آموزش ساخت یک لیست بازشونده در React.js

در این مقاله قصد داریم نحوه ساخت یک لیست بازشونده در React.js را به شما آموزش دهیم. برای اینکار از کتابخانه react-select که ویژگی هایی از قبیل فیلتر یا جستجوی پویا، تنظیمات بارگزاری غیرهمزمان آیتم ها، دسترسی پذیری بهتر و زمان نمایش سریعتر می باشد، استفاده می کنیم.
این کتابخانه یک کنترل select انعطاف پذیر برای React ارائه می دهد که قابلیت انتخاب همزمان چند آیتم را هم دارد و همچنین از قابلیت تکمیل خودکار و ایجکس هم پشتیبانی می کند.
ویژگی های این کتابخانه عبارتند از:
- روش های انعطاف پذیر برای کار با داده ها به همراه توابعی برای سفارشی سازی
- API استایل دهی قابل توسعه
- API تزریق کامپوننت به منظور کنترل کامل روی رفتار رابط کاربری
- پروپرتی های وضعیت قابل کنترل و معماری ماژولار
- ویژگی هایی از قبیل انتخاب گروهی آیتم ها، انیمیشن و ...
سرفصل های این آموزش
- مقدمه
- نصب React و کتابخانه های دیگر
- وارد کردن (import) ماژول react-select به برنامه
- ویژگی های دیگر
- پروپرتی های قابل کنترل
- متدها
مقدمه
ابتدا باید React.js را نصب کرده و سپس اقدام به نصب کتابخانه react-select بکنیم.
نصب React و کتابخانه های دیگر
ترمینال را باز کرده و دستور زیر را برای نصب React، اجرا کنید.
npx create-react-app reaselect

حال به مسیر پروژه بروید.
cd reaselect
برای نصب ورژن 2 کتابخانه react-select باید ابتدا پکیج react-select را به برنامه اضافه کنیم.
yarn add react-select # or npm install react-select --save
همچنین با دستور زیر بوت استرپ را نصب می کنیم
yarn add bootstrap # or npm install bootstrap --save
وارد کردن (import) ماژول react-select
کدهای زیر را در فایل src/App.js قرار دهید.
// App.js
import React from 'react';
import Select from 'react-select';
import 'bootstrap/dist/css/bootstrap.min.css';
const techCompanies = [
{ label: "Apple", value: 1 },
{ label: "Facebook", value: 2 },
{ label: "Netflix", value: 3 },
{ label: "Tesla", value: 4 },
{ label: "Amazon", value: 5 },
{ label: "Alphabet", value: 6 },
];
const App = () => (
<div className="container">
<div className="row">
<div className="col-md-4"></div>
<div className="col-md-4">
<Select options={ techCompanies } />
</div>
<div className="col-md-4"></div>
</div>
</div>
);
export default App

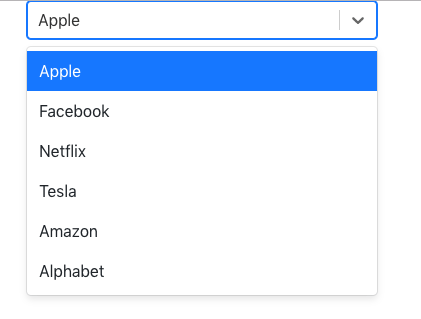
در بالا ما کتابخانه های بوت استرپ 4 و react-select را به برنامه import کرده و سپس یک آرایه شامل داده هایی که می خواهیم در این لیست بازشونده نمایش دهیم، ایجاد کردیم.
بعد از آن از عنصر select استفاده کرده و آبجکت options را به آن پاس دادیم. پروپرتی های زیاد دیگری هم در اینجا قابل دسترسی هستند که عبارتند از:
- autofocus: هنگام بالا آمدن کنترل، تمرکز ماوس را روی این کنترل می برد.
- ClassName: یک اسم کلاس به کنترل اعمال می کند.
- ClassNamePrefix: اسم کلاس همراه با یک پیشوند به عنصر داخلی اضافه میکند.
- isDisabled: کنترل را غیر فعال می کند.
- inMulti: به کاربر اجازه می دهد که چندین مقدار را انتخاب کند.
- isSearchable:به کاربر اجازه می دهد تا یک آیتم را جستجو کند.
- name: یک عنصر input با این نام ایجاد می کند.
- onChange: رویداد change یک عنصر را بررسی می کند.
- options: آیتم هایی که کاربر می تواند آنها را انتخاب کند را مشخص می کند.
- placeholder: متن نمایش داده شده در لیست بازشونده هنگامی که آیتمی انتخاب نشده است، را مشخص می کند.
- value: مقدار جاری را کنترل می کند.
همچنین باید کامپوننت select را از react-select به برنامه import کنیم.
هر آبجکتی که در آرایه techComponies قرار دارد باید حداقل دو مقدار داشته باشد: label، یک رشته متنی و یک مقدار (value) که می تواند از هر نوعی باشد.
تنها پروپرتی ضروری، آرایه options است.
ویژگی های دیگر
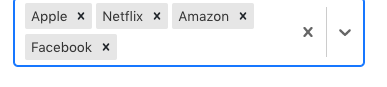
با استفاده از پروپرتی زیر می توان قابلیت انتخاب همزمان چند آیتم را به کنترل اضافه کرد.
<Select options={ techCompanies }
isMulti />

پروپرتی های قابل کنترل
با افزودن پروپرتی های زیر به یک کنترل select می توانید کنترل بیشتری روی لیست باز شونده داشته باشید. این پروپرتی ها عبارتند از:
- value/onChange: مقدار جاری یک کنترل را مشخص می کند.
- menuIsOpen/onMenuOpen/onMenuClose: بررسی می کند که آیا منو باز است یا خیر.
- inputValue/onInputChange: مقدار فیلد جستجوی لیست بازشونده را کنترل می کند.
در صورتی که از این پروپرتی استفاده نکنید، می توانید یک مقدار اولیه به وضعیت کنترل ها نسبت بدهید.
- defaultValue: یک مقدار اولیه به کنترل ها نسبت می دهد.
- defaultMenuIsOpen: یک مقدار اولیه برای هنگامی که یک منو باز می شود، نسبت می دهد.
- defaultInputValue: یک مقدار اولیه به فیلد جستجوی منو نسبت می دهد.
متدها
react-select دو متد public زیر را برای استفاده در برنامه ارائه می دهد:
- focus(): تمرکز(علامت ماوس) را روی یک کنترل می برد.
- blur(): تمرکز(علامت ماوس) را از روی یک کنترل خارج می کند.
دراین قسمت آموزش ساخت یک لیست باز شونده در react.js به پایان رسید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.