File Integrity Monitoring | مفهوم کلی + روشها و ابزارهای پیادهسازی

مفهوم کلی File Integrity Monitoring
نصب فایل های مختلف مانند وردپرس یا دانلود هر فایل دیگری از سطح اینترنت نیاز به بررسی دارد چرا که ما نمی توانیم هر فایلی را دانلود کنیم (فایل ممکن است دستکاری شده یا به ویروس آلوده باشد). اینجاست که پروسه ای به نام File Integrity Monitoring (به صورت خلاصه به آن FIM می گوییم) وارد کار می شود.
باید توجه داشته باشید که File Integrity Monitoring به هیچ عنوان مخصوص فضای اینترنت نیست و شما می توانید در هر جایی از آن استفاده کنید. کارایی اصلی آن شناسایی انواع تغییرات در محتوای یک فایل است. مثلا اگر هکری به نحوی وارد سرور ما شده باشد و برخی از کدهای ما را تغییر داده باشد، با استفاده از FIM به سرعت شناسایی می شود. به همین دلیل است که بسیاری از نهادهای امنیتی از این پروسه در وب سایت های خود استفاده می کنند تا در صورت هک شدن، هرچه سریع تر متوجه آن بشوند و از بروز خسارت های سنگین تر جلوگیری کنند. برخی از موارد معمول استفاده از FIM در مواقع زیر است:
- دستکاری پیکربندی port ها روی یک سرور
- پیکربندی وب سرور ها و سرویس های یک شبکه
- سرویس های در حال اجرا یا متوقف شده
- تغییر محتوای فایل های قابل دانلود برای کاربران
- تزریق کد در فایل های سرور
البته جدا از بحث امنیتی، File Integrity Monitoring جنبه ی دیگری نیز دارد و آن بحث debugging است. برخی اوقات ما فایل هایی را ویرایش می کنیم یا سیستم ما به صورت خودکار فایل هایی را ویرایش می کند و این ویرایش باعث ایجاد مشکلی در سایت می شود. در سایت های واقعی با وجود صدها فایل روی سرور، بعضا تشخیص چنین مواردی سخت می شود و نمی توان سریعا گفت کدام فایل مسئول مشکل ما است. خوشبختانه اگر از FIM استفاده کنید، انواع فایل های تغییر داده شده به سرعت شناسایی می شوند. بنابراین فرآیند پیدا کردن مشکل و debugging آن بسیار سریع تر انجام می شود.
نحوه ی کار FIM و بحث اصلی پیرامون آن
FIM با تکیه بر مفهومی به نام fingerprints فایل ها کار می کند. Fingerprint در لغت به معنی «اثر انگشت» است و اثر انگشت فایل های شما توسط خود FIM تولید می شود. در واقع FIM رشته ی خاصی به نام checksum را تولید می کند. این رشته یک رشته ی خاص و مختص به هر فایل است (مانند اثر انگشت) که با اجرای یک تابع hash تولید می شود. اگر checksum تغییری داشته باشد یعنی فایل ما نیز تغییر کرده است.
همچنین می توانید از FIM برای بررسی permission های یک فایل نیز استفاده کنید. به طور مثال اگر توسعه دهندگان تیم شما به اشتباه permission (سطح دسترسی) فایل های شما را باز گذاشته باشند یا در قسمتی از کدها اشتباهی انجام داده باشند به راحتی توسط FIM شناسایی می شوند. حالا اگر فایل های مهمی مانند wp-config.php و htaccess را نیز تحت نظر داشته باشید، امنیت سایت شما دو چندان می شود.
لازم به ذکر است که سرویس های ارائه دهنده ی کارت های اعتباری و بانکی مجبور هستند که فرآیند هایی مانند FIM را در سیستم های خود پیاده سازی کنند. طبق قوانین تعیین شده توسط PCI DSS تمامی این شرکت ها موظف هستند که:
“Deploy a change detection mechanism (for example, file integrity monitoring tools) to alert personnel to unauthorized modification.”
جدا از تمامی بحث های امنیتی و Debugging بحث سومی نیز مطرح می شود و آن بحث موارد اخلاقی است. از نظر اخلاقی شما موظف هستید که از اطلاعات کاربران خود (نام، تلفن، آدرس ها و...) محافظت کنید و پیاده سازی FIM در این راستا به شما کمک خواهد کرد. احتمالا شما هم متوجه شده اید که در بسیاری از سایت های دانلود (مانند سایت های دانلود مستقیم APK از Play store) رشته ی checksum به شما داده می شود تا فایل را با فایل موجود در Play Store چک کرده و احراز هویت کنید. با این کار مطمئن می شوید که چنین سایت هایی فایل APK را تغییر نداده اند.
