021,
college: 'VVP Engineering College',
university: 'GTU'
},
{
id: 2,
name: 'Rushabh',
enrollmentnumber: 110470116023,
college: 'VVP Engineering College',
university: 'GTU'
},
{
id: 3,
name: 'Ankit',
enrollmentnumber: 110470116022,
college: 'VVP Engineering College',
university: 'GTU'
}];
constructor() { }
public getStudents(): any {
const studentsObservable = new Observable(observer => {
setTimeout(() => {
observer.next(this.students);
}, 1000);
});
return studentsObservable;
}
}
در بالا یک متد به نام getStudents تعریف کردیم که یک observable را به خروجی بر می گرداند. به این ترتیب هنگامی که subscriber بخواهد داده ای را از publisher دریافت کند، studentObservable را گرفته و publisher شروع به انتشار مقادیر می کند و سر انجام subscriber داده ها را دریافت می کند.
حال قدم آخر برای آماده سازی کامپوننت ها به منظور نمایش داده هایی که از سرویس Student به آن ارسال می شوند را انجام می دهیم.
پیکربندی مسیریابی در انگولار 7
کدهای زیر را در فایل app.module.ts اضافه کنید.
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { StudentModule } from './student/student.module';
import { AppComponent } from './app.component';
import { StudentComponent } from './student/student/student.component';
const routes: Routes = [
{
path: '',
component: StudentComponent
}
];
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
StudentModule,
RouterModule.forRoot(routes),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
در بالا من Route و RouterModule را به فایل import کردم و سپس یک آرایه ای از روت ها ایجاد کرده و آن را در پروژه ثبت کردم.
حال باید کامپوننت مان را با استفاده از router-outlet در داخل فایل app.component.html نمایش می دهیم.
<div class="container">
<router-outlet></router-outlet>
</div>
حال اگر کاربر به آدرس http://localhost:4200 مراجعه کند، ما صفحه ی student.component.html را نمایش می دهیم.
در مرحله بعدی باید کدهای html را به این ویو اضافه کنیم.
نمایش داده ها در صفحه قالب انگولار 7
ابتدا کدهای زیر را در فایل student.component.html اضافه کنید.
<div>
<app-student-list></app-student-list>
</div>
این کامپوننت بیرونی ما است و اما در داخل آن، کامپوننت student-list.component.html را قرار دادیم.
حال کدهای زیر را در فایل student-list.component.ts اضافه می کنیم.
// student-list.component.ts
import { Component, OnInit } from '@angular/core';
import { StudentService } from '../student.service';
import { Student } from '../student.model';
@Component({
selector: 'app-student-list',
templateUrl: './student-list.component.html',
styleUrls: ['./student-list.component.css']
})
export class StudentListComponent implements OnInit {
students: Student[] = [];
constructor(private studentservice: StudentService) { }
ngOnInit() {
const studentObservable = this.studentservice.getStudents();
studentObservable.subscribe((studentsData: Rental[]) => {
this.students = studentsData;
});
}
}
سپس فایل student-list.component.html را باز کرده و کدهای زیر را در آن قرار دهید.
<div class="row">
<div class="col-md-3 col-xs-6" *ngFor="let student of students">
<app-student-list-item [student]="student"></app-student-list-item>
</div>
</div>
در کدهای بالا، قصد داریم داده ها را از کامپوننت والد به کامپوننت فرزند ارسال میکنیم. برای این منظور کامپوننت app-student-list-component یک مقدار به نام student را به عنوان ورودی دریافت می کند.
حال کدهای زیر را در فایل student-list-item.component.ts اضافه می کنیم.
// student-list-item.component.ts
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-student-list-item',
templateUrl: './student-list-item.component.html',
styleUrls: ['./student-list-item.component.css']
})
export class StudentListItemComponent implements OnInit {
@Input() student: any;
constructor() { }
ngOnInit() {
}
}
سپس کدهای html زیر را به فایل student-list-item.component.html اضافه کنید.
<div class="card">
<div class="card-body">
<h5 class="card-title">{{ student.name }}</h5>
<h6 class="card-subtitle">{{ student.enrollmentno }}</h6>
<p class="card-text">{{ student.college }}</p>
<p class="card-text">{{ student.university }}</p>
<a class="btn btn-primary" href="#" >Go somewhere</a>
</div>
</div>
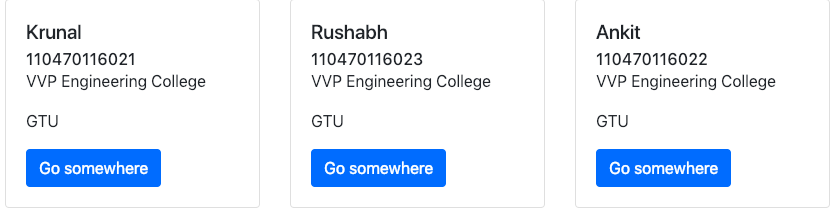
فایل را ذخیره کرده و به آدرس http://localhost:4200 بروید و بعد از حدود یک ثانیه باید صفحه ای مانند زیر را مشاهده کنید.

نتیجه گیری
در این آموزش یک پروژه ماژولار که اطلاعات مربوط به دانشجویان را نمایش می دهد، ایجاد کردیم.
تمام قابلیت ها و کدهای مربوط به دانشجویان در فولدر app/student قرار میگیرند و همچنین می توانید هر تعداد ماژول که بخواهید در این فولدر ایجاد کنید و سپس آنها را توسط فولدری که ماژول ها در آن قرار گرفته، از هم جدا کنید.
ماژول های ویژگی (Feature) یکی از بهترین راه ها برای سازمان دهی کدهای برنامه است. با این روش نیازی نیست که تمام کامپوننت های برنامه را در فایل app.module.ts ثبت کنید، بلکه یک فایل ماژول برای قابلیتی که می خواهید، ایجاد کرده و سپس کامپوننت های خود را به داخل آن اضافه می کنید.
در نهایت فایل ماژول را به درون فایل app.module.ts اضافه می کنیم.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.