آموزش ایجاد کامپوننت Tab بوت استرپ در React

در این مقاله قصد دارم به شما آموزش دهد که چطور یک کامپوننت Tab بوت استرپ را در React ایجاد کنید. در بوت استرپ ساخت Tab خیلی راحت است. اما ساخت آن داخل React.js کمی پیچیده است. ما باید state ها را برای نمایش Tab فعال، مرتبط کنیم.
در این مثال یک Tab بوت استرپ را با React.js ایجاد می کنیم. کامپوننت Tab اجازه می دهد که رابط های کاربری پیچیده را به بخش های کوچکتر تقسیم کنید تا به راحتی قابل مدیریت شود و کاربر می تواند به راحتی بین آنها سوئیچ کند. Navigation bar همیشه بهترین راه حل نیست. در اینجا ما از کلاس های بوت استرپ 4 برای نمایش کامپوننت Tab استفاده می کنیم.
سرفصل های این آموزش
1- نصب React.js
2- نصب بوت استرپ 4
3-ایجاد سه کامپوننت
4- ساخت کامپوننت TabList.js
ما کارمان را با نصب React.js با استفاده از create-react-app انجام می دهیم. سپس بوت استرپ 4 را نصب کرده و از کلاس های Nav مربوط به بوت استرپ استفاده می کنیم.
1- نصب React.js
دستورات زیر را تایپ کنید.
npm install -g create-react-app create-react-app react-tab
2-نصب بوت استرپ 4
دستورات زیر را تایپ کنید.
npm install bootstrap --save # or yarn add bootstrap
فایل bootstrap.min.css را داخل فایل App.js وارد(import) کنید.
// App.js import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
3- ایجاد سه کامپوننت
داخل فولدر src یک فولدر به نام components ایجاد کنید.
سپس سه فایل زیر را داخل فولدر components ایجاد کنید.
- TabContent.js
- TabList.js
- Tab.js
سپس کدهای زیر را داخل فایل TabContent.js بنویسید.
// TabContent.js
import React, { Component } from 'react';
import '../App.css';
export default class TabContent extends Component {
render() {
return (
<div className="container up">
<div className="tab-content">
Consequat occaecat ullamco amet non eiusmod nostrud dolore irure incididunt est duis anim sunt officia. Fugiat velit proident aliquip nisi incididunt nostrud exercitation proident est nisi. Irure magna elit commodo anim ex veniam culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod consequat eu adipisicing minim anim aliquip cupidatat culpa excepteur quis. Occaecat sit eu exercitation irure Lorem incididunt nostrud.
</div>
<div className="tab-content">
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa mollit commodo mollit ex. Aute sunt incididunt amet commodo est sint nisi deserunt pariatur do. Aliquip ex eiusmod voluptate exercitation cillum id incididunt elit sunt. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
</div>
<div className="tab-content">
Est quis nulla laborum officia ad nisi ex nostrud culpa Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis ipsum nisi elit fugiat commodo sunt reprehenderit laborum veniam eu veniam. Eiusmod minim exercitation fugiat irure ex labore incididunt do fugiat commodo aliquip sit id deserunt reprehenderit aliquip nostrud. Amet ex cupidatat excepteur aute veniam incididunt mollit cupidatat esse irure officia elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit labore ipsum laboris ipsum commodo sunt tempor enim incididunt. Commodo quis sunt dolore aliquip aute tempor irure magna enim minim reprehenderit. Ullamco consectetur culpa veniam sint cillum aliqua incididunt velit ullamco sunt ullamco quis quis commodo voluptate. Mollit nulla nostrud adipisicing aliqua cupidatat aliqua pariatur mollit voluptate voluptate consequat non.
</div>
</div>
);
}
}
بعد از اینکه کاربر روی تب مناسب کلیک کرد، این کامپوننت اطلاعات مربوط به آن تب را نمایش می دهد.
کدهای زیر را در فایل App.css بنویسید.
// App.css
.up {
margin-top: 50px
}
حال این فایل را در فایل src > App.js وارد (import) کنید.
