فرمت تصویری webp قرار است که jpeg را از میان بردارد!

فرمت تصویری webp
اگر در اینترنت و برنامه نویسی سر رشته ای داشته باشید حتما تا به حال با فرمت webp برخورد کرده اید. فرمت تصویری webp توسط گوگل ابداع شده است و قرار است که jpeg را از میان بردارد. گوگل در طراحی این فرمت تصویری تلاش زیادی کرده است و ادعا می کند که میزان فشرده سازی تصاویر تا 80 درصد نیز ممکن است!
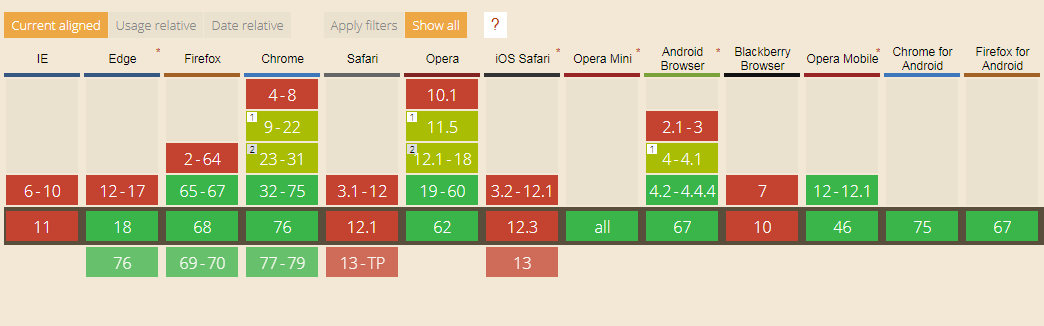
معمولا اولین سوالی که در مورد این فرمت می شود این است که آیا پشتیبانی خوبی دارد یا خیر؟ بر اساس اعلام سایت caniuse.com پشتیبانی از فرمت Webp به صورت زیر است:

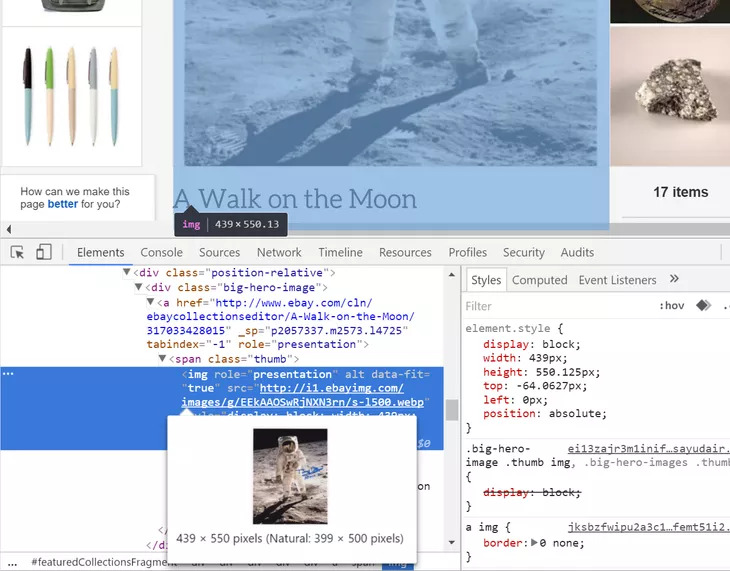
کمپانی های بزرگی مانند گوگل، فیسبوک و eBay در حال حمایت از استفاده از webp هستند و تا حد ممکن از آن استفاده می کنند. در حال حاضر تقریبا تمام تصاویر (بالای 95 درصد) صفحه ی اصلی eBay با فرمت تصویری webp هستند.

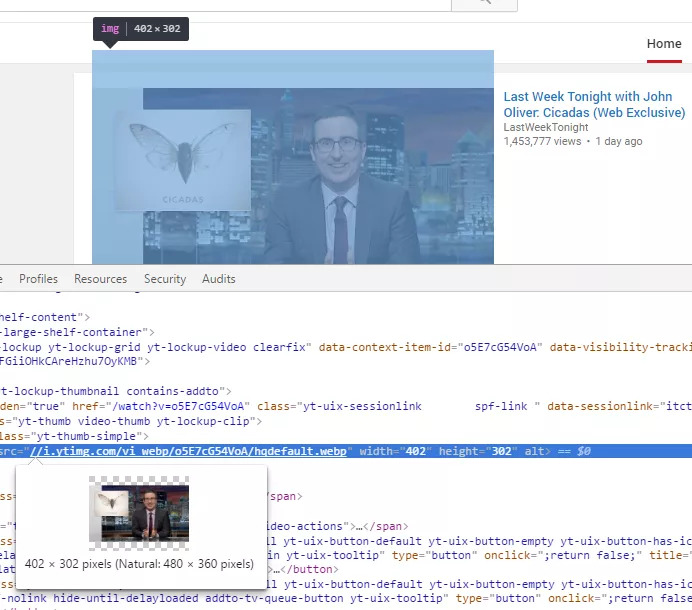
حتی کمپانی YouTube نیز برای بسیاری از تصاویر بند انگشتی (thumbnail) از فرمت webp استفاده میکنند:

