Axios چیست؟
?What is Axios

Axios چیست؟
درخواست های HTTP بخشی ضروری از توسعه نرم افزارهای مدرن هستند و در توسعه نرم افزار ممکن است بارها با آن ها روبرو شوید. برای رسیدگی به این درخواست های روش های مختلفی وجود دارد. در این جا یکی از این روش ها به نام Axios بررسی می شود.
Axios یک کتابخانه سرویس گیرنده HTTP مبتنی بر Promise ها برای جاوا اسکریپت است. با استفاده از Axios، ارسال درخواست HTTP ناهمزمان و انجام عملیات CRUD آسان است. کتابخانه Axios را می توان در برنامه جاوا اسکریپت استفاده کرد یا می تواند همراه با فریم ورک های پیشرفته تر مانند Vue.js ،React و ... استفاده شود. Axios هم در مرورگر و هم در محیط Node.js کار می کند و نیز یک API واحد برای رسیدگی به XMLHttpRequests و رابط http ارائه می کند.
درخواست های HTTP ممکن است از بک اند یک اپلیکیشن یا یک third party api باشند. از axios می توان برای رهگیری درخواست ها (request ها) و پاسخ های (response های) HTTP استفاده کرد و امنیت client-side را در برابر XSRF نیز فعال می کند. هم چنین قابلیت لغو درخواست ها را نیز دارد.
دلایل استفاده از Axios
اگر در حال ساخت اپلیکیشنی هستید که نیاز به دریافت داده از یک API دارد، Axios یک راه آسان برای انجام این کار است. هم چنین اگر میخواهید برنامه شما ورودی ها یا دادههای کاربر را در سرور خود ذخیره کند میتوانید از Axios برای درخواستهای POST استفاده کنید. تقریبا هر وب سایت پویایی که داده ها را از منابع مختلف دریافت می کند و نمایش می دهد به درخواست های HTTP نیاز دارد و Axios یکی از محبوب ترین راه ها برای انجام این کار است.
جایگزینهایی که برای Axios وجود دارند متد fetch در جاوا اسکریپت و jQuery AJAX است. fetch نیز مانند axios کار می کند ولی به توانمندی آن نیست. هدف استفاده از Axios بهبود fetch است. fetch از یک فرآیند دو مرحلهای در برخورد با دادههای JSON استفاده میکند. پس از درخواست اولیه، باید از متد json استفاده کنیم تا بتوانیم شی داده واقعی را به دست آوریم.Axios به دلایل متعدد بر fetch ترجیح داده می شود. برخی از دلایل ترجیح Axios بر fetch API عبارتند از:
- Axios تبدیل خودکار داده ها را انجام می دهد در حالی که در fetch پس از واکشی به استفاده از متدهایی مانند stringify نیاز داریم.
- Axios پشتیبانی بهتری را برای رسیدگی به خطاها نسبت به fetch API ارائه می دهد.
- Fetch API هیچ ویژگی برای نظارت بر پیشرفت آپلودها ندارد در حالی که Axios چنین نظارتی را ارائه می دهد.
- Axios رهگیرهای HTTP را ارائه می دهد در حالی که هیچ رهگیری به طور پیش فرض در fetch API وجود ندارد.
- رسیدگی به درخواست های HTTP همزمان (synchronous) با استفاده از Axios آسان تر است.
ویژگی های Axios
در زیر می توانید برخی از ویژگی های Axios را ببینید:
- ایجاد درخواست های XMLHttp
- ایجاد درخواست های http
- پشتیبانی از Promise API
- رهگیری درخواست (request) و پاسخ (response)
- تغییر داده های request و response
- لغو درخواست ها
- تبدیل خودکار داده های JSON
- پشتیبانی از سمت Client برای محافظت در برابر XSRF
Axios در یک پروژه کاربردی
برای یادگیری بیش تر و تعمیق دانسته های خود از axios در قالب یک پروژه استفاده خواهیم کرد.
ساختار پروژه
پروژه ای که در این جا می سازیم یک پروژه ساده برای آشنایی با درخواست های HTTP است. برای انجام این درخواست ها از Axios استفاده می کنیم. این پروژه از سایت jsonplaceholder برای درخواست های خود استفاده می کند.
