پروژه کار با API Github در نود جی اس

معرفی
Github یک پلت فرم است که میزبان میلیونها خط کد میباشد و میتوان از آن به عنوان یک مخزن کد استفاده کرد. Github همچنین یک API بر اساس Oauth فراهم کرده است که توسعهدهندگان و برنامهنویسان میتوانند در برنامههای خود آن را وارد نمایند (برای اطلاعات بیشتر در مورد Oauth به اینجا رجوع کنید).
در این آموزش ما شما را از طریق یک برنامه آزمایشی ساده، در جریان کامل روند این کار قرار خواهیم داد. در این برنامه ما کاربر را از طریق حسابی که در github دارد، تأیید میکنیم و سپس اطلاعات کاربر را در قالب JSON به نمایش در میآوریم.
پیشنیازها
Node و NPM: شما میتوانید این دو برنامه را از اینجا دانلود کنید
ایجاد یک حساب کاربری در Github: شما باید یک حساب کاربری در Github داشته باشد، به همین خاطر میتوانید به اینجا مراجعه کنید.
ایجاد یک برنامه در Github: در مورد چگونه ایجاد کردن یک برنامه در Github، در ادامه به طور کامل به آن آشنا خواهید شد.
ایجاد یک برنامه در Github
فرض میکنیم که شما یک حساب کاربری در Github دارید، وقت آن است که یک برنامه در این محیط ایجاد کنید. شما فقط کافی است گامهای ساده زیر را انجام دهید تا یک github oauth app برای خودتان ایجاد کنید.
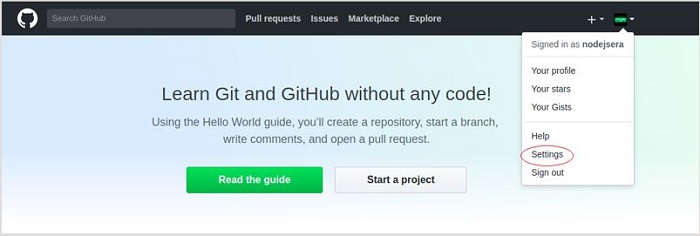
گام اول: به حساب کاربری خودتان در Github، وارد شوید و بر روی settings option بروید. اگر به تصویر زیر دقت کنید، در این تصویر هنگامی که شما بر روی تصویر آواتار کلیک میکنید، یک لیست کشویی باز میشود، در لیست کشویی باز شده کافی است بر روی گزینهی settings کلیک کنید. با انجام این کار به صفحه تنظیمات منتقل میشوید.

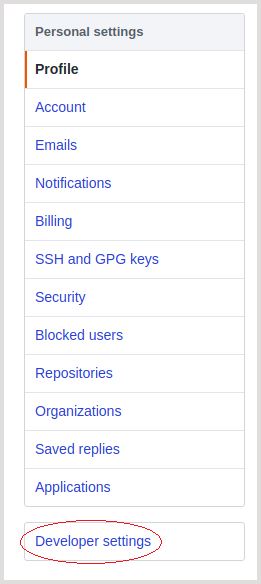
گام دوم: در برگه تنظیمات، شما میتوانید در سایدبار سمت چپ، تنظیمات مختلفی را مشاهده کنید (این تنظیمات مختلف در تصویر زیر به نمایش درآمده است) . برای ادامه کار لطفاً، بر روی Developer settings کلیک کنید.

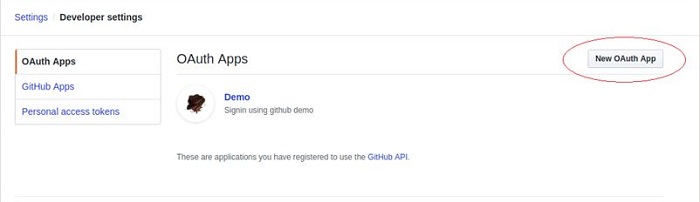
گام سوم: همان طور که در تصویر زیر مشاهده میکنید، شما OAuth Apps را میبینید، اگر این اولین app (برنامه) شما باشد، چیزی که پیش روی شما باز میشود، دقیقاً باید شبیه به تصویر زیر باشد.