استفاده از قانون Rewrite
دستور Rewrite به شما اجازه می دهد که با تغییر MIME Type تصاویر آن ها را به صورت Webp ارائه کنید اما اگر از CDN استفاده می کنید، این روش پیشنهاد نمی شود چرا که ممکن است باعث اختلالاتی در هنگام استفاده از CDN ها بشود. همچنین اگر کاربر وردپرس هستید پیشنهاد می کنیم که از پلاگین cache-enabler استفاده کنید.
با این همه با استفاده از قانون rewrite نیازی به تغییر نحوه ی بارگذاری تصاویر در HTML نیست. به طور مثال تصویر زیر کاملا مقبول است:
<img src="image.jpg" alt="Your Image">
برای انجام این کار باید از فایل htaccess. استفاده کنید. برای وب سرور آپاچی:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
بنابراین زمانی که یک تصویر JPEG یا PNG در مرورگر نمایش داده می شود، با دستور سرور، MIME type ای به نام image/webp میگیرد اما پسوند فایل تغییری نمی کند. سعی کنید کد بالا را در قسمت های ابتدایی فایل htaccess. قرار دهید.
اگر از وب سرور Nginx استفاده می کنید با فایل nginx.conf سر و کار دارید و باید از کد زیر استفاده کنید:
# http config block
map $http_accept $webp_ext {
default "";
"~*webp" ".webp";
}
# server config block
location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ {
set $img_path $1;
add_header Vary Accept;
try_files $img_path$webp_ext $uri =404;
}
کد rewrite برای IIS نیز به شکل زیر است:
<system.webServer>
<rewrite>
<rules>
<rule name="webp">
<match url="(.+)\.(jpe?g|png)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_ACCEPT}" pattern="image/webp" ignoreCase="false" />
<add input="{DOCUMENT_ROOT}/{R:1}.webp" matchType="IsFile" />
</conditions>
<action type="Rewrite" url="{R:1}.webp" logRewrittenUrl="true" />
<serverVariables>
<set name="ACCEPTS_WEBP" value="true" />
</serverVariables>
</rule>
</rules>
<outboundRules>
<rule name="Set Vary header" preCondition="IsWebp">
<match serverVariable="RESPONSE_Vary" pattern=".*" />
<action type="Rewrite" value="Accept"/>
</rule>
<preConditions>
<preCondition name="IsWebp">
<add input="{ACCEPTS_WEBP}" pattern="true" ignoreCase="false" />
</preCondition>
</preConditions>
</outboundRules>
</rewrite>
<staticContent>
<mimeMap fileExtension=".webp" mimeType="image/webp" />
</staticContent>
</system.webServer>
هزینه ها و مزایا
با نگاهی ساده به کدها متوجه می شویم که برای هر فایل دو فرمت مختلف خواهیم داشت. حالا سیستم های مدیریت محتوایی مانند WordPress را در نظر بگیرید و عواملی مثل حجم تمام فایل های ساخته شده را هم در نظر بگیرید! این پروسه به نظر یک پروسه ی هزینه بر است بنابراین چرا باید از webp استفاده کرد؟
در واقع باید گفت که webp مخصوص هر وب سایت یا هر شرکتی نیست و باید قبل از استفاده از آن به سوالات زیر پاسخ داده شود:
- چرا webp برای شرکت ما مفید است؟
- آیا هزینه هایی که می کنیم جبران خواهد شد؟
- تعداد کاربران ما و حجم ترافیک ورودی سایت ما چقدر است؟
قاعده ی کلی که همه قبول دارند این است: حجم کمتر تصاویر مساوی است با سرعت بیشتر در بارگذاری صفحات! و میدانیم که سرعت بارگذاری یک سایت از عوامل بسیار مهم در رتبه بندی و سئوی سایت شما است. از طرف سرعت بالاتر در بارگذاری صفحات یعنی رضایت بیشتر کاربران و افزایش تعداد آن ها. تمام این مسائل یک طرف و صرفه جویی در استفاده از پهنای باند و ترافیک سرور نیز یک طرف! به طور مثال اگر ماهیت سایت شما طوری است که تصاویر بسیار زیادی دارد (مثل سایت های خرید و فروش که هزاران هزار تصویر کوچک و بزرگ را در خود جا داده اند)، webp بار بسیار سنگینی را از دوش سرور شما برمیدارد.
بر اساس اعلام گوگل تصاویر webp در مقایسه با همتای PNG خود حدود 26 درصد کاهش سایز داشته اند. در یکی دیگر از تحقیقات انجام شده (مطالعه ی موردی) مشخص شد که webp توانسته است تا 80 درصد حجم تصاویر را کاهش دهد!
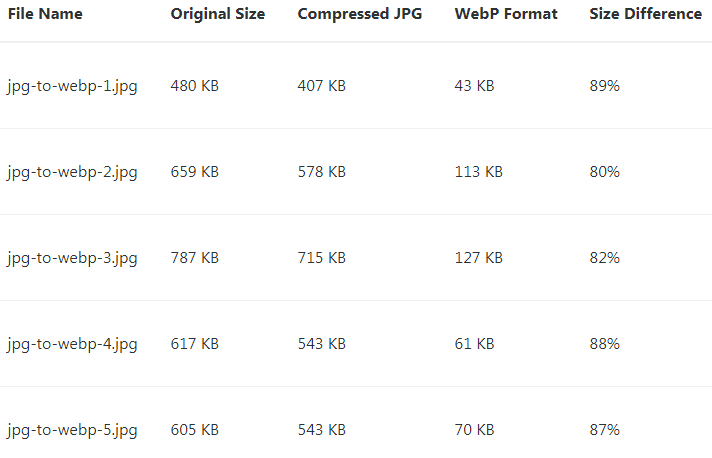
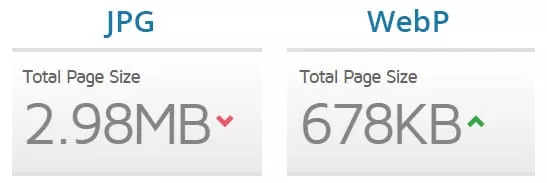
همچنین نتایج تست چند تصویر بزرگ روی یک وب سایت وردپرسی بین webp و jpeg (با استفاده از cache-enabler) به شکل زیر بوده است:

