آموزش ساخت GeoChart در لاراول

در این آموزش قصد داریم راجع به نحوه ساخت GeoChart در لاراول مطالبی را به خدمت شما ارائه دهیم. ما از پکیج khill/lavacharts برای ساخت GeoChart در لاراول استفاده خواهیم کرد.
پکیج Lavacharts نمودارهای مختلفی اعم از سلسله مراتبی، ناحیه ای، میله ای، تقویم، ستونی، نمودارهای combo، حلقوی، عقربه ای، دایره ای، خطی، نقاط پراکنده، را رسم می کند.
Geochart ها نقشه یک کشور، قاره، یا یک ناحیه ای است که به یکی از سه شکل زیر مشخص می شود:
- حالت Region، تمام قسمت یک ناحیه رنگ بندی می شود. معمولاً برای مشخص کردن یک کشور، استان یا یک بخش استفاده می شود.
- حالت markers، از دایره برای مشخص کردن مناطقی استفاده می کند که با توجه به مقداری که شما مشخص می کنید، مقیاس بندی می شود.
- حالت text مناطق را با شناسه های متنی برچسب گذاری می کند. GeoChart ها قابلیت اسکرول یا درگ کردن ندارند.در صورت نیاز به اطلاعات بیشتر به سایت Lavachart مراجعه کنید.
سرفصل های این آموزش
- نصب لاراول
- نصب پکیج Lavachart
- تعریف provider و aliases
- ایجاد یک پایگاه داده در MySQL
- ایجاد یک مدل به همراه فایل migration
- ایجاد یک کنترلر به همراه روت
- ایجاد یک فایل ویو برای نمایش GeoChart
1- نصب لاراول
دستور زیر را برای دانلود و نصب آخرین نسخه لاراول در ترمینال وارد کنید.
composer create-project --prefer-dist laravel/laravel laravelgeochart
2-نصب پکیج LavaCharts
در قدم بعد باید پکیج khill/Lavacharts را در برنامه مان نصب کنیم.
composer require khill/lavacharts
3- تعریف provider و aliase ها
فایل config > app.php را باز کرده و در قسمت provider ،LavachartsServideProvider را ثبت کنید.
'providers' => [
// ...
Khill\Lavacharts\Laravel\LavachartsServiceProvider::class,
]
سپس در قسمت aliase کد زیر را قرار دهید.
'aliases' => [
// ...
'Lava' => Khill\Lavacharts\Laravel\LavachartsFacade::class,
]
4- تنظیم پایگاه داده MySQL
پایگاه داده خود را ایجاد کرده و مشخصات آن را در فایل .env قرار دهید.
//.env DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravelgeo DB_USERNAME=root DB_PASSWORD=
در قدم بعد کدهای زیر را در ترمینال اجرا کنید تا دو جدول پیش فرض لاراول در پایگاه داده migrate شوند.
php artisan migrate
این دو جدول شامل users و password_reset است.
5- ایجاد یک مدل به همراه فایل Migration
کدهای زیر را در ترمینال اجرا کنید.
php artisan make:model Footballfan -m
با اجرای کد بالا دو فایل ایجاد می شود:
- مدل footballfans
- فایل Migration به نام create_football_fans
حال باید ستون های جدول football را ایجاد کنیم. برای اینکار فایل Laravel > database > migration > create_football_fans_table را باز کنید و کدهای زیر را در آن قرار دهید.
// create_football_fans_table
public function up()
{
Schema::create('football_fans', function (Blueprint $table) {
$table->increments('id');
$table->string('footballteam');
$table->integer('fan');
$table->timestamps();
});
}
در پایگاه داده می توانید جدول football را ببینید.همچنین داده هایی که به این جدول اضافه کردیم را در تصویر زیر مشاهده می کنید:

6- ایجاد یک کنترلر و روت
php artisan make:controller FootballFansController
کد بالا یک کنترلر به نام footballFansController.php ایجاد می کند.
سپس فایل routes > web.php را باز کرده و کدهای زیر را در آن قرار دهید.
//web.php
Route::get('geochart', 'FootballFansController@geoChart');
در مرحله بعد متد geochart() را مانند زیر در کنترلر می نویسیم.
//FootballFansController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Khill\Lavacharts\Lavacharts;
use App\FootballFan;
class FootballFansController extends Controller
{
public function geoChart()
{
$lava = new Lavacharts;
$fans = $lava->DataTable();
$value=FootballFan::select('footballteam as 0', 'fan as 1')
->get()
->toArray();
$fans->addStringColumn('Football Team')
->addNumberColumn('Football Fans')
->addRows($value);
$lava->GeoChart('Football Fans', $fans);
return view('geochart',compact('lava'));
}
}
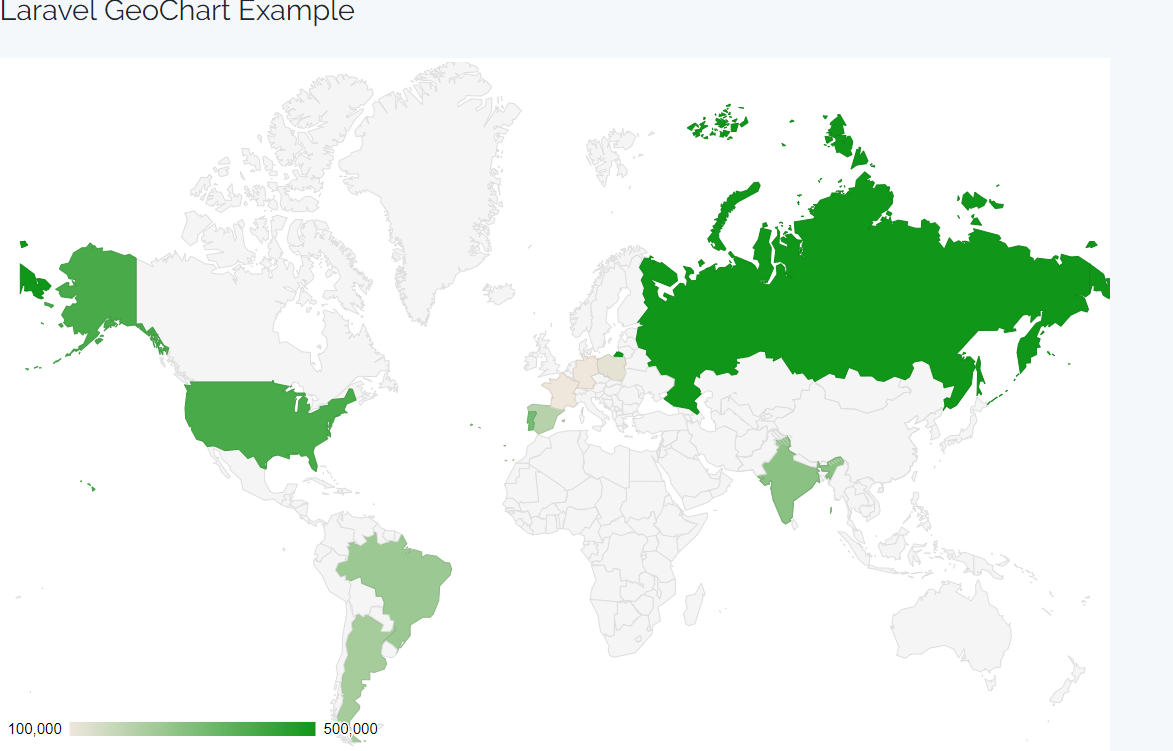
7- ایجاد یک فایل ویو برای نمایش GeoChartها
یک فایل ویو به نام geochart.blade.php در فولدر resource > views ایجاد کرده و کدهای زیر را در آن قرار دهید.
<!-- geochart.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel GeoChart Example</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
</head>
<body>
<div class="container">
<h2>Laravel GeoChart Example</h2><br/>
<div id="geo"></div>
<?= $lava->render('GeoChart', 'Football Fans', 'geo') ?>
</div>
</body>
</html>
سرور توسعه لاراول را راه اندازی کنید.
php artisan serve
آدرس زیر را در مرورگر وارد کنید.
http://localhost:8000/geochart

در این مقاله شما نحوه ساخت نقشه کشور در لاراول را یاد گرفتید. با استفاده از این پکیج می توانید یک سری آمار و اطلاعات را روی مختصات و نقشه جغرافیایی کشورها نمایش دهید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.