راهنمای کامل طراحی واکنشگرا
A Complete Guide to Responsive Design

در این آموزش می خواهیم به صورت جداگانه نگاهی به طراحی ریسپانسیو (responsive) یا واکنش گرا برای افراد مبتدی داشته باشیم. همانطور که می دانید کاربران زیادی در حال استفاده از تلفن های هوشمند هستند اما این موضوع مشکلی را برای ما توسعه دهندگان ایجاد می کند. مانیتورهای کامیپوترهای شخصی با صفحات تلفن های هوشمند از زمین تا آسمان فرق می کنند. هر کدام از این تلفن های هوشمند اندازه های خاصی برای صفحاتشان دارند و البته این انتهای ماجرا نیست! هنوز تبلت ها نیز باقی می مانند که بخش بزرگی از کار ما خواهند بود. بنابراین در دنیای مدرن طرح های قدیمی و تک بعدی اصلا قابل قبول نیستند. همچنین طرح هایی که فقط دو شکل دارند (برای کامپیوترها و تلفن های هوشمند) نیز در حال خارج شدن از رده هستند. چرا؟ بالاتر توضیح دادم که دستگاه های مورد استفاده کاربران سایزهای بی نهایت مختلفی دارند بنابراین فقط 2 طرح کافی نیست.

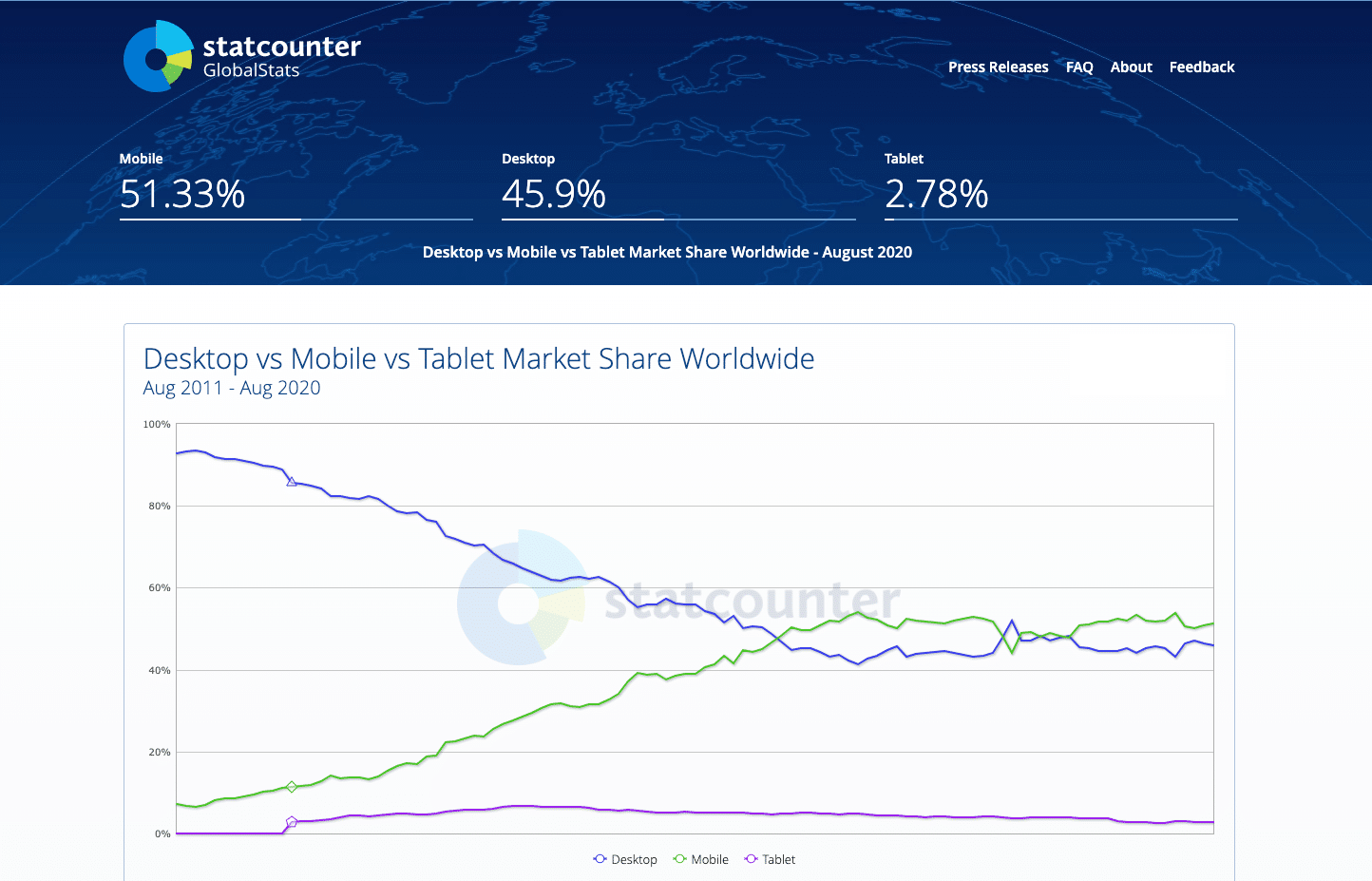
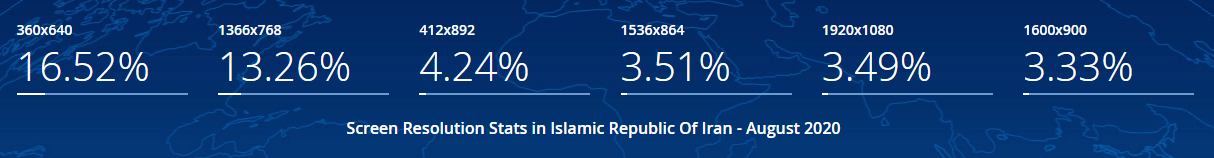
همانطور که در تصویر بالا مشاهده می کنید، آمارها حاکی از بیشتر شدن سهم کاربران موبایل از ترافیک اینترنت است. بر اساس آمار اعلام شده توسط https://gs.statcounter.com (از وب سایت های معتبر و مهم حوزه آمار ترافیک وب) تا آگوست سال 2020 بیش از 51 درصد از تمام ترافیک وب مختص به تلفن های همراه است. همچنین اکثر جست و جوها در موتورهای جست و جوی گوگل و بینگ از کاربران موبایل تشکیل شده است. با این حساب تک بعدی بودن وب سایت شما به شدت به کسب و کارتان ضرر خواهد زد.