حالا برای ایجاد یک Oauth App جدید، بر روی دکمه " New Oauth App " کلیک کنید.

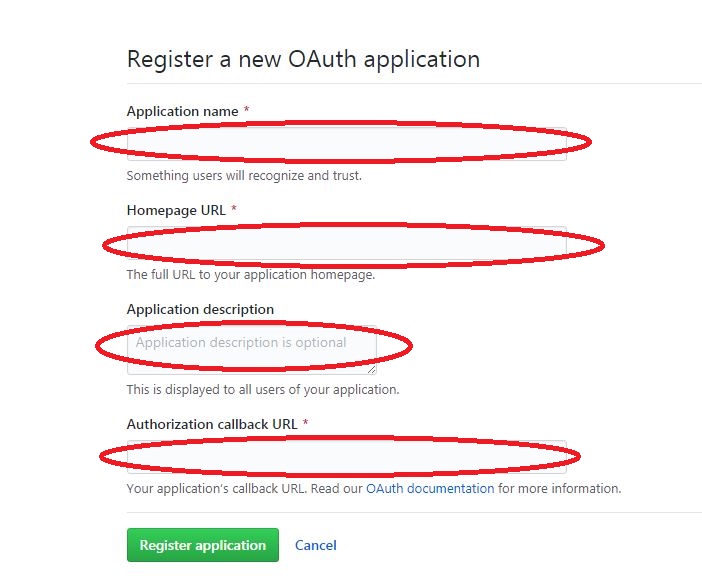
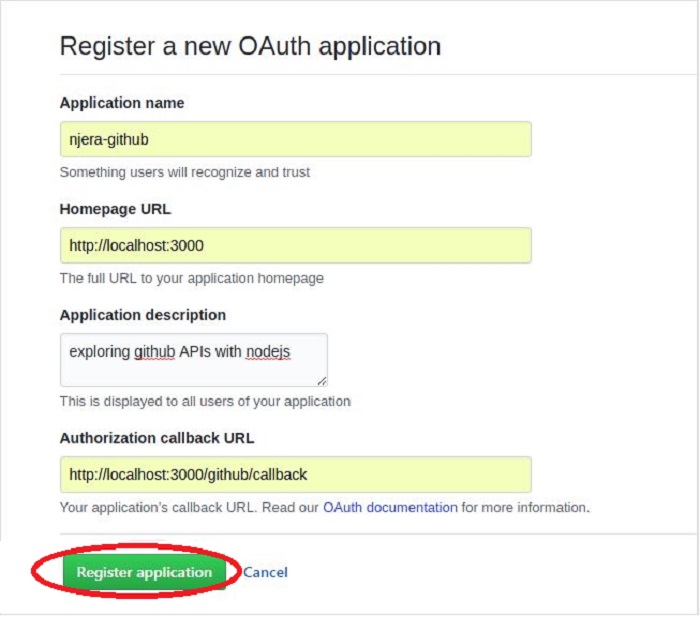
گام چهارم: از شما راجع به جزییات این برنامه جدید، سؤالاتی پرسیده خواهد شد؛ فقط کافی است که آن را با مقادیر مناسب پر کنید.

گام پنجم: پس از اینکه جزییات را با دقت وارد کردید، برای رفتن به مرحله بعدی ، کافی است بر روی دکمه Register application کلیک کنید.

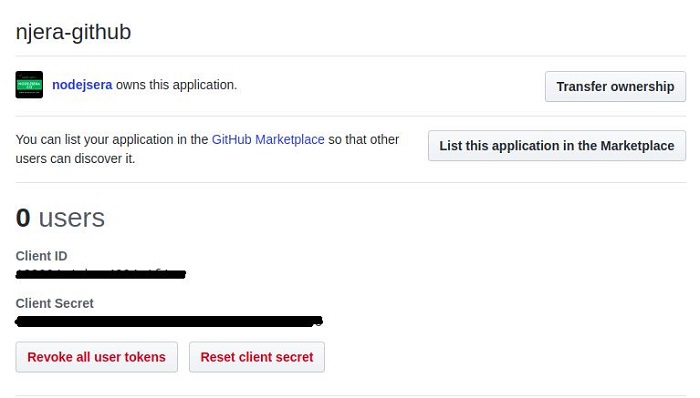
گام ششم: شما میتوانید برنامه ایجاد شده توسط خودتان را به همراه اطلاعات کامل آن، مشاهده کنید. لطفاً client_id و client_secret را در جایی نگهداری کنید زیرا در هنگام ایجاد برنامه nodejs به این اطلاعات نیاز خواهیم داشت.