// App.js
import React, { Component } from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
import TabContent from './components/TabContent';
class App extends Component {
render() {
return (
<TabContent />
);
}
}
export default App;
فایل را ذخیره کرده و سرور توسعه React را با استفاده از دستور زیر راه اندازی کنید.
yarn start
4- ساخت کامپوننت TabList.js
این کامپوننت مسئول نمایش آیتم های Tab است. موقعی که ما روی هر کدام از Tab ها کلیک کنیم، می توانیم اطلاعات مربوط به آن آیتم را ببینیم.
کامپوننت TabList.js یک آرایه ای از آیتم ها را دریافت می کند.
ما قبلاً آیتم ها را داخل فایل TabContent.js تعریف کرده ایم. بنابراین باید کامپوننت TabList.js را به عنوان یک کامپوننت والد تعیین کنیم.
// TabContent.js
import React, { Component } from 'react';
import TabList from './TabList';
import '../App.css';
export default class TabContent extends Component {
render() {
return (
<div className="container up">
<TabList>
<div label="Sun" className="tab-content">
Consequat occaecat ullamco amet non eiusmod nostrud dolore irure incididunt est duis anim sunt officia. Fugiat velit proident aliquip nisi incididunt nostrud exercitation proident est nisi. Irure magna elit commodo anim ex veniam culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod consequat eu adipisicing minim anim aliquip cupidatat culpa excepteur quis. Occaecat sit eu exercitation irure Lorem incididunt nostrud.
</div>
<div label="Mon" className="tab-content">
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa mollit commodo mollit ex. Aute sunt incididunt amet commodo est sint nisi deserunt pariatur do. Aliquip ex eiusmod voluptate exercitation cillum id incididunt elit sunt. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
</div>
<div label="Tue" className="tab-content">
Est quis nulla laborum officia ad nisi ex nostrud culpa Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis ipsum nisi elit fugiat commodo sunt reprehenderit laborum veniam eu veniam. Eiusmod minim exercitation fugiat irure ex labore incididunt do fugiat commodo aliquip sit id deserunt reprehenderit aliquip nostrud. Amet ex cupidatat excepteur aute veniam incididunt mollit cupidatat esse irure officia elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit labore ipsum laboris ipsum commodo sunt tempor enim incididunt. Commodo quis sunt dolore aliquip aute tempor irure magna enim minim reprehenderit. Ullamco consectetur culpa veniam sint cillum aliqua incididunt velit ullamco sunt ullamco quis quis commodo voluptate. Mollit nulla nostrud adipisicing aliqua cupidatat aliqua pariatur mollit voluptate voluptate consequat non.
</div>
</TabList>
</div>
);
}
}
ما کامپوننت والد را در TabList مشخص کردیم، و همه فرزندهای آن، محتوای آنها هستند.
همچنین ما label هایی را برای هر کامپوننت فرزند تعریف می کنیم.
حال کدهای زیر را به فایل TabList.js اضافه کنید.
// TabList.js
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import Tab from './Tab';
export default class TabList extends Component {
static propTypes = {
children: PropTypes.instanceOf(Array).isRequired,
}
constructor(props) {
super(props);
this.state = {
activeTab: this.props.children[0].props.label,
};
}
onClickTabItem = (tab) => {
this.setState({ activeTab: tab });
}
render() {
const { onClickTabItem, props: {children},state: {activeTab} } = this;
return (
<div>
<nav>
<div className="nav nav-pills">
{children.map((child) => {
const { label } = child.props;
return (
<Tab
activeTab={activeTab}
key={label}
label={label}
onClick={onClickTabItem}
/>
);
})}
</div>
</nav>
<div className="tab-content">
{children.map((child) => {
if (child.props.label !== activeTab) return undefined;
return child.props.children;
})}
</div>
</div>
);
}
}
چون این کامپوننت والد است، می توانیم به تمام محتوای آنها به عنوان فرزند دسترسی داشته باشیم. و برای اینکار از دستور this.props.children استفاده خواهیم کرد. به طور پیش فرض تب فعال اولین آیتم موجود در nav است. چون وضعیت state activeTab به عنوان اولین آیتم تنظیم شده است. حال اگر کاربر روی تب دیگری کلیک کند، activeTab متناسب با آن تغییر می کند. در نتیجه، ما مقادیری را برای labelها تعیین کردیم. سپس توسط این با مقادیر می توانیم اطلاعات Tab فعال را نمایش دهیم. بنابراین اگر مقدار label فرزند و Tab فعال یکی باشد، آنگاه داده ها را نمایش می دهد، در غیر اینصورت مقدار undefined را نمایش می دهد.
