چگونه کدها را در سایت وردپرسی نمایش دهیم؟

آیا می خواهید کدهای مورد نظر خود را در وب سایت وردپرسی خود نمایش دهید؟
همانطور که می دانیم، اگر بخواهیم یک سری کدها را به صورت منظم در سایت وردپرسی قرار دهیم، وردپرس آن ها را به صورت صحیح نمایش نمی دهد. زیرا وردپرس برای اینکه مطمئن شود یک وقت شخصی با تزریق کدهای مخرب از طریق ویرایشگر مطلب، سایت را هک نکند، کدهای وارد شده در ویرایشگر مطلب و برگه را به صورت صحیح نمایش نمی دهد.
در ادامه این مقاله از روکسو، چندین روش مختلف برای نمایش دادن کدها به صورت صحیح و منظم را در وردپرس مرور و معرفی خواهیم کرد که به انتخاب خود می توانید یکی از این روش ها را انتخاب کنید.
روش اول: نمایش کد در وردپرس با استفاده از ویرایشگر پیش فرض
این روش مخصوص کاربران مبتدی است و کسانی که نیاز ندارند خیلی کدها را در سایتشان نمایش دهند. به صورت پیش فرض، کاربران می توانند از طریق ویرایشگر پیش فرض وردپرس، کدهای دلخواه خود را نمایش دهند.
برای انجام این کار، شما نباید افزونه "ویرایشگر کلاسیک" را در وردپرستان فعال کرده باشید، اما اگر از این افزونه درحال استفاده هستید، در ادامه ما روشی برای ویرایشگر کلاسیک نیز معرفی خواهیم کرد، پس همراه ما باشید.
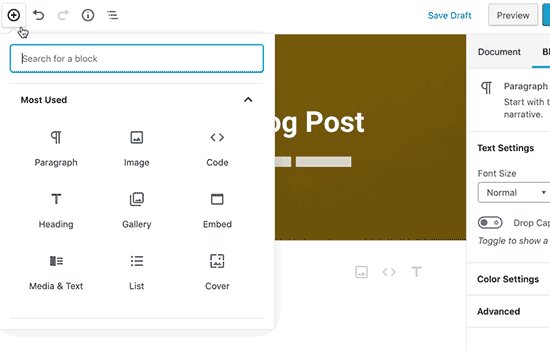
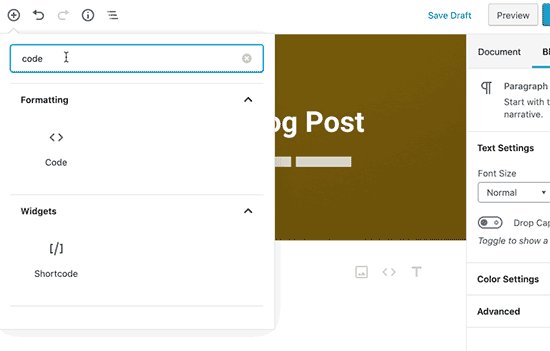
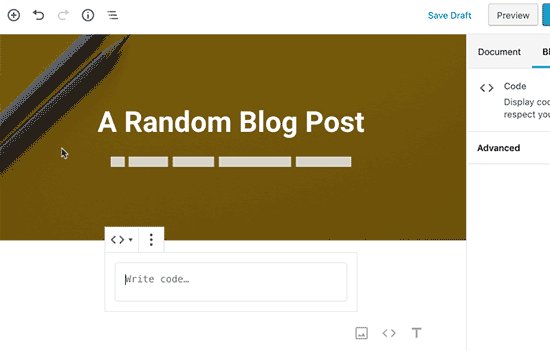
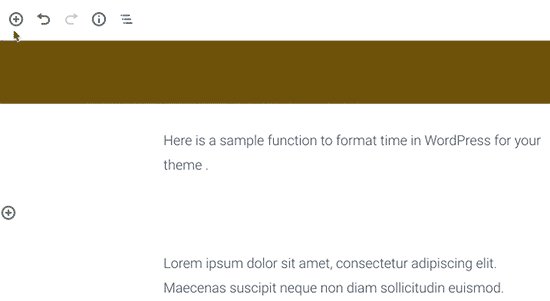
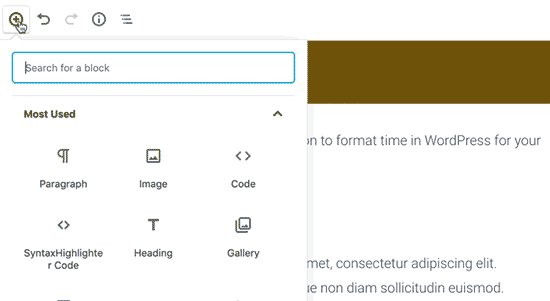
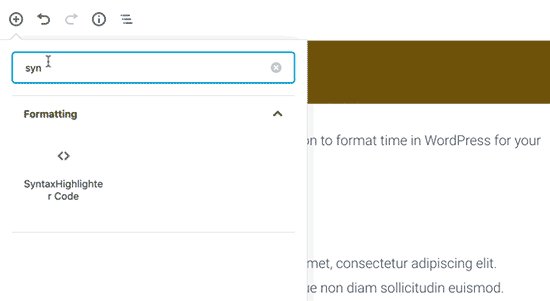
به راحتی وارد ویرایشگر مطلب یا برگه سایتتان شوید و مانند گیف زیر، یک بلاک "code" به محتوا خود اضافه کنید.