به شما تبریک میگوییم، الآن شما دارای یک برنامه github پیکربندی شده هستید. حالا وقت آن رسیده که برنامه nodejs خودمان را بسازیم.
ایجاد برنامه node.js
حالا اجازه بدهید یک برنامه بسیار ساده nodejs بسازیم، این برنامه برای تأیید اعتبار کاربران از github api استفاده میکند و اطلاعات مورد نیاز در مورد کاربران را استخراج میکند. قبل از شروع به کد نویسی، ماژولهای زیر را نصب کنید ( البته اگر قبلاً آنها را نصب نکردهاید).
- express
>npm install express
- request
>npm install request
حالا باید یک فایل جدید با نام github-auth.js ایجاد کنید و کدهای زیر را درون آن قرار دهید.
//Name of the file : github-auth.js
// Section 1 get the requirements and initialize express app
const express = require('express');
const request = require('request');
const app = express();
// Section 2- configure variables and different urls
// config to define app settings
// use environment variables [ process.env ] for sensitive data like api keys and secrets
var config = {
client_id: process.env.github_client_id,
client_secret: process.env.github_client_secret,
redirect_url: 'http://localhost:3000/github/callback',
authorize_url:'https://github.com/login/oauth/authorize',
token_url: 'https://github.com/login/oauth/access_token',
user_url: 'https://api.github.com/user',
scope: 'user'
};
// Section-3 Define the routes and callback url
// define routes
app.get('/github/auth', function(req,res){
// redirect the user to github authorization url
return res.redirect(config.authorize_url);
});
app.get('/github/callback', function(req,res){
// extract authorize code
var code = req.query.code
// configure request params
options = {
method: 'POST',
uri: config.token_url,
formData: {
client_id : config.client_id,
client_secret : config.client_secret,
code : code
},
headers: {
accept: 'application/json'
}
};
// make a request for auth_token using above options
request(options , function(e,r,b){
// process the body
if(b) {
jb = JSON.parse(b)
// configure request to fetch user information
options_user = {
method:'GET',
url: config.user_url+'?access_token='+jb.access_token,
headers: {
accept: 'application/json',
'User-Agent': 'custom'
}
}
request(options_user , function(ee,rr,bb){
// process the body
if(bb) {
var bo = JSON.parse(bb)
var resp = {
name: bo.name ,
url: bo.url ,
id: bo.id ,
bio: bo.bio
}
return res.json(resp)
}
else {
console.log(er)
return res.json(er)
}
});
}
});
});
// Section 4 start the app
app.listen(3000, () => console.log('Njera github-api app listening on port 3000!'));
بخش اول: به کدهای بالا رجوع کنید
در اولین بخش کد (دقت کنید در کد بالا Section 1 مشخص شده است)، کارهایی که معمولاً در فایلهای node.js یعنی درخواستهای مورد نیاز را با استفاده از کلمه کلیدی require و همچنین مقداردهی اولیه را با استفاده از دستور زیر انجام دادیم.
بخش دوم: در این بخش، پیکربندی اولیه برای برنامه خودمان را انجام دادیم (دقت کنید در کد بالا Section 2 مشخص شده است). دقت کنید که در اینجا از متغییرهایی github_client_id و github_client_secret استفاده میکنیم. برای اینکه برنامه ما به درستی کار کند، لازم است که با دقت این دو متغییر را تنظیم کنیم.
در Ubuntu از دستورات زیر در ترمینال تان استفاده کنید.