ابتدا یک پوشه خالی به نام Axios ایجاد می کنیم. در این پوشه دو فایل به نام های index.html و main.js ایجاد می کنیم. فایل index.html به صورت زیر است:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous"
/>
<title>Axios</title>
</head>
<body>
<div class="container my-5">
<div class="text-center">
<h1 class="display-4 text-center mb-3">Axios</h1>
<button class="btn btn-primary my-3" id="get">GET</button>
<button class="btn btn-info" id="post">POST</button>
<button class="btn btn-warning" id="update">PUT</button>
<button class="btn btn-danger" id="delete">DELETE</button>
</div>
<hr />
<div id="res"></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
<script src="main.js"></script>
</body>
</html>
در این فایل از تگ link برای استفاده از bootstrap استفاده کرده ایم. از bootstrap برای استایل دهی پروژه خود استفاده می کنیم (استفاده از آن اختیاری است).
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" />
در قسمت body چهار دکمه برای هر درخواست axios که می خواهیم از آن ها استفاده کنیم ایجاده کرده ایم. به هر کدام از این دکمه ها id هایی متناسب با نام متد axios داده ایم. مثلا به دکمه GET یک id با نام get داده ایم.
<button class="btn btn-primary my-3" id="get">GET</button> <button class="btn btn-info" id="post">POST</button> <button class="btn btn-warning" id="update">PUT</button> <button class="btn btn-danger" id="delete">DELETE</button>
برای نمایش response ها از یک تگ div با کلاس res استفاده کرده ایم. پس از فرستادن درخواست و دریافت پاسخ، نتیجه در این تگ نمایش داده می شود.
<div id="res"></div>
داده ها پس از دریافت از سرور در این جا نمایش داده می شوند. برای نمایش این داده ها از تابع showOutput استفاده می کنیم که response را به عنوان پارامتر به آن می فرستیم. این تابع در فایل main.js تعریف شده است. برای استفاده از axios از کد زیر استفاده کرده ایم:
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
در آخر نیز فایل main.js را وارد index.html کرده ایم. برای استفاده از axios روش های دیگری نیز داریم. می توانید آن ها را در نشانی مطالعه بفرمایید.
فایل main.js به صورت زیر است:
// GET REQUEST
