سیستم Grid در بوت استرپ 4

سیستم Grid در Bootstrap
سیستم grid در بوت استرپ بر اساس flexbox ساخته شده است و به شما اجازه می دهد تا 12 ستون هم در یک صفحه ایجاد کنید. البته اگر نمی خواهید از 12 ستون استفاده کنید می توانید از تعداد کمتری بهره ببرید.
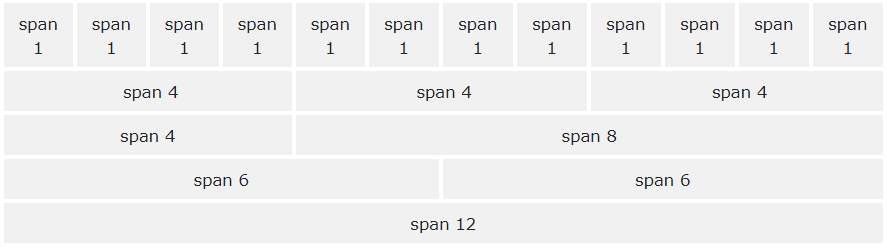
این سیستم grid به شکل زیر است:

نکته ای که باید در ذهن داشته باشید این است که مجموع ستون ها باید 12 بشود.
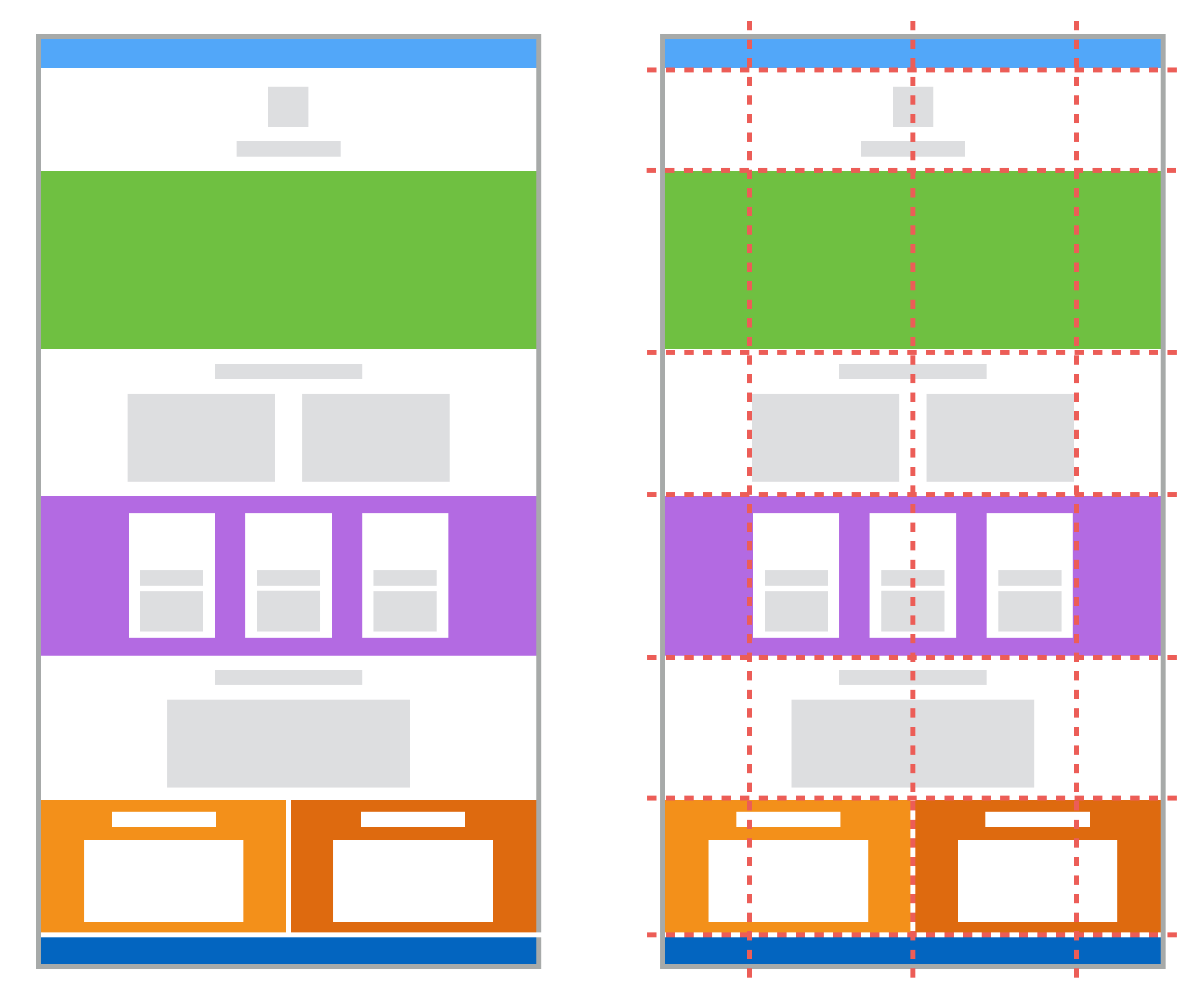
اگر نمی دانید grid های CSS چیست توضیح مختصری برایتان می دهم؛ ماژول Grid در CSS به شما اجازه می دهد تا طرحی داشته باشید که بر اساس یک Grid (به معنی «شبکه توری» یا «مشبک») باشد. به تصویر زیر نگاه کنید:

در این تصویر دو صفحه ی وب را می بینید. صفحه ی سمت راست بر اساس Grid طراحی شده است و همانطور که گفتیم Grid به شکل یک شبکه ی توری مانند و مشبک است و خانه هایی را که می بینید، شکل می دهد. حالا می توانید عناصر خود را با دقت فراوان داخل این خانه ها قرار دهید.
اگر از Grid استفاده کنید دیگر نیازی به استفاده از float و مدیریت فضای پیشرفته نخواهید داشت. در واقع زمانی که برای صفحه ی خود grid طراحی کنید نیازی نیست نگران جای عناصر باشید چرا که عناصر نمی توانند از grid خود (خانه ی مشبکی مربوطه) خارج شوند.
نکته: خصوصیت Grid که به صورت پیش فرض در CSS وجود دارد در مرورگر Internet Explorer 15 و قبل تر کار نمی کند اما Grid هایی وجود دارند که توسط توسعه دهندگان به عنوان کدهای جداگانه ساخته شده اند. شما می توانید با دانلود کردن این نوع Grid ها از آن ها در هر مرورگری استفاده کنید.
به طور مثال یکی از کدهای Grid معروف در اینترنت simplegrid نام دارد که می توانید به مراجعه به سایت آن، کد CSS اش را دانلود کنید، البته این قابلیت به صورت پیش فرض در bootstrap وجود دارد بنابراین ما نیازی به دانلود کد خاصی به جز bootstrap نداریم.
کلاس های grid
کلاس های grid در بوت استرپ 4، سر جمع 5 کلاس هستند:
| .col- | برای دستگاه های بسیار کوچک با سایز صفحه ی زیر 576 پیکسل |
| .col-sm- | برای دستگاه های کوچک با سایز صفحه ی مساوی با یا کمتر از 576 پیکسل |
| .col-md- | برای دستگاه های متوسط با سایز صفحه ی مساوی با یا بیشتر از 768 پیکسل |
| .col-lg- | برای دستگاه های بزرگ با سایز صفحه ی مساوی با یا بیشتر از 992 پیکسل |
| .col-xl- | برای دستگاه های بسیار بزرگ با سایز صفحه ی مساوی با یا بیشتر از 1200 پیکسل |
کلاس های بالا را می توان جهت پویا تر کردن طرح خود در هم ادغام کنیم.
نکته: هر کلاس مقیاس پذیر است (بزرگ و کوچک می شود) بنابراین اگر می خواهید از اندازه های یکسانی برای sm و md استفاده کنید می توانید تنها sm را قرار دهید.
کد زیر یک مثال در این زمینه می باشد:
<!-- شما می توانید خودتان عرض ستون ها و نحوه ی نمایش محتوا در دستگاه های مختلف را مدیریت کنید --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!-- یا بگذارید بوت استرپ خودش طرح را مدیریت کند --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div>
به طور مثال یک ردیف می سازیم (<"div class="row>) و سپس تعداد ستون های دلخواه را اضافه می کنیم (تگ هایی که از ساختار *-*-col. تبعیت می کنند) در این ساختار ستاره ی اول (*) نشان دهنده ی واکنش گرا بودن (sm, md, lg یا xl) و ستاره ی دوم عددی است که جمع آن برای هر ردیف برابر باید 12 باشد.
همچنین می توان به جای اضافه کردن عدد به col، اجازه بدهیم که خود بوت استرپ طرح را مدیریت کند (دو ستون "col" با عرض 50 درصد، یا سه ستون با عرض 33.33 درصد یا چهار ستون با عرض 25 درصد و غیره می سازد). همچنین می توان از ساختار col-sm|md|lg|xl. استفاده کرد تا ستون ها واکنش گرا شوند.
بیایید چند مثال دیگر را ببینیم.
سه ستون مساوی: در این مثال می خواهیم سه ستون داشته باشیم که دارای عرض مساوی هستند:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Three equal width columns</h1>
<p>Note: Try to add a new div with class="col" inside the row class - this will create four equal-width columns.</p>
<div class="row">
<div class="col" style="background-color:lavender;">.col</div>
<div class="col" style="background-color:orange;">.col</div>
<div class="col" style="background-color:lavender;">.col</div>
</div>
</div>
</body>
</html>
ستون های واکنش گرا: در این مثال می خواهیم چهار ستون هم عرض ایجاد کنیم که ابتدا اندازه ی کوچکی دارند اما برای صفحات بزرگتر نیز مقیاس می پذیرند. در صفحات گوشی همراه یا به طور کل در صفحاتی که کوچک تر از 576px باشند، ستون ها به طور پیش فرض روی هم قرار می گیرند:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Responsive Columns</h1>
<p>Resize the browser window to see the effect.</p>
<p>The columns will automatically stack on top of each other when the screen is less than 576px wide.</p>
<div class="row">
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
</div>
</div>
</body>
</html>
پس از ورود به صفحه ی خروجی، سایز قسمت خروجی (سمت راست) در JSBin را کوچک و بزرگ کنید تا شاهد تغییرات باشید.
ستون های غیر هم عرض: در این مثال دو ستون غیر هم عرض داریم که با بزرگتر شدن صفحه از خود واکنش نشان داده و بزرگتر می شوند:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Two Unequal Responsive Columns</h1>
<p>Resize the browser window to see the effect.</p>
<p>The columns will automatically stack on top of each other when the screen is less than 576px wide.</p>
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:lavenderblush;">.col-sm-8</div>
</div>
</div>
</body>
</html>
در این قسمت با مبحث پایه ی سیستم grid در فریم ورک bootstrap آشنا شدیم و در قسمت های آینده بیشتر در مورد آن صحبت خواهیم کرد. به هر حال امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.