چرا استفاده از FIM در وب سایت من ضروری است؟
چه از سیستم های CMS مانند وردپرس برای سایت خود استفاده کنید و چه خودتان سیستمی را پیاده سازی کرده باشید، به File Integrity Monitoring نیاز خواهید داشت. من ابتدا با وب سایت های وردپرسی شروع می کنم. فایل های وب سایت های وردپرسی معمولا دو نوع هستند:
- non-executable files (فایل های غیرقابل اجرا)
- executable files (فایل های اجرایی)
مثالی از فایل های غیر قابل اجرا تصاویر، ویدیو ها، فایل های log و غیره هستند. وب سرور ها چنین فایل هایی را اجرا نمی کنند بلکه آن ها را serve می کنند، یعنی در صورت درخواست آن ها را به کاربر ارسال می نمایند. اکثر فایل های non-executable در مسیر wp-content/uploads قرار دارند و تغییر در آن ها باعث مشکلات امنیتی نمی شوند (در صورتی که واقعا فایل تصویری، ویدیویی و غیره باشند) بنابراین اکثر پروسه های FIM آن ها را به صورت پیش فرض نادیده می گیرند.
فایل های اجرایی نیز برای همه واضح هستند و شامل فایل های PHP یا جاوا اسکریپت یا هر فایلی که حاوی کد باشد (مانند هسته ی وردپرس، تم ها، پلاگین ها و غیره) می باشند. تغییر در این فایل ها باید فقط و فقط در یکی از حالت های زیر اتفاق بیفتد:
- در هنگام به روز رسانی هسته ی وردپرس
- نصب تم یا پلاگین جدید
- به روز رسانی تم یا پلاگین قبلی
- حذف یک تم یا پلاگین
- شخصی سازی و ویرایش کدها در یکی از این زمینه ها
هر تغییری که در فایل های executable شما رخ بدهد و جزئی از موارد بالا نباشد، به احتمال زیاد نشانی از حملات تزریق کد یا اشتباه توسعه دهندگان تیم شما است. بنابراین با استفاده از FIM می توانیم چنین مواردی را به سادگی تشخیص دهیم.
پیاده سازی FIM روی یک محور اصلی می چرخد: برسی fingerprint های یک فایل در زمان های مختلف. برای انجام این کار معمولا دو روش کلی وجود دارد.
روش اول: مقایسه ی فایل با Repository مرکزی
یکی از روش های پیاده سازی FIM مقایسه ی فایل های شما با یک repository (محل ذخیره فایل و غیره) مرکزی است. این کار معمولا توسط پلاگین های وردپرس انجام می شود و طی آن اثر انگشت فایل index.php شما با اثر انگشت آخرین نسخه ی index.php در وب سایت وردپرس مقایسه می شود. فایده ی این روش این است که به راحتی می توانید اصالت فایل های خود را تایید کنید چرا که همیشه یک repository مرکزی و اصلی به عنوان مرجع مقایسه وجود دارد. البته این روش معایب خودش را نیز دارد به طور مثال:
- این روش قادر به شناسایی تغییرات در فایل های پیکربندی شخصی مانند htaccess و wp-config.php نیست.
- دراین روش اگر کدهای سایت خود را ویرایش و شخصی سازی کرده باشید، به اشتباه هشدار تغییر فایل را دریافت می کنید.
- پلاگین های این دسته فقط توانایی مقایسه ی فایل های شناخته شده (مانند هسته ی وردپرس) را دارند
- این روش قادر به شناسایی تغییرات در سیستم های شخصی سازی شده نیست چرا که هیچ مرجعی برای مقایسه ی آنان وجود ندارد.
- در این روش امنیت وب سایت شما به سرعت به روز رسانی fingerprint ها از سمت توسعه ی دهنده ی پلاگین بستگی دارد. مثلا اگر وردپرس در ساعت 2 ظهر امروز به روز رسانی جدیدی ارائه کند، شما باید منتظر باشید که توسعه دهنده ی پلاگین شما این به روز رسانی را در پلاگین خود پیاده سازی کند.
روش دوم: مقایسه ی فایل با داده های قبلی
به دلیل معایب زیادی که روش اول دارد، این روش معمولا روش برگزیده و محبوب تر است. در این روش اثر انگشت فایل فعلی شما تولید می شود و از همین اثر انگشت برای مقایسه ی آن در آینده استفاده خواهد شد. معمولا نحوه ی کار پلاگین های این روش نیز بدین صورت است که پس از نصب شدن روی سایت شما، یک fingerprint از فایل هایتان ایجاد می کنند و در آینده مرتبا این اثر انگشت را با اثر انگشت های قبلی آن مقایسه می کنند. اگر زمانی خودتان کدهایتان را تغییر بدهید، پلاگین از شما می پرسد که این تغییر عمدی بوده یا یک تغییر ناخواسته می باشد. اگر عمدی بودن آن را تایید کنید، اثر انگشت جدید معیار مقایسه های بعدی قرار می گیرد و اگر غیر عمدی بوده نیز پلاگین به شما هشدار می دهد و باید آن را بررسی کنید. مزیت های این روش عبارت اند از:
- این روش برخلاف روش قبلی قابلیت تشخیص تغییرات در کدهای شخصی سازی شده را داراست.