function getTodos() {
console.log('GET Request');
}
// POST REQUEST
function addTodo() {
console.log('POST Request');
}
// PUT REQUEST
function updateTodo() {
console.log('PUT Request');
}
// DELETE REQUEST
function removeTodo() {
console.log('DELETE Request');
}
// Show output in browser
function showOutput(res) {
document.getElementById('res').innerHTML = `
<div class="card card-body mb-4">
<h5>Status: ${res.status}</h5>
</div>
<div class="card mt-3">
<div class="card-header">
Headers
</div>
<div class="card-body">
<pre>${JSON.stringify(res.headers, null, 2)}</pre>
</div>
</div>
<div class="card mt-3">
<div class="card-header">
Data
</div>
<div class="card-body">
<pre>${JSON.stringify(res.data, null, 2)}</pre>
</div>
</div>
<div class="card mt-3">
<div class="card-header">
Config
</div>
<div class="card-body">
<pre>${JSON.stringify(res.config, null, 2)}</pre>
</div>
</div>
`;
}
// Event listeners
document.getElementById('get').addEventListener('click', getTodos);
document.getElementById('post').addEventListener('click', addTodo);
document.getElementById('update').addEventListener('click', updateTodo);
document.getElementById('delete').addEventListener('click', removeTodo);
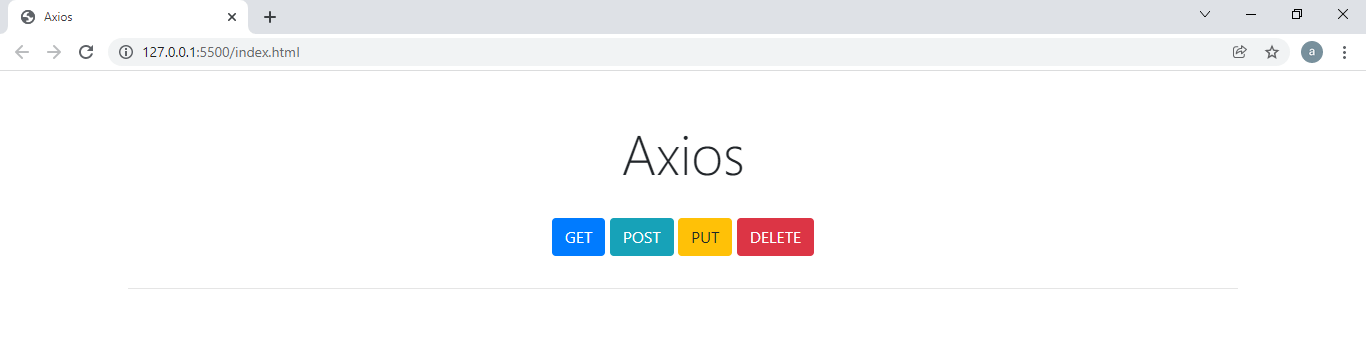
اگر index.html خود را در مرورگر باز کنیم باید تصویر زیر را ببینیم:

همان طور که در تصویر بالا می بینید چهار دکمه برای درخواست های گوناگون داریم. در این فایل برای هر یک از request ها یک تابع ایجاد کرده ایم. این تابع ها در جلوتر توضیح داده شده اند. از تابع showOutput برای نمایش response ها (پاسخ های فرستاده شده از سمت سرور) استفاده می کنیم. این تابع تگ div با id=res را می گیرید و یک ui مناسب برای آن ایجاد می کند. در این تابع کد وضعیت status code، headers ، داده های (datas) و سپس config نمایش داده می شود. در آخر برای هر یک از دکمه ها یک شونده رویداد (event listener) از نوع click ایجاد کرده ایم. اگر هر یک از دکمه های بالا کلیک شوند کار لازم انجام می شود. رویداد کلیک شدن دکمه ها با استفاده از این شنوندگان رویداد مدیریت می شود. به عنوان نمونه اگر دکمه GET کلیک شود کد زیر اجرا می شود:
document.getElementById('get').addEventListener('click', getTodos);
خط بالا برای مدیریت رویداد click تابع getTodos را فراخوانی می کند که در زیر آمده است:
// GET REQUEST
function getTodos() {
console.log('GET Request');
}
حال اگر دکمه GET را کلیک کنیم باید نتیجه زیر را در console مرورگر ببینیم:

اگر هر یک از دکمه ها را بزنیم کد مربوط به آن ها اجرا می شود. توابع فایل main.js در آینده کامل می شوند.
درخواست GET
درخواست GET برای دریافت داده ها از یک سرور انجام می شود. درخواست GET با فراخوانی ()axios.get انجام می شود. متد get دو پارامتر دارد.پارامتر اول URI موردنظر برای request است. این URL داده ها را از سایت https://jsonplaceholder.typicode.com/todos واکشی می کند. این وب سایت یک REST API رایگان است که هر زمان که به داده های جعلی نیاز داشتید می توانید از آن استفاده کنید. پارامتر دوم، باید یک شی حاوی ویژگی هایی است که می خواهیم به سرور ارسال کنیم. پارامتر دوم اختیاری است. تابع getTodos را به صورت زیر تعریف می کنیم:
// GET REQUEST
function getTodos() {
axios
.get('https://jsonplaceholder.typicode.com/todos?_limit=5', {
timeout: 5000
})
.then(res => showOutput(res))
.catch(err => console.error(err));
}
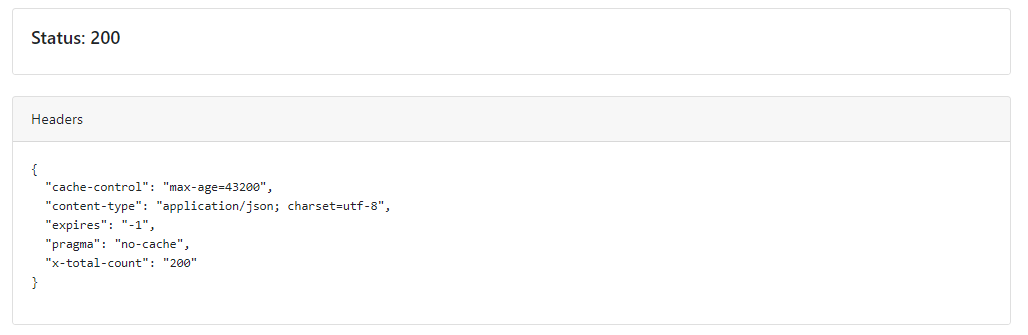
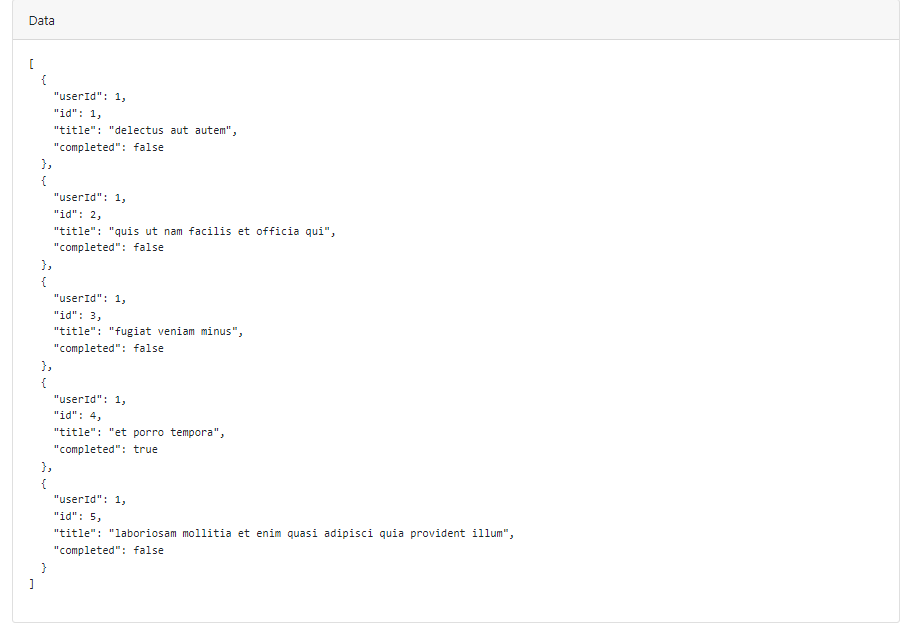
پارامتر اول URL است. از limit استفاده کرده ایم تا تنها 5 document را نمایش بدهد. از {timeout:5000} برای تعیین یک مهلت زمانی 5 ثانیه ای استفاده می کنیم. این مهلت 5000 میلی ثانیه است. axios پنج ثانیه فرصت دارد تا داده ها را دریافت کند. چون axios یک promise بر می گرداند از then و catch استفاده می کنیم. در then پاسخ یا response دریافت می شود. با استفاده از تابع showOutput آن را نمایش می دهیم. با استفاده از catch خطای احتمالی را نمایش می دهیم. حالا اگر دکمه GET را بزنیم نتیجه زیر در صفحه نمایش داده می شود:



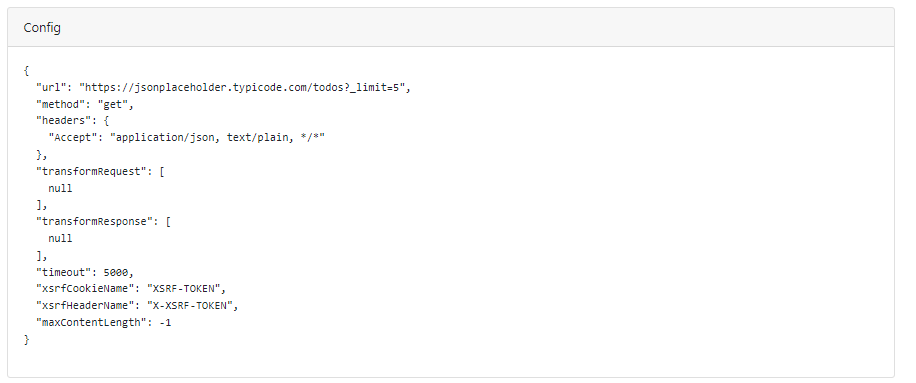
همان طور که در بالا می بینید status دارای مقدار 200 شده است. 200 به معنی موفقیت آمیز بودن دریافت اطلاعات است. داده هایی که برگردانده شده اند 5 عدد هستند. زیرا limit را مساوی 5 قرار داده بودیم. config نیز شامل اطلاعات اضافی مانند url، متد مورد استفاده، headers و ... است.