>export github_client_id=YOUR_CLIENT_ID >export github_client_secret=YOUR_CLIENT_SECRET
اگر از ویندوز استفاده میکنید، در پنجره خط فرمان ویندوز (command prompt) کدهای زیر را وارد نمایید:
set github_client_id=YOUR_CLIENT_ID set github_client_secret=YOUR_CLIENT_SECRET
اگر یادتان بیاید client_id و client_secret را هنگامی که برنامه خودمان را در github ایجاد میکردیم، به دست آوردیم. حالا فقط باید این متغییرهای محیطی را به خوبی ایجاد کنیم.
بخش سوم: در بخش سوم ما مسیرهای مورد نیازمان را ایجاد کردهایم، دقت کنید که ما 2 مسیر را نیاز داریم، اولین مسیر آنجایی است که ما قصد داریم کاربر را برای تأیید اعتبار به github هدایت (redirect) کنیم (مسیر رفت) و مسیر دیگر در callback رخ میدهد، جایی که در آن کاربر پس از تأیید موفق باید از صفحه تأیید حساب github باید به آنجا بازگردد(مسیر بازگشت).
- دقت کنید که authorization_code (کد تأیید) را باید از callback url (آدرس URL بازگشت داده شده) برداریم.
- سپس authorization_code را برای access_token با استفاده از ماژول request تغییر میدهیم.
- دوباره با استفاده از ماژول request، اطلاعات کاربر احراز هویت شده را میگیریم.
بخش چهارم: اجرا کردن نرمافزار
دقت کنید در این بخش ما برنامه خودمان را به مرحله اجرا در میآوریم؛ البته همان طور که مشاهده میکنید ما از پورت 3000 localhost استفاده کردهایم. ما میتوانیم برنامه ما را به صورت زیر اجرا کنیم:
>node github-auth.js
تست کردن برنامه
برای اینکه برنامه شما با موفقیت اجرا شود، شما باید ابتدا به مرورگر خودتان مراجعه کنید و URL زیر را در آن وارد نمایید:
http://localhost:3000/github/auth
سپس شما برای تأیید و مجوز دادن به github هدایت خواهید شد. با استفاده از اطلاعاتتان، به برنامه شما مجوز لازم داده میشود. هنگامی که این کار انجام شود، باید اطلاعات اولیه خود را روی صفحه نمایش مشاهده کنید.
کارهایی که میتوان برای توسعه برنامه انجام داد
آنچه که ما در این آموزش کوتاه توضیح دادیم، مانند یک قطره از اقیانوس بود، بسیاری از آموزشهای دیگر مربوط به API github را میتوانید از طریق صفحهی github developers به دست آورید و برای توسعه برنامه خودتان مورد استفاده قرار دهید.
خلاصه
ما در مورد nodejs و github API چیزهای زیادی آموختیم، موارد زیر را نمونههایی از این آموختههاست:
- ما آموختیم که چگونه یک برنامه مبتنی بر Oauth 2.0 بر روی github ایجاد کنیم.
- ما متوجه شدیم که برنامه ما در فرآیند تأیید یک کاربر، از اطلاعات
access_tokenاستفاده میکند. - ما گامهایی را برداشتیم تا در خلال این گامها کد تأیید را به دست آوریم و آن را به access token تبدیل کنیم.
- در نهایت نیز، ما با استفاده از همین access_token، اطلاعات کاربر مورد نظر را استخراج کردیم.
این آموزش، حداقل چیزهایی بود که شما باید آنها را میآموختید، به همین دلیل یک آموزش ساده بود. در پروژههای واقعی شما میتوانید اطلاعات بسیار بیشتری در مورد کاربر (به عنوان نیازهای برنامه)، را از مخزن github جمعآوری کنید.
امیدوارم این سری آموزشی برای شما عزیزان مفید واقع شده باشد. تمام تلاش ما ارائه آموزش نود جی اس در سطح مقدماتی تا متوسطه بود. در صورتیکه می خواهید نود جی اس را به صورت خیلی حرفه ای تر یاد بگیرید، وب سایت روکسو یک آموزش ویدیویی ارائه داده است. لطفا به آن مراجعه کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.