هنگامی که کاربر Tab دیگری را کلیک کند، این کامپوننت رندر می شود و داده ها را مطابق با Tabیی که در حال حاضر فعال است نمایش می دهد.
و در انتها باید کدهای زیر را در فایل Tab.js بنویسیم.
// Tab.js
import React, { Component } from 'react';
import PropTypes from 'prop-types';
export default class Tab extends Component {
static propTypes = {
activeTab: PropTypes.string.isRequired,
label: PropTypes.string.isRequired,
onClick: PropTypes.func.isRequired,
};
onClick = () => {
const { label, onClick } = this.props;
onClick(label);
}
render() {
const { onClick, props: { activeTab, label }} = this;
let className = 'nav-item nav-link';
if (activeTab === label) {
className += ' active';
}
return (
<a
className={className}
onClick={onClick}
>
{label}
</a>
);
}
}
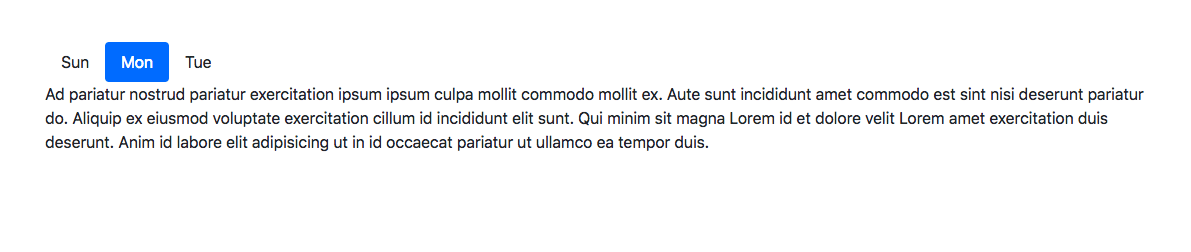
کامپوننت Tab.js نام Tab را نمایش می دهد و در صورتی که تب فعال باشد، یک کلاس اضافه میکند. هنگامی که کلیک شد، کامپوننت یک handler را اجرا می کند و به تب می فهماند که کدام تب باید فعال شود. و هر تبی که فعال بود، اطلاعات آن را نمایش می دهیم. فایل را ذخیره کنید. نتیجه مطابق شکل زیر خواهد بود.

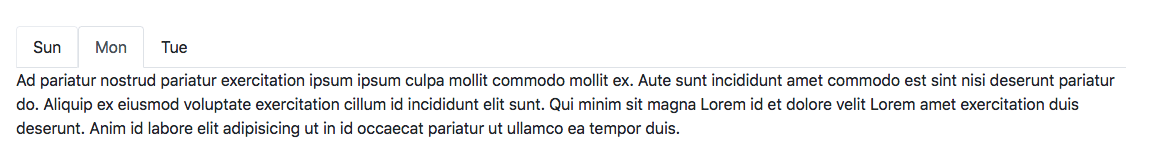
همچنین می توانیم تب ها را با روش سنتی، یعنی با استفاده از اسم کلاس داخل فایل TabList.js ایجاد کنیم.
// TabList.js
<div className="nav nav-tabs">
{children.map((child) => {
const { label } = child.props;
return (
<Tab
activeTab={activeTab}
key={label}
label={label}
onClick={onClickTabItem}
/>
);
})}
</div>











در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.