response (پاسخ) Axios شامل موارد زیر است:
- data (داده): بدن پاسخ تجزیه شده ارائه شده توسط سرور
- status (وضعیت): کد وضعیت HTTP
- statusText (متن وضعیت): پیام وضعیت HTTP
- headers: header های HTTP
- config: پیکربندی درخواستی که به axios فرستاده شده است.
- request (درخواست): آخرین درخواست client که پاسخ را ایجاد کرده است.
شی response از Axios دارای body پاسخ است.این بدنه parse شده است.
درخواست POST
درخواست POST برای «پست کردن یا ایجاد» داده ها به کار می رود. ممکن است از این درخواست POST برای انجام یک کار خاص یا راه اندازی یک رویداد استفاده شود. درخواست POST با فراخوانی ()axios.post انجام می شود. این متد به دو پارامتر نیاز دارد: پارامتر اول URI است. پارامتر دوم، یک شی از ویژگی هایی است که می خواهیم به سرور بفرستیم. پارامتر دوم مانند متد GET اختیاری است.
// POST REQUEST
function addTodo() {
axios
.post('https://jsonplaceholder.typicode.com/todos', {
title: 'New Todo',
completed: false
})
.then(res => showOutput(res))
.catch(err => console.error(err));
}
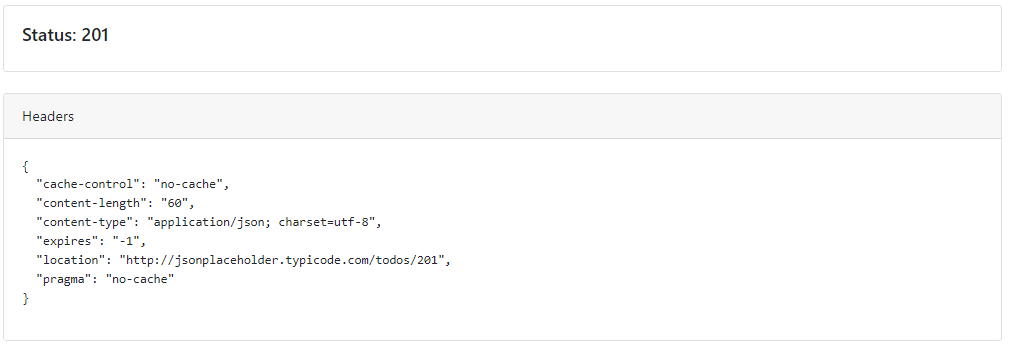
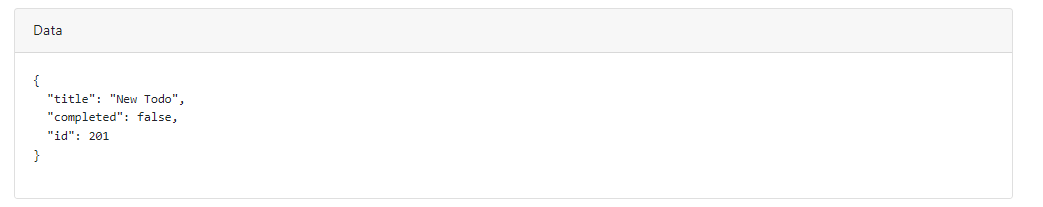