- این روش با وب سایت شما هماهنگ می شود چرا که قابلیت به روز رسانی اثر انگشت ها را دارد.
- تعداد false positive ها در این روش بسیار کمتر است.
false positive (به معنی «مثبتِ اشتباه») به مواردی گفته می شود که تست آن ها مثبت درآمده است (مثلا اثر انگشت تغییر کرده است) اما در اصل نباید مثبت گزارش می شد. به طور مثال در روش اول اگر کدهای خود را شخصی سازی کنیم و قسمتی از آن را ویرایش کنیم یک false positive خواهیم داشت، یعنی پلاگین به ما هشدار می دهد اما خود ما تغییر دهنده بوده ایم.
ابزارهای پیاده سازی FIM
این ها دو روش اصلی FIM بودند و به دلایل گفته شده بهتر است همیشه به دنبال ابزارهایی باشید که از روش دوم استفاده می کنند. در مرحله ی بعد باید به انواع دیگری از ابزارهای پیاده سازی FIM بپردازیم. ابزارهای بسیار زیادی برای این کار وجود دارند اما ما آن ها را در سه دسته ی مختلف طبقه بندی کرده ایم.
دسته ی اول: در سطح سرور
ابزارهای موجود در این دسته در سطح سرور کار می کنند و به عبارت دیگر روی وب سرور نصب می شوند و تمام فایل های موجود روی سرور را تحت نظر می گیرند. متاسفانه برای انجام این کار باید سرور اختصاصی خودتان یا یک VPS داشته باشید و شرکت های هاستینگ اشتراکی به شما اجازه ی چنین کاری را نمی دهند. سه گزینه ی مشهور بازار برای این دسته از ابزارها موارد زیر هستند:
این ابزارها بسیار پیشرفته هستند و برای کار با آن ها نیاز به دانش تخصصی دارید (علاوه بر اینکه قیمت های بسیار بالایی نیز دارند). در ضمن اگر از وب سایت های وردپرسی استفاده می کنید بهتر است از روش های دیگری استفاده نمایید چرا که این ابزارها مخصوص وردپرس طراحی نشده اند و تمام فایل ها را تحت نظر دارند بنابراین تعداد False positive هایشان بسیار زیاد خواهد بود.
دسته ی دوم: پلاگین های وردپرس
اگر وب سایت شما یک وب سایت وردپرسی است، استفاده از این گزینه معقول تر خواهد بود چرا که مخصوص وب سایت شما طراحی شده است. من در این قسمت چند مورد از این پلاگین ها را به شما معرفی می کنم.
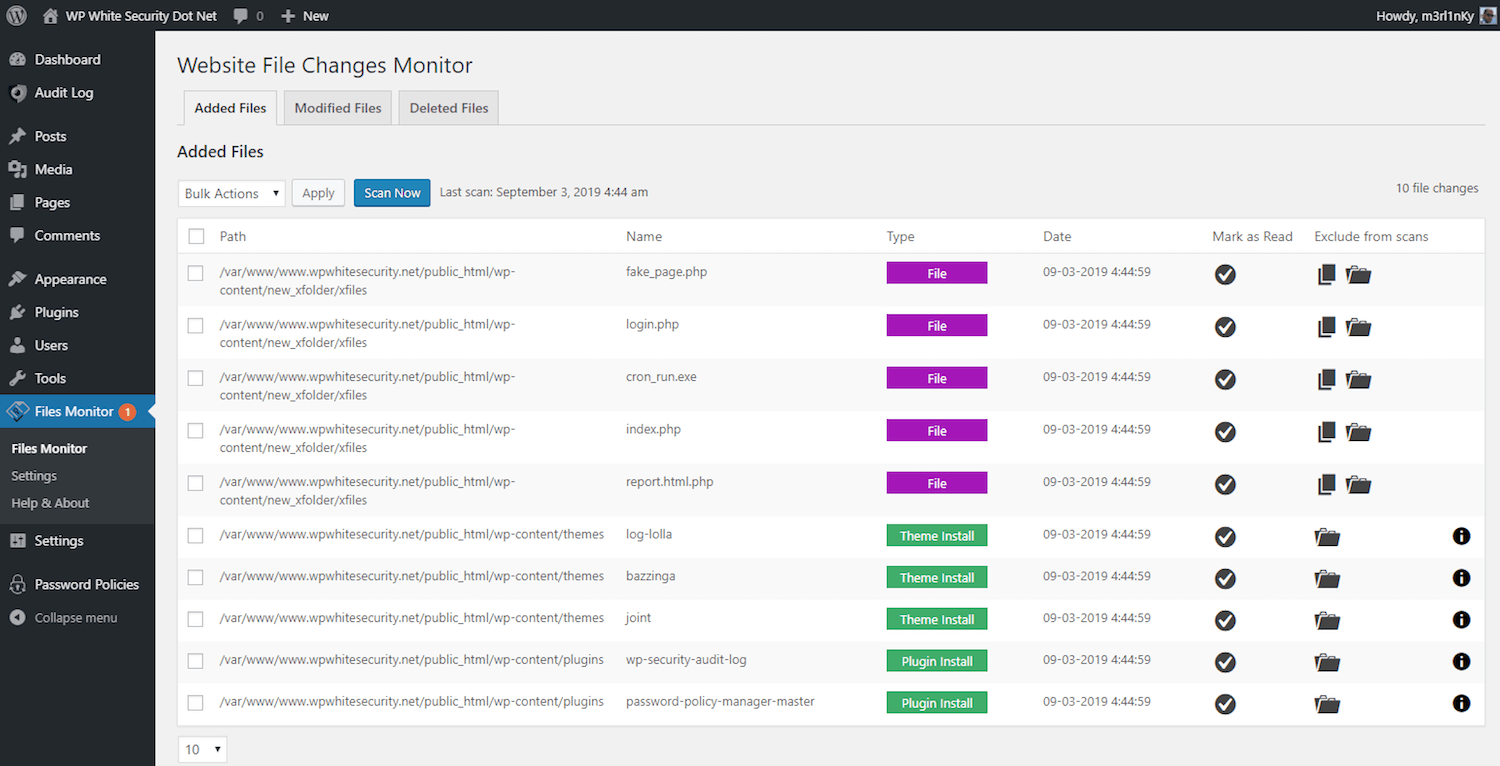