سپس با استفاده از وب سایت GTmetrix از هر دو حالت سایت تست سرعت گرفتیم و نتیجه به شکل زیر بود:

یعنی چیزی در حدود 77 درصد حجم کمتر!
ابزار استفاده از webp
برای ویرایش تصاویر webp میتوانید از ابزار های زیر استفاده کنید:
- Pixelmator
- IrfanView
- XnConvert
- فتوشاپ (با پلاگین مخصوص)
- GIMP (با پلاگین مخصوص)
تبدیل به webp در وردپرس
اگر می خواهید تصاویر عادی را در وردپرس به webp تبدیل کنید، می توانید از سرویس optimus.io استفاده کنید؛ این شرکت یک API توسعه برای همه ی توسعه دهندگان فراهم می کند تا با استفاده از آن بتوانند تصاویر JPEG یا PNG را به webp تبدیل کنند.
این خدمات تمام فرآیند پردازش را مستقیما به وب سایت شما منتقل می کند تا به راحتی در وب سایت خود از آن استفاده کنید. همچنین یک پلاگین وردپرسی نیز دارند که به شما اجازه می دهد فرآیند تبدیل را در هنگام آپلود تصاویر انجام دهید. شما می توانید این پلاگین را با پلاگین cache-enabler ترکیب کنید تا تصاویر webp به صورت خودکار به مرورگر کاربر ارسال شوند.
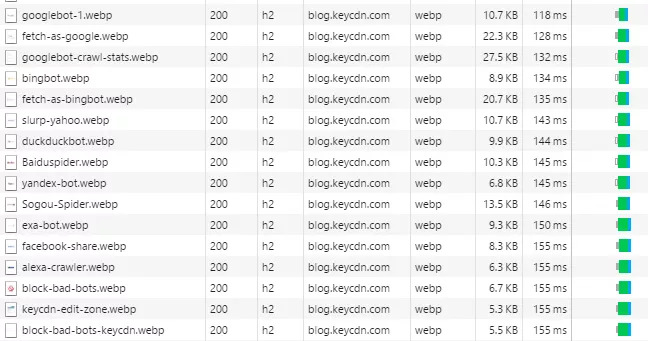
اگر این کار را انجام دهید تصاویر سایت شما به این شکل در می آیند:

امیدوارم این مقاله توانسته باشد شما را به خوبی با فرمت جدید webp آشنا کند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.