آموزش کار با Drawer در React Native

در این مقاله قصد داریم درباره نحوه کار با Drawer در React Native صحبت کنیم. React Native Navigation یک کتابخانه خیلی خوب است که به ما کمک می کند برای پیمایش بین صفحات برنامه Navigation ایجاد کنیم. همچنین از Ionicons برای نمایش آیکون های روی صفحات استفاده می کنیم. بعد از این مثال می توانید یک Drawer ایجاد کنید که با کلیک روی دکمه وضعیتش را تغییر دهد.
سرفصل های این اموزش
- نصب React Native
- ایجاد Homescreen برای برنامه
- ایجاد یک فایل index.ios.js داخل روت پروژه
- ایجاد یک صفحه جدید
- ایجاد یک کامپوننت SideDrawer
- تکمیل Drawer
1- نصب React Native
کدهای زیر را در ترمینال وارد کنید.
sudo npm install -g react-native-cli
یک پروژه جدید ایجاد کنید.
react-native init drawer
به فولدر پروژه رفته
cd drawer
کتابخانه های زیر را نصب کنید
yarn add react-native-navigation react-native-vector-icons
حال این وابستگی یا پیکربندی ها را به پروژه لینک می دهیم.
react-native link

در صورتی که با اجرای کد بالا با خطا مواجه شدید مراحل زیر را انجام دهید. در XCode باید فایل AppDelegate.m را تغییر دهید و همه کدهای آن را با این فایل جایگزین کنید.
در صورتی که از index.js به عنوان فایل ورودی برنامه در عوض index.ios.js یا index.android.js استفاده می کنید @”index.ios” را با @”index” جایگزین کنید.
2- ایجاد یک HomeScreen برای برنامه
داخل فولدر ریشه، یک فولدر به نام Screens ایجاد کنید. داخل این فولدر یک فایل به نام HomeScreen.js ایجاد و کدهای زیر را در آن قرار دهید.
// HomeScreen.js
import React, { Component } from 'react';
import { View, Text,Button } from 'react-native';
export default class HomeScreen extends Component {
onButtonPress = () => {
console.log('Button Pressed!!')
}
render() {
return (
<View>
<Text>Home Screen</Text>
<Button title="Tab Navigation" onPress = { this.onButtonPress } />
</View>
);
}
}
حال باید کامپوننت Navigation را در فایل App.js ثبت کنید.
// App.js
import { Navigation } from 'react-native-navigation';
import HomeScreen from './screens/HomeScreen';
Navigation.registerComponent('drawer.HomeScreen', () => HomeScreen);
Navigation.startSingleScreenApp({
screen: {
screen: 'drawer.HomeScreen',
title: 'Home'
}
});
3- ایجاد فایل index.ios.js داخل روت پروژه
هنگام ایجاد پروژه فایل index.js به طور خودکار ساخته می شود، ما با این فایل کار نمی کنیم و در عوض یک فایل مخصوص ios به نام index.ios.js ایجاد میکنیم.
کدهای زیر را داخل فایل index.ios.js قرار دهید.
// index.ios.js import App from './App';
4- ایجاد یک صفحه جدید
داخل پوشه screens یک فایل با نام AnalyticsScreen.js ایجاد و کدهای زیر را در آن قرار دهید.
// AnalyticsScreen.js
import React, { Component } from 'react';
import { View, Text } from 'react-native';
