فصل چهاردهم: کار با آرایه ها در اکما اسکرپیت

در هنگام استفاده از متغیرها برای ذخیره مقادیر محدودیت های زیر مطرح است.
یک متغیر در هر زمان تنها یک مقدار میتواند در خود ذخیره کند.یعنی برای ذخیره 20 مقدار در یک برنامه، نیاز به تعریف 20 متغیر داریم. در اینجا برای ذخیره مجموعه بزرگ از مقادیر در برنامه استفاده از متغیر امکان پذیر نیست.
متغیرهای یک برنامه به طور اتفاقی قسمت های مختلف حافظه را اشغال می کنند. در نتیجه برای خواندن (بازیابی) مقادیر به همان ترتیبی که تعریف شده اند، کار خیلی مشکلی باید انجام بگیرد. جاوا اسکرپیت مفهومی به نام آرایه ها را برای حل این مشکل ارائه کرده است.
یک آرایه مجموعه ای از مقادیر هم نوع است.
ویژگی آرایه
آرایه ها بلوک های متوالی حافظه را به خود اختصاص می دهند. آرایه ها استاتیک هستند. یعنی اگر یک آرایه مقدار اولیه بگیرد، دیگر نمی توان اندازه آن را تغییر داد. هر بلوک حافظه، یک عنصر از آرایه را نشان می دهند. عناصر آرایه توسط یک عدد منحصر به فرد به نام ایندکس مشخص می شوند. مقدار دهی آرایه یعنی دستکاری عناصر آرایه. مقادیر آرایه می توانند بروزرسانی یا اصلاح شوند، اما نمی توانند حذف شوند.
اعلان و مقداردهی آرایه ها
برای اعلان و مقداردهی یک آرایه در جاوا اسکریپت از سینتکس زیر استفاده کنید.
var array_name; //declaration array_name = [val1,val2,valn..] //initialization OR var array_name = [val1,val2…valn]
نکته:علامت براکت [ ] ابعاد یک آرایه را مشخص می کند.
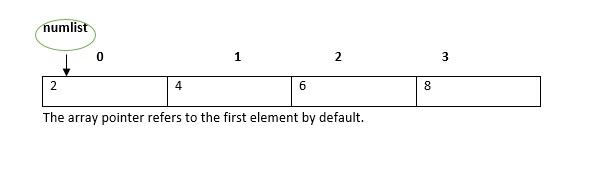
برای مثال، یک اعلان مانند var numlist=[2,4,6,8] یک آرایه مطابق زیر ایجاد می کند.