طراحی واکنش گرا یا ریسپانسیو (responsive) به نوعی از طراحی منعطف گفته می شود که خود را با دستگاه کاربر منطبق می کند و در نتیجه از تمام دستگاه ها در هر سایزی پشتیبانی خواهد کرد. وب سایت هایی که از طراحی ریسپانسیو استفاده نمی کنند امتیاز مهمی را در رده بندی گوگل از دست خواهند داد و گوگل سعی می کند وب سایت شما را به دیگران پیشنهاد ندهد. این مسئله به نوبه خود می تواند مرگ وب سایت و کسب و کار شما را رقم بزند. در این آموزش کوتاه به طور خاص روی مسئله طراحی واکنش گرا تمرکز خواهیم کرد و مثال های مختلفی برای مفاهیم مختلف آن ذکر می کنیم.
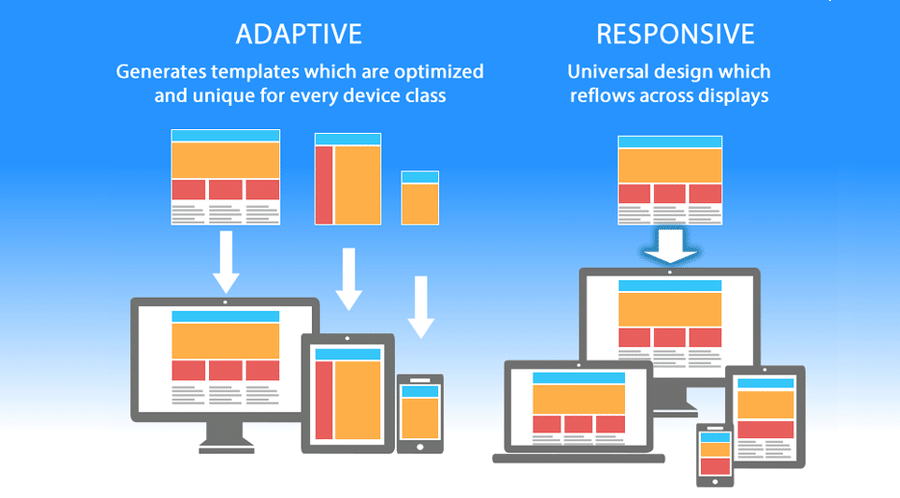
طراحی واکنش گرا (ریسپانسیو) در مقابل طراحی انطباقی (adaptive)
اگر طراح front-end باشید احتمالا با مفاهیم طراحی responsive و طراحی adaptive سر و کار داشته اید اما تفاوت طراحی واکنش گرا و طراحی انطباقی در چیست؟ طراحی ریسپانسیو فقط یک نسخه اصلی از سایت شما را دارد و همان نسخه را بر اساس نیاز کاربر تغییر خواهد داد. در این نوع از طراحی ما چند سایت مختلف را برای موبایل و تبلت و کامپیوتر طراحی نمی کنیم. در طرف دیگر طراحی انطباقی وجود دارد که در آن یک نسخه اصلی وجود ندارد بلکه باید برای هر دستگاهی (تبلت، موبایل و غیره) یک صفحه جداگانه طراحی کنیم و سپس آن صفحه را به دستگاه مورد نظر پاس بدهیم.
اگر بخواهیم این موضوع را در سطح سرور بررسی کنیم به نتیجه جالبی می رسیم. در طراحی ریسپانسیو، کدهای CSS ظاهر صفحه را تغییر می دهند و سرور اصلا دخالتی در تغییر ظاهر صفحات ندارد اما در طراحی انطباقی مراحل زیر اتفاق می افتد:
- کاربر آدرس وب سایت شما را در مرورگر وارد کرده و درخواست به سرور ارسال می شود.
- اسکریپتی در سرور مسئول تشخیص نوع دستگاه کاربر است.
- این اسکریپت قالب طراحی شده برای آن دستگاه خاص را برای کاربر ارسال می کند.
در همین مرحله متوجه تفاوت بزرگی بین طراحی انطباقی و واکنش گرا می شویم. در طراحی انطباقی بار پردازشی بر دوش سرور است. حتما می گویید با این حساب کدام آدم عاقلی از این تکنولوژی استفاده می کند؟! مسئله آنقدرها که فکر می کنید ساده نیست. در بعضی از وب سایت های بزرگ که دارای تیم توسعه تخصصی هستند، تقسیم کردن نسخه های وب سایت بین تیم های مختلف توسعه کار هماهنگی را راحت تر می کند. همچنین در طراحی واکنش گرا فقط اندازه و مقیاس سایت تغییر می کند اما در طراحی انطباقی حالت های اختصاصی برای دستگاه های جداگانه داریم بنابراین می توانیم تا جزئی ترین جزئیات را بهینه سازی کنیم.

مثلا کمپانی بزرگ Nike از یک دامنه جداگانه (http://m.nike.com) و طراحی adaptive برای کاربران موبایل استفاده می کند. کمپانی فیسبوک نیز از همین روش استفاده می کند. کمپانی eBay نیز علاوه بر طراحی adaptive از دامنه جداگانه http://m.ebay.com استفاده می کند. در این کمپانی های بزرگ لازم است تصاویر و ویدیو ها برای دستگاه های بسیار کوچک بهینه شوند و حتی برخی از اوقات از تصاویر مختلفی برای نسخه دسکتاپ و موبایل استفاده می شود. نیاز این کمپانی ها به جزئیات آنچنان بالا است که کدهای CSS پاسخگوی آن نمی باشد و حتما باید تا آخرین جزئیات سایت اختصاصا برای دستگاه های خاصی ویرایش شوند.
اما برای کمپانی هایی که در این سطح بزرگ نیستند چطور؟ آیا حتما باید از طراحی انطباقی استفاده کنند؟ قطعا خیر! طراحی انطباقی هزینه های اضافی دارد که کمپانی های استارت آپ و کوچک تر توانایی پرداخت آن ها را ندارند و در بسیاری از اوقات تشکیل تیم متخصص برای این نوع از طراحی می تواند هزینه های سنگین تری داشته باشد بنابراین بهترین گزینه پیش روی این کمپانی ها طراحی واکنش گرا است. اگر شما مدیر یک کمپانی نیستید و از وب سایتی ساده و شخصی برای ارائه مطالب استفاده می کنید یا اینکه وب سایت پرطرفداری دارید اما در سطح بین المللی مطرح نشده اید بهترین گزینه پیش روی شما طراحی واکنش گرا است.
برای استفاده از طراحی واکنش گرا یا ریسپانسیو نیاز به تکنولوژی های خاصی است که سنگ بنای طراحی واکنش گرا محسوب می شوند. ما در این قسمت می خواهیم شما را با این تکنولوژی ها آشنا کنیم.
نقش HTML و CSS در طراحی واکنش گرا یا ریسپانسیو
زبان های HTML و CSS نه تنها فونداسیون طراحی واکنش گرا بلکه پایه و اساس تمام صفحات وب هستند بنابراین چرا آن ها را به طور جداگانه ذکر کرده ایم؟ ما می توانیم با استفاده از HTML و CSS صفحات وب استاتیک و عادی بسازیم اما استفاده از آن ها در حالتی خاص، باعث ایجاد طرحی واکنش گرا می شود. در حالت عادی و در هنگام استفاده از صفحات استاتیک CSS فقط وظیفه استایل دهی صفحات را دارد. به طور مثال تگ <img> زیر را در نظر بگیرید:
<img src="image.gif" alt="image" class=”full-width-img”>
ما می توانیم عرض این تصویر را با یک دستور ساده CSS روی 100 درصد قرار بدهیم:
img {
width: 100%;
}
Media Queries
در CSS3 مبحثی به نام Media Query ارائه شده است که فاکتور اصلی در طراحی واکنش گرا است. media query ها شبیه به دستورات if در برنامه نویسی هستند و استایل های درون خود را فقط در صورتی اعمال می کنند که شرط پاس داده شده به آن ها برقرار باشد.

