سیستم Grid در بوت استرپ 4

همانطور که می دانید grid ها طراحی وب را بسیار آسان کرده اند اما اگر می خواهید از آن ها استفاده کنید دو راه دارید:
- نوشتن grid به صورت دستی در CSS
- استفاده از کتابخانه های grid یا کتابخانه هایی که grid داشته باشند (مانند بوت استرپ)
توسعه دهندگان بوت استرپ نیز اهمیت grid ها را می دانند به همین دلیل یک سیستم grid در بوت استرپ را پیاده سازی کرده اند.
سیستم grid در بوت استرپ 4
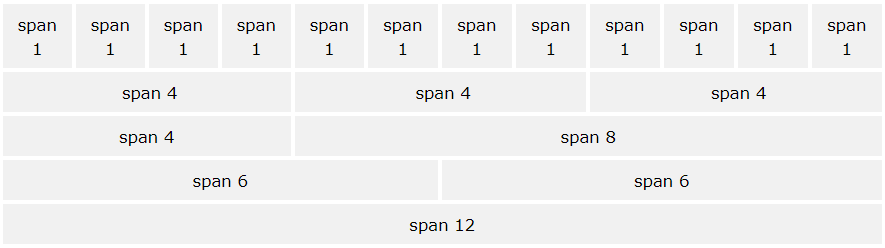
سیستم grid در بوت استرپ دارای 12 ستون است. اگر بخواهید از چندین ستون به صورت تک تک استفاده کنید باید تک تک آن ستون ها را در یک گروه قرار بدهید. تصویر زیر درک خوبی از این سیستم به شما خواهد داد:

البته باید به نکته ای توجه داشته باشید: سیستم grid بوت استرپ واکنش گرا است بنابراین شکل آن بر اساس صفحه ی کاربر تغییر خواهد کرد. به طور مثال اگر محتوای شما سه ستونه باشد احتمالا در صفحات بزرگ بهتر نمایش داده شود اما اگر صفحه ی کاربر کوچک بود بهتر است محتوا به صورت دو ستونه نمایش داده شود.
کلاس های grid
نسخه ی چهارم بوت استرپ دارای 5 کلاس grid است:
-col.برای صفحات بسیار کوچک (عرض کمتر از 576 پیکسل)-col-sm.برای صفحات کوچک (عرض برابر با یا بزرگتر از 576 پیکسل)-col-md.برای صفحات متوسط (عرض برابر با یا بزرگتر از 768 پیکسل)-col-lg.برای صفحات بزرگ (عرض برابر با یا بزرگتر از 992 پیکسل)-col-xl.برای صفحات بسیار بزرگ (عرض برابر با یا بزرگتر از 1200 پیکسل)
شما می توانید این کلاس ها را با هم ترکیب کنید تا صفحاتتان منعطف تر شوند.
نکته: این کلاس ها به سمت بالا مقیاس پذیر هستند، یعنی هر اندازه بخواهید بزرگ می شوند بنابراین اگر می خواهید برای sm و md یک عرض واحد را تعیین کنید فقط کافی است sm را تعریف کنید.
قوانین مربوط به سیستم grid
برای استفاده از سیستم grid در بوت استرپ 4 باید به قوانین زیر پایبند باشید:
- برای ایجاد همترازی و padding مناسب، ردیف ها باید در یک نگهدارنده با کلاس
container.(برای عرض ثابت) و یاcontainer-fluid.(تمام عرض) قرار بگیرند. - برای ایجاد ستون های افقی از ردیف ها استفاده کنید.
- محتوا باید درون ستون ها قرار بگیرد و تنها ستون ها می توانند فرزند مستقیم ردیف ها باشند.
- برای ایجاد grid سریع می توانید از کلاس های از پیش تعریف شده مانند
row.وcol-sm-4.استفاده کنید. - بوت استرپ به طور خودکار بین ستون ها padding قرار می دهد تا به هم نچسبند. این padding در ردیف ها و برای ستون های اول و آخر غیر فعال می شود (به خاطر استفاده از margin منفی در
rows.). به این فاصله gutter می گویند. - پس از نام کلاس ها باید عددی از 12 قرار دهید؛ این عدد مقدار کشیدگی در عرض صفحه را مشخص می کند. به طور مثال برای ایجاد سه ستون با عرض یکسان باید سه بار از کلاس
col-sm-4.استفاده کنید. - عرض ستون ها در واحد درصد است بنابراین همیشه انعطاف پذیر بوده و این اندازه ها نسبت به عنصر پدرشان خواهند بود.