دسترسی به عناصر آرایه
برای دسترسی به عناصر یک آرایه از ایندکس آن عنصر استفاده می کنیم.
سینتکس آن مطابق زیر است:
array_name[subscript]
مثال- آرایه ساده
var alphas; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
خروجی
1 2
مثال- اعلان و مقداردهی آرایه با یک دستور
var nums = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
خروجی
1 2 3 3
متد Array
راه دیگر ایجاد یک آرایه استفاده از متد Array() است. این متد یک مقدار عددی که نشان دهنده اندازه آرایه است را به عنوان پارامتر می گیرد.هچنین می توانید مقادیر آرایه را هم به این تابع ارسال کنید.
مثال زیر نحوه ایجاد یک آرایه را با استفاده از این متد را نشان می دهد.
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
خروجی
0 2 4 6
مثال- پاس دادن مقادیر آرایه به متد Array()
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
خروجی
Mary Tom Jack Jill
متدهای آرایه
|
# |
متد |
توضیحات |
|
1 |
concat() | دو آرایه را با هم ترکیب کرده و آرایه جدید را بر می گرداند |
| 2 | every() | خروجی true بر می گرداند، اگر تمام عناصر درون آرایه شرط در نظر گرفته شده را داشته باشد |
| 3 | filter() | آرایه جدید شامل تمام عنصرهایی که شرط داده شده را داشته باشد |
| 4 | forEach() | یک تابع را برای هر عنصر آرایه فراخوانی می کند. |
| 5 | indexOf() | ایندکس اولین عنصر داخل آرایه که با مقدار مشخص شده برابر بود را بر می گرداند، اگر چیزی پیدا نشد، مقدار 1- را بر می گرداند. |
| 6 | Join() | این متد تمام عناصر آرایه را داخل یک رشته به هم متصل می کند. |
| 7 | lastIndexOf() | ایندکس آخرین عنصر آرایه که با مقدار مشخص شده برابر بود را بر می گرداند، اگر چیزی پیدا نشد، مقدار 1- را بر می گرداند. |
| 8 | map() | یک آرایه جدید را با نتایج حاصل از فراخوانی یک تابع روی هر عنصر یک آرایه ایجاد می کند |
| 9 | pop() | آخرین عنصر یک آرایه را حذف کرده و همان عنصر را بر می گرداند. |
| 10 | push() | یک با چند عنصر را به انتهای یک آرایه اضافه کرده و سپس آرایه جدید را بر میگرداند. |
| 11 | reduce() | با اعمال یک تابع روی یک آرایه، آن را به یک مقدار واحد تبدیل میکند (از چپ به راست) |
| 12 | reduceRight() | دو عنصر از آرایه را با اعمال یک تابع بر روی آنها به صورت همزمان به یک عنصر تبدیل می کند |
| 13 | reverse() | ترتیب عناصر یک آرایه را معکوس میکند- و عنصر اول آرایه را به انتها و عنصر انتها را به ابتدا می آورد |
| 14 | shift() | عنصر اول یک آرایه را حذف و آن عنصر را بر می گرداند |
| 15 | slice() | یک بخش از آرایه را حذف کرده و آن را بر می گرداند. |
| 16 | some() | خروجی true، اگر یک یا چند عنصر درون آرایه، شرط در نظر گرفته شده را داشته باشند. |
| 17 | toSource() | سورس کد یک آبجکت را نمایش می دهد. |
| 18 | sort() | عناصر یک آرایه را مرتب می کند |
| 19 | splice() | عناصری را از آرایه حذف و یا اضافه می کند |
| 20 | toString() | یک رشته شامل آرایه به همراه عناصرش را بر می گرداند |
|
21 |
unshift() |
یک یا چند عنصر را یه جلوی آرایه اضافه میکند و آرایه جدید را بر می گرداند. |
متدهای آرایه در اکما اسکریپت
در زیر چند متد که در اکما اسکریپت 6 اضافه شده است را معرفی می کنیم.
Array.prototype.find
متد find در میان عناصر یک آرایه پیمایش کرده و اولین عنصری که باعث شود نتیجه اجرای کالبک (Callback) درون این تابع برابر true شود، را بر می گرداند.
در مواقعی که می خواهید فقط اولین عنصری که با یک شرط مشخص شده مطابقت داشت را برگردانید، استفاده از این متد یک روش کارآمدتری است.
مثال
var numbers = [1, 2, 3]; var oddNumber = numbers.find((x) => x % 2 == 1); console.log(oddNumber); // 1
خروجی
1
نکته: متدهای filter() و find() در اکما اسکریپت 6 مشابه هم نیستند. تابع filter() همیشه یک آرایه از عناصری که با شرط داده شده مطابقت داده شده (که ممکن است چند عنصر باشد) را بر می گرداند، اما متد find() تنها یک عنصر را بر می گرداند.
Array.prototype.findIndex
findIndex مشابه find عمل می کند، اما بجای اینکه یک عنصر را برگرداند، ایندکس آن عنصر را بر می گرداند.
var numbers = [1, 2, 3]; var oddNumber = numbers.findIndex((x) => x % 2 == 1); console.log(oddNumber); // 0
در مثال بالا ایندکس مقدار 1 که برابر 0 است را بر می گرداند.
Array.prototype.entries
Entries یک تابع است که یک آرایه Iterator را بر می گرداند. می توانید در این آرایه پیمایش کرده و توسط جفت کلید- مقدار (key-value) به عناصر آرایه دسترسی داشته باشید.
Entries یک آرایه ای از آرایه ها را بر می گرداند که هر آرایه فرزند شامل یک آرایه ای از [index,value] است.
var numbers = [1, 2, 3]; var val = numbers.entries(); console.log(val.next().value); console.log(val.next().value); console.log(val.next().value);
خروجی
[0,1] [1.2] [2,3]
همچنین می توانید از عملگر spread برای برگرداندن یک آرایه از entries استفاده کنید.
var numbers = [1, 2, 3]; var val= numbers.entries(); console.log([...val]);
خروجی
[[0,1],[1,2],[2,3]]
Array.form
Array.form() یک آرایه جدید را از یک آرایه موجود مثل آبجکت ها، ایجاد می کند.
قابلیت اصلی Array.form() تبدیل دو نوع از مقادیر به آرایه است:
- مقادیری که شبیه آرایه است
- مقادیر Iterable. مانند Set و Map
مثال
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}
خروجی
h e l l o
Array.proptotype.keys
این تابع ایندکس های آرایه را بر می گرداند.
مثال
console.log(Array.from(['a', 'b'].keys()))
خروجی
[ 0, 1 ]
پیمایش آرایه با حلقه for…in
یکی از قابلیت های حلقه for…in پیمایش در میان عناصر یک آرایه است.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
این حلقه بر اساس ایندکس آرایه در میان آنها پیمایش میکند.
خروجی
1001 1002 1003 1004
آرایه در جاوا اسکریپت
جاوا اسکریپت از مفاهیم زیر در مورد آرایه ها پشیبانی میکند.
| # | مفهوم | توضیحات |
| 1 | آرایه های چند بعدی | جاوا اسکریپت از آرایه های چند بعدی پشتیبانی می کند.آرایه دو بعدی یکی از سادهترین شکل از آرایه های چند بعدی است. |
| 2 | پاس دادن آرایه به تابع | شما می توانید یک اشاره گر به یک آرایه را به یک متد اضافه کنید و باید اینکار را با مشخص کردن نام آرایه و بدون ایندکس آن، انجام دهید |
| 3 | برگشت آرایه از تابع | اجازه می دهد که یک تابع یک آرایه را به عنوان خروجی برگرداند. |
آرایه های بدون ساختار
جاوا اسکریپت از مفهومی به نام غیرساختاری کردن در یک آرایه استفاده می کنند.
مثال
var arr = [12,13] var[x,y] = arr console.log(x) console.log(y)
خروجی
12 13










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.