پلاگین اول Website File Changes Monitor است که یک پلاگین رایگان محسوب می شود و در صورت تغییر فایل های شما، به وسیله ی ایمیل یک هشدار برایتان ارسال می کند.

همانطور که گفتم این پلاگین از روش دوم (داده های قبلی و شخصی) استفاده می کند و می توانید هر زمان که دوست داشتید دستور اسکن فایل هایتان را به آن بدهید. این پلاگین قابلیت شخصی سازی زیادی دارد و می توانید با استفاده از آن کارهای مختلفی مانند exclude کردن انواع پوشه ها و فایل ها و ایجاد جدول زمان بندی برای اسکن را انجام بدهید. این پلاگین تقریبا تنها پلاگینی است که به طور کامل از هسته ی وردپرس، پلاگین های دیگر و تم ها اطلاع دارد.
البته پلاگین های بسیار خوب دیگر نیز موجود هستند. به طور مثال WordPress File Monitor از پلاگین های خوب در این زمینه است اما نسبت به کدهای هسته ی وردپرس، پلاگین های دیگر و تم ها آگاهی ندارد بنابراین تغییر آن ها را هشدار تشخیص می دهد (false positive).
دسته ی سوم: ابزارهای متن باز
ممکن است از پلاگین ها خوشتان نیاید و یا اصلا از وردپرس استفاده نکنید. در چنین حالتی باید از ابزارهای متن باز استفاده نمایید. به طور مثال شرکت Tripwire ابزار متن بازی را برای تشخیص تغییر فایل ها و هر گونه ورود ناخواسته ارائه می دهد. برای دانلود آن می توانید به صفحه ی رسمی گیت هاب این ابزار مراجعه کنید.
ابزار دیگر ما OSSEC است که یک سرویس رایگان برای تشخیص انواع مشکلات امنیتی می باشد اما مشکلی آن کار در سطح سرور است. یعنی با اینکه می تواند با سرویس هایی مانند وردپرس کار کند اما برای کار با آن هنوز هم به یک VPS یا سرور کاملا اختصاصی نیاز دارید. از طرفی به دلیل کارکرد این سرویس در سطح سرور نیاز به پیکربندی های پیچیده خواهید داشت که از تیم شما زمان خواهد برد.
هر کدام از این ابزارها نقاط قوت و ضعف خودشان را دارند و من به شما پیشنهاد می کنم که با توجه به نوع نیاز خود یکی از آن ها را انتخاب کنید. البته توجه داشته باشید که می توانید به جای استفاده از این سرویس ها با استفاده از زبان های برنامه نویسی دیگر (مانند php و غیره) یک شبیه سازی انجام بدهید و محتوای فایل ها را هش کنید.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.