export default class AnalyticsScreen extends Component {
render() {
return (
<View>
<Text> Your AnalyticsScreen </Text>
</View>
)
}
سپس این صفحه را در فایل App.js ثبت کنید.
// App.js
import { Navigation } from 'react-native-navigation';
import HomeScreen from './screens/HomeScreen';
import AnalyticsScreen from './screens/AnalyticsScreen';
Navigation.registerComponent('drawer.HomeScreen', () => HomeScreen);
Navigation.registerComponent('drawer.AnalyticsScreen', () => AnalyticsScreen);
Navigation.startSingleScreenApp({
screen: {
screen: 'drawer.HomeScreen',
title: 'Home'
}
});
5- ایجاد یک کامپوننت SideDrawer
داخل فولدر screens یک فایل به نام SideDrawer.js ایجاد کنید و کدهای زیر را در آن قرار دهید. ما از این کامپوننت به عنوان یک Sidebar Drawer استفاده می کنیم.
// SideDrawer.js
import React, { Component } from 'react';
import { View, Text, Dimensions, StyleSheet } from 'react-native';
export default class SideDrawer extends Component {
render() {
return (
<View style = { styles.container }>
<Text> SideDrawer </Text>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
marginTop: 22,
backgroundColor: 'white',
width: Dimensions.get("window").width * 0.8
}
});
حال باید یک فایل پیکربندی به نام StartMainTab.js داخل پوشه screens ایجاد کنیم.
// startMainTab.js
import { Navigation } from 'react-native-navigation';
import Icon from 'react-native-vector-icons/Ionicons';
const startTabs = () => {
Promise.all([
Icon.getImageSource("ios-share-alt", 30),
Icon.getImageSource("ios-menu", 30)
]).then(sources => {
Navigation.startTabBasedApp({
tabs: [
{
screen: 'drawer.AnalyticsScreen',
label: 'Analytics',
title: 'Analytics',
icon: sources[0],
navigatorButtons: {
leftButtons: [
{
icon: sources[1],
title: "Menu",
id: 'sideDrawerToggle'
}
]
}
}
],
drawer: {
left: {
screen: 'drawer.SideDrawer'
}
}
});
});
}
export default startTabs;
ما از یک صفحه ای به نام AnalyticsScreen.js که شامل یک Tab است استفاده کرده و Drawer را به آن متصل می کنیم. حال باید این را در فایل HomeScreen.js وارد (import) کنیم. بنابراین وقتی که کاربر روی دکمه کلیک کرد می توانیم تب Analytics Screen را مشاهده کنیم.
// AnalyticsScreen.js
import React, { Component } from 'react';
import { View, Text,Button } from 'react-native';
import startMainTab from './startMainTab';
export default class HomeScreen extends Component {
onButtonPress = () => {
startMainTab();
}
render() {
return (
<View>
<Text>Home Screen</Text>
<Button title="Tab Navigation" onPress = { this.onButtonPress } />
</View>
);
}
}
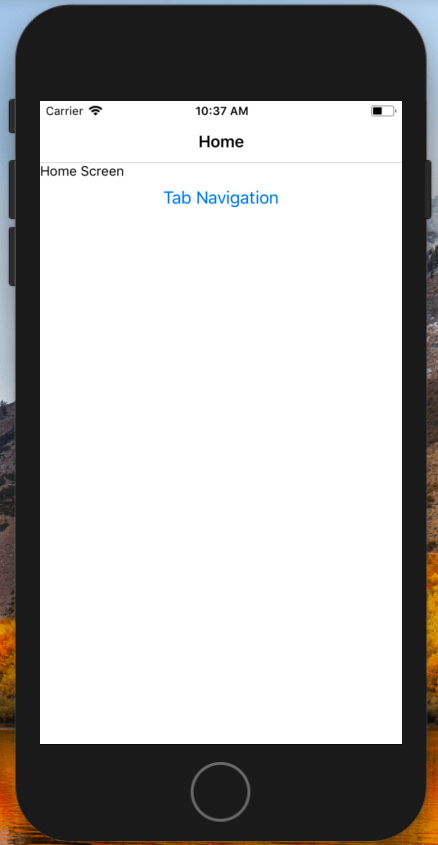
حال برنامه را با اجرای دستور زیر را اجرا کنید.
react-native run-ios
خروجی برنامه را در تصویر زیر می بینید.

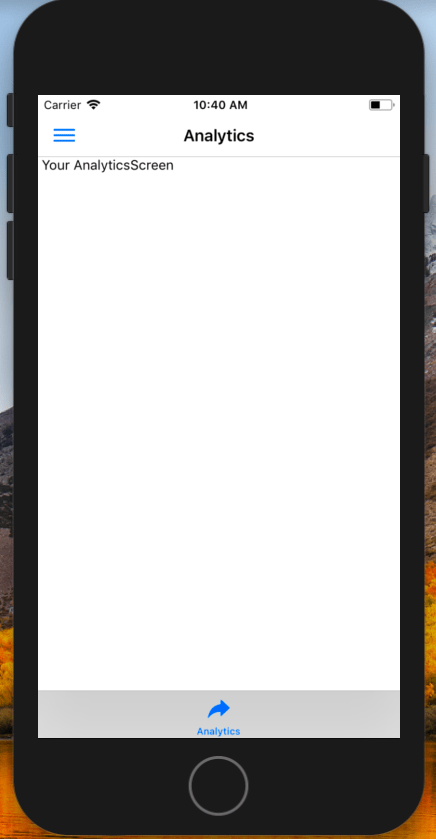
حال روی منوی Tab کلیک کنید.نتیجه را در تصویر زیر می بینید.

6- تکمیل Drawer
داخل فایل AnalyticsScreen.js باید یک رویداد اضافه کنید تا بتوانیم حالت Drawer را تغییر دهیم.
// AnalyticsScreen.js
import React, { Component } from 'react';
import { View, Text } from 'react-native';
export default class AnalyticsScreen extends Component {
constructor(props) {
super(props);
this.props.navigator.setOnNavigatorEvent(this.onNavigatorEvent);
}
onNavigatorEvent = event => {
if(event.type === "NavBarButtonPress") {
if(event.id === "sideDrawerToggle") {
this.props.navigator.toggleDrawer({
side: 'left'
});
}
}
}
render() {
return (
<View>
<Text> Your AnalyticsScreen </Text>
</View>
)
}
}
همچنین SideDrawer.js را در فایل App.js ثبت کنید.
// App.js
import { Navigation } from 'react-native-navigation';
import HomeScreen from './screens/HomeScreen';
import AnalyticsScreen from './screens/AnalyticsScreen';
import SideDrawer from './screens/SideDrawer';
Navigation.registerComponent('drawer.HomeScreen', () => HomeScreen);
Navigation.registerComponent('drawer.SideDrawer', () => SideDrawer);
Navigation.registerComponent('drawer.AnalyticsScreen', () => AnalyticsScreen);
Navigation.startSingleScreenApp({
screen: {
screen: 'drawer.HomeScreen',
title: 'Home'
}
});
فایل را ذخیره کنید و به شبیه ساز بروید و روی تب کلیک کنید

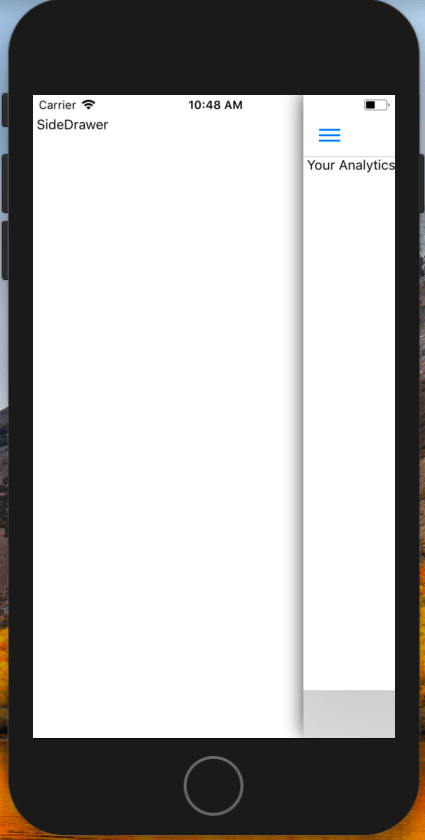
همان طور که می بینید،Drawer مان با موفقیت ساخته شد.
کدهای استفاده شده دراین آموزش را از اینجا دانلود کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.