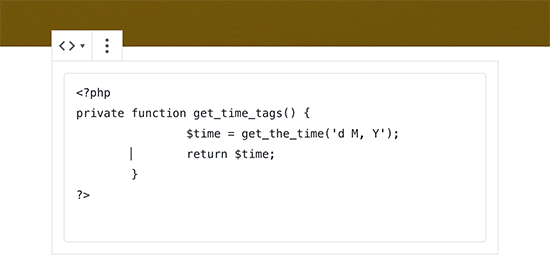
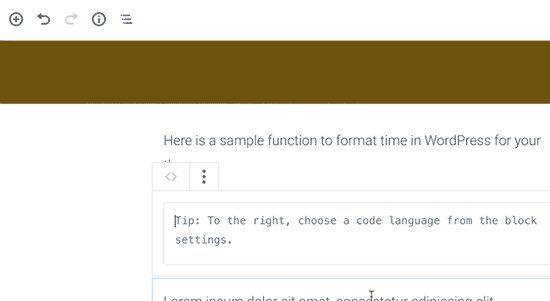
حال شما می توانید کد مورد نظر خود را در بلاک کد وارد کنید.

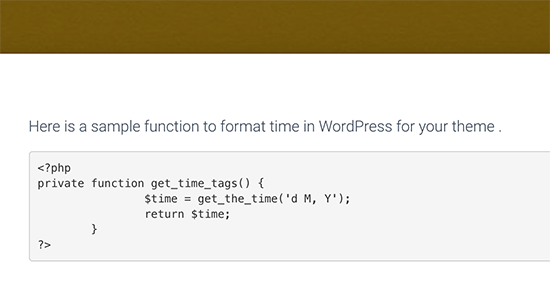
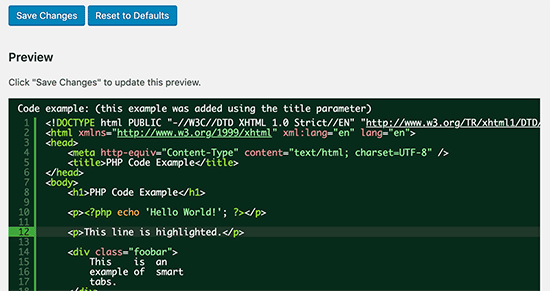
پس از قرار دادن کد و ذخیره کردن مطلبتان، می توانید در پیش نمایش مطلب، کد نمایش داده شده را مشاهده کنید.