- بزرگترین تفاوت بین بوت استرپ 3 و بوت استرپ 4 این است که بوت استرپ 4 به جای استفاده از float ها از مدل flexbox استفاده می کند. یکی از مزیت های flexbox این است که اگر برای ستون ها عرض معینی تعیین نکنید به همه ی آن ها عرض مساوی می دهد؛ به طور مثال اگر به سه عنصر
col-sm.را بدهیم عرض هر کدام برابر 33.33 درصد خواهد بود.
باید توجه داشته باشید که flexbox در IE9 و نسخه های قدیمی تر پشتیانی نمی شود بنابراین اگر می خواهید از این مرورگر ها پشتیبانی کنید باید از بوت استرپ 3 استفاده کنید.
ساختار نمونه ی grid در بوت استرپ
مثال زیر شما را با ساختار grid ها در بوت استرپ آشنا می کند:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Basic Grid Structure</h1>
<p>Resize the browser window to see the effect.</p>
<p>The first, second and third row will automatically stack on top of each other when the screen is less than 576px wide.</p>
<div class="container-fluid">
<!-- Control the column width, and how they should appear on different devices -->
<div class="row">
<div class="col-sm-6" style="background-color:yellow;">50%</div>
<div class="col-sm-6" style="background-color:orange;">50%</div>
</div>
<br>
<div class="row">
<div class="col-sm-4" style="background-color:yellow;">33.33%</div>
<div class="col-sm-4" style="background-color:orange;">33.33%</div>
<div class="col-sm-4" style="background-color:yellow;">33.33%</div>
</div>
<br>
<!-- Or let Bootstrap automatically handle the layout -->
<div class="row">
<div class="col-sm" style="background-color:yellow;">25%</div>
<div class="col-sm" style="background-color:orange;">25%</div>
<div class="col-sm" style="background-color:yellow;">25%</div>
<div class="col-sm" style="background-color:orange;">25%</div>
</div>
<br>
<div class="row">
<div class="col" style="background-color:yellow;">25%</div>
<div class="col" style="background-color:orange;">25%</div>
<div class="col" style="background-color:yellow;">25%</div>
<div class="col" style="background-color:orange;">25%</div>
</div>
</div>
</div>
</body>
</html>
در مثال اول از کد بالا ابتدا یک ردیف ایجاد کرده ایم (<"div class="row>) و سپس تعداد ستون هایتان را مشخص می کنیم (استفاده از *-*-col.) در این کلاس ستاره ی اول برای واکنش گرایی است (یعنی sm یا md یا lg یا xl) و ستاره ی دوم یک عدد از 12 است (بالاتر توضیح داده شد).
در مثال دوم از کد بالا به جای اضافه کردن عدد به col تقسیم عرض را به خود بوت استرپ محول کرده ایم بنابراین عرض تمامی ستون ها یکی در آمده است؛ دو ستون یعنی عرض هر کدام 50 درصد، 3 ستون یعنی هر کدام 33.33 درصد، 4 ستون یعنی هر کدام 25 درصد و الی آخر. همچنین می توانید از col-sm|md|lg|xl. برای واکنش گرا کردن ستون ها استفاده کنید.
خلاصه ای از مبحث Grid را در جدول زیر میبینید:
| بسیار کوچک (کمتر از 576px) | کوچک (برابر با یا بزرگتر از 576px) | متوسط (برابر با یا بزرگتر از 768px) | بزرگ (برابر با یا بزرگتر از 992px) | بسیار بزرگ (برابر با یا بزرگتر از 1200px) | |
| پسوند نام کلاس | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| رفتار grid | همیشه افقی | در شروع: حالت فروریخته
پس از break point: افقی |
در شروع: حالت فروریخته
پس از break point: افقی |
در شروع: حالت فروریخته
پس از break point: افقی |
در شروع: حالت فروریخته
پس از break point: افقی |
| عرض نگهدارنده | auto | 540px | 720px | 960px | 1140px |
| مناسب برای | گوشی ها: افقی | گوشی ها: عمودی | تبلت ها | لپتاپ ها | لپتاپ ها و دسکتاپ ها |
| تعداد ستون ها | 12 | 12 | 12 | 12 | 12 |
| عرض gutter | 30px (هر طرف ستون 15px) | 30px (هر طرف ستون 15px) | 30px (هر طرف ستون 15px) | 30px (هر طرف ستون 15px) | 30px (هر طرف ستون 15px) |
| قابلیت تو در تو سازی | بله | بله | بله | بله | بله |
| قابلیت Offset | بله | بله | بله | بله | بله |
| قابلیت ترتیب دهی به ستون ها | بله | بله | بله | بله | بله |
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.