همان طور که در بالا گفتیم متد post دو پارامتر دارد: پارامتر اول برای url است. پارامتر دوم یک todo جدید است که توسط ما تولید می شود. مانند پیش چون axios یک promise بر میگرداند از then و catch استفاده می کنیم. در then پاسخ یا response دریافت می شود. با استفاده از تابع showOutput آن را نمایش می دهیم. با استفاده از catch خطای احتمالی را نمایش می دهیم. حالا اگر دکمه POST را بزنیم نتیجه زیر را می گیریم:



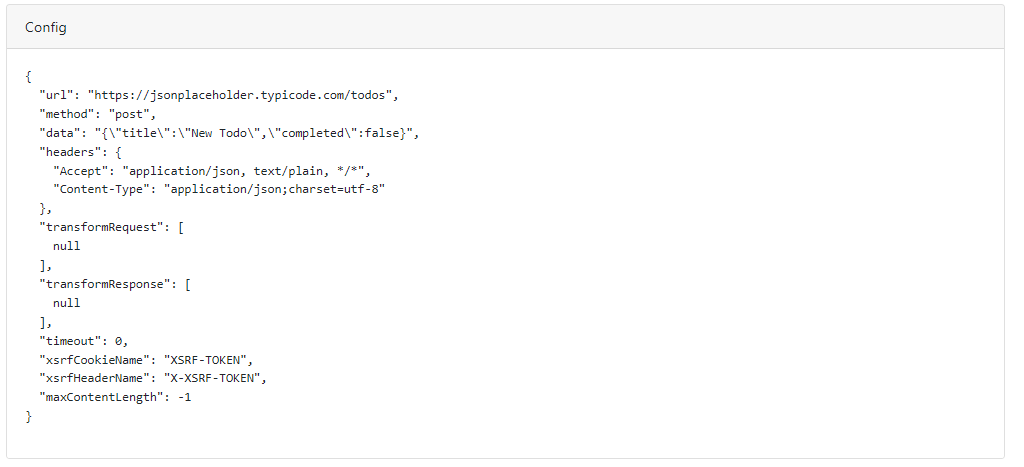
همان طور که در بالا می بینید status دارای مقدار 201 شده است. 201 به معنی ایجاد داده جدید در این جا یک todo جدید است. داده تولید شده همان است که در متد post از آن استفاده کردیم و در قسمت data نشان داده شده است.
درخواست PUT
درخواست PUT برای ویرایش داده ها به کار می رود. درخواست PUT با فراخوانی ()axios.put انجام می شود. این متد به دو پارامتر نیاز دارد. پارامتر اول URI است. پارامتر دوم، داده ای است که قرار است جایگزین داده پیشین شود. برای ویرایش داده باید مشخص کنیم که قرار است کدام داده ویرایش شود. برای این کار از id داده ها استفاده می کنیم.
// PUT/PATCH REQUEST
function updateTodo() {
axios
.put('https://jsonplaceholder.typicode.com/todos/1', {
title: 'Updated Todo',
completed: true
})
.then(res => showOutput(res))
.catch(err => console.error(err));
}
این id پس از todos آمده است. با اجرا شدن این تابع داده اول ویرایش و سپس برگردانده می شود. داده ای که قرار است جایگزین داده پیشین شود به عنوان پارامتر دوم متد put استفاده می شود. با زدن دکمه PUT تصویر زیر را خواهیم دید:



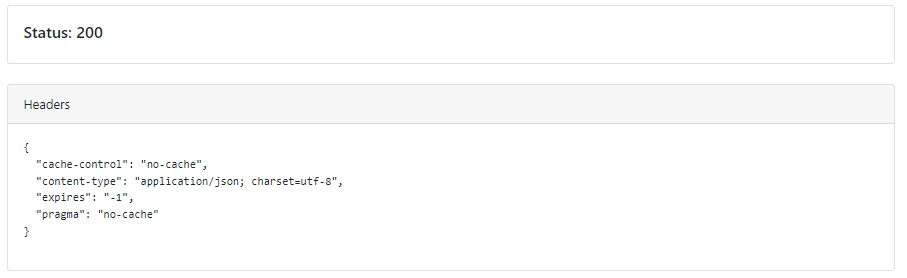
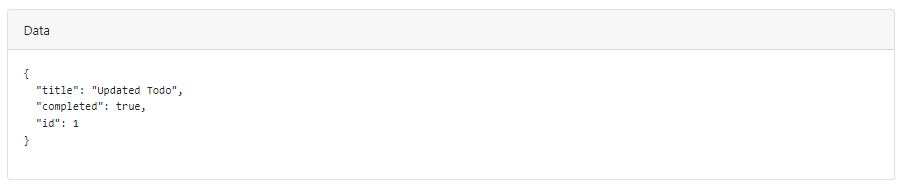
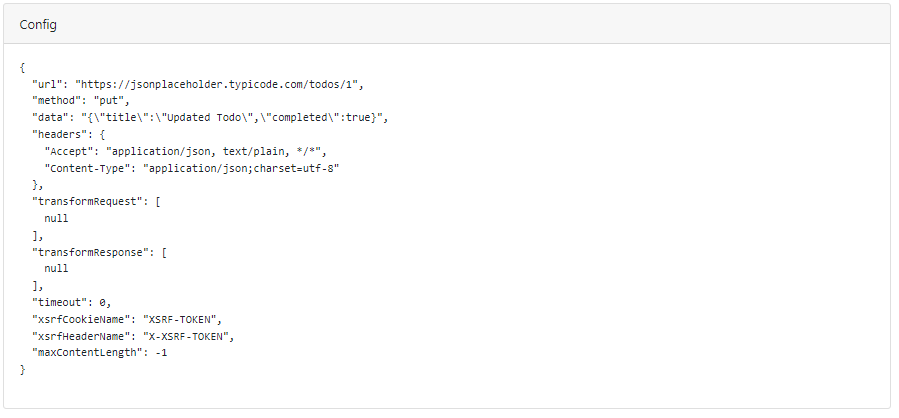
همان طور که در بالا می بینید status دارای مقدار 200 شده است. 200 به معنی موفقیت آمیز بودن ویرایش اطلاعات است. config نیز شامل اطلاعات اضافی مانند url استفاده شده و ... است.
در خواست DELETE
درخواست DELETE برای پاک کردن داده ها به کار می رود. درخواست DELETE با فراخوانی ()axios.delete انجام می شود. این متد یک پارامتر نیاز دارد. پارامتر اول URI است. برای پاک کردن داده ها باید مشخص کنیم که قرار است کدام داده پاک شود. برای این کار از id داده ها استفاده می کنیم.
// DELETE REQUEST
function removeTodo() {
axios
.delete('https://jsonplaceholder.typicode.com/todos/1')
.then(res => showOutput(res))
.catch(err => console.error(err));
}
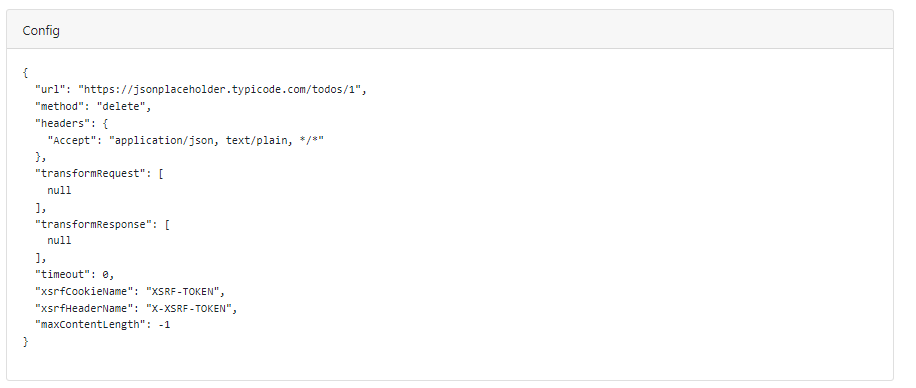
این id پس از todos آمده است.با اجرا شدن این تابع داده اول حذف می شود و سپس یک object خالی برگردانده می شود. با زدن دکمه DELETE تصویر زیر را خواهیم دید:



برای تکمیل دانسته های خود می توانید از نشانی دیدن فرمایید یا به وب سایت رسمی Axios سر بزنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.