البته نحوه نمایش کد بستگی به نوع قالب سایت شما دارد. در برخی قالب ها، نمایش کد می تواند متفاوت باشد.
روش دوم: نمایش کدها در وردپرس با استفاده از افزونه
در این روش ما از افزونه ای جهت نمایش کدها در وب سایت وردپرسیمان استفاده خواهیم کرد. این روش مخصوص کسانی است که معمولا می خواهند در مطالب سایتشان، کدها را نمایش دهند.
این روش، مزیت های بیشتری نسبت به روش اول دارد که در ادامه آن ها را معرفی می کنیم:
- شما می توانید هر کدی را در هر زبان برنامه نویسی نمایش دهید
- هایلایت کردن syntax ها و شماره خطوط را نمایش می دهد
- کاربران شما می توانند به راحتی کد را درک و آن را کپی کنند
برای انجام این کار، ابتدا باید افزونه SyntaxHighlighter Evolved را در وردپرس خود نصب و فعال کنید.
پس از فعال سازی افزونه ذکر شده، می توانید به ویرایشگر مطلب وردپرسی خود رفته و یک بلاک با نام "SyntaxHighlighter Evolved" را همانند گیف زیر، اضافه کنید.

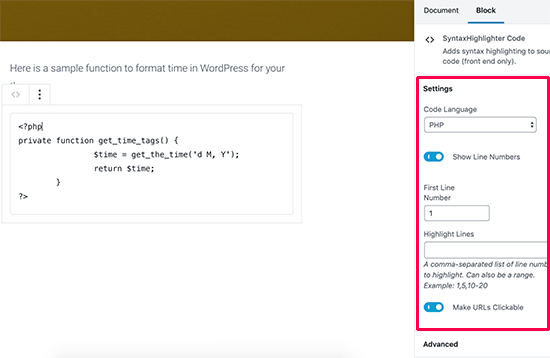
پس از افزودن بلاک، شما قادر خواهید بود کدهای مورد نظر خود را در فیلد بلاک جهت نمایش قرار دهید. پس از افزودن کدها، باید تب "Block" را مانند تصویر زیر انتخاب کنید.

حال در این بخش باید زبان کدهای خود را انتخاب کنید. به عنوان مثال اگر کدهای شما پی اچ پی است، باید در قسمت Language زبان PHP را انتخاب کنید. در ادامه می توانید یک سری تنظبمات دیگر را نیز تغییر دهید. به عنوان مثال، می توانید شماره بندی خطوط کد را غیرفعال کنید یا خطوط خاصی را هایلایت کنید.
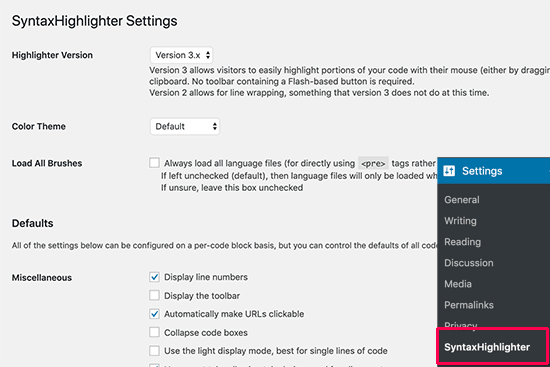
همچنین این افزونه به شما این امکان را می دهد تا بتوانید پس زمینه کدها را تغییر دهید. برای تغییر پس زمینه کدها، به راحتی وارد بخش "تنظیمات >> SyntaxHighlighter" شوید.

همانطور که در تصویر بالا مشاهده می کنید، می توانید در بخش Color Theme، یک رنگ برای پس زمینه کدها انتخاب کنید. پس از انتخاب کردن یک رنگ، پیش نمایشی از آن مانند تصویر زیر، نمایش داده می شود.

استفاده از افزونه SyntaxHighlighter در ویرایشگر کلاسیک وردپرس
اگر شما هنوز درحال استفاده از ویرایشگر کلاسیک وردپرس هستید، هیچ نگران نباشید. هنوز هم می توانید از افزونه SyntaxHighlighter در ویرایشگر کلاسیک استفاده کنید.
برای اینکه بتوانید کدی را در ویرایشگر کلاسیک، در سایتتان نمایش دهید، ابتدا باید افزونه SyntaxHighlighter را در وردپرس خود فعال کرده و کد مورد نظر خود را در ویرایشگر کلاسیک بهمراه زبان آن به صورت زیر قرار دهید.
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
به عنوان مثال، همانطور که در کد بالا مشاهده کردید، در ابتدا ما تعریف کردیم که کد ما از نوع php است و آخر کد را هم با تگ [php/] بستیم.
برای مثال های بیشتر، می توانیم مثالی برای نمایش کدهای HTML بزنیم، برای نمایش یک سری کدهای HTML، باید کد را به صورت زیر قرار دهیم:
[html] <a href="example.com">A sample link</a> [/html]
بسیار هم ساده و آسان!
روش سوم: نمایش کدها در وردپرس به صورت دستی
این روش بیشتر برای افراد حرفه ای است و کسانی که می خواهند کدهایشان را بدون استفاده از افزونه، نمایش دهند. البته شایان به ذکر است که این روش در همه موقعیت ها جوابگو نیست.
برای آنکه بتوانیم به صورت دستی، کدهای مورد نظر خود را در سایت نمایش دهیم، ابتدا باید کدهای خود را به حالت HTML تبدیل کنیم، برای این کار می توانید از این سایت برای تبدیل کدهای خود به نهاد های HTML استفاده کنید تا کدها بتوانند از فیلتر های وردپرس عبور کنند و نمایش داده شوند.
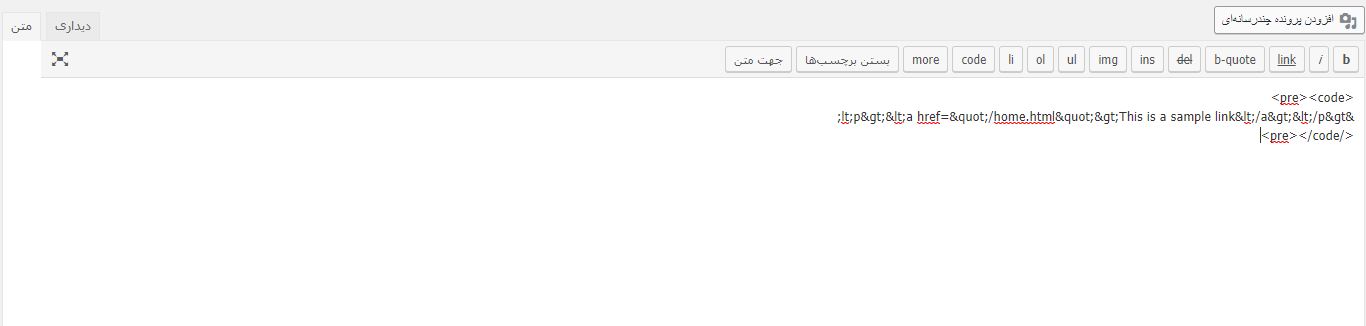
پس از انجام کارهای بالا، کد HTML تبدیل شده را کپی کرده و همانند تصویر زیر، کدها را بین دو تگ <pre> و <code> در بخش ویرایشگر "متن" قرار دهید.

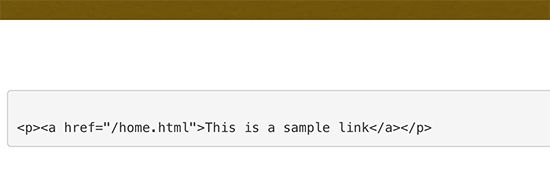
حال می توانید مطلب خود را ذخیره کرده و پیش نمایش مطلب را مشاهده کنید.

همانطور که در تصویر بالا مشاهده می کنید، کدهای ما با موفقیت توسط مرورگر ها آنالیز شده و نمایش داده شده است.
امیدواریم که این مطلب مورد استفاده شما کاربران عزیز قرار گرفته باشد. اگر هرگونه سوالی در رابطه با این مطلب داشتید آن را در بخش نظرات مطرح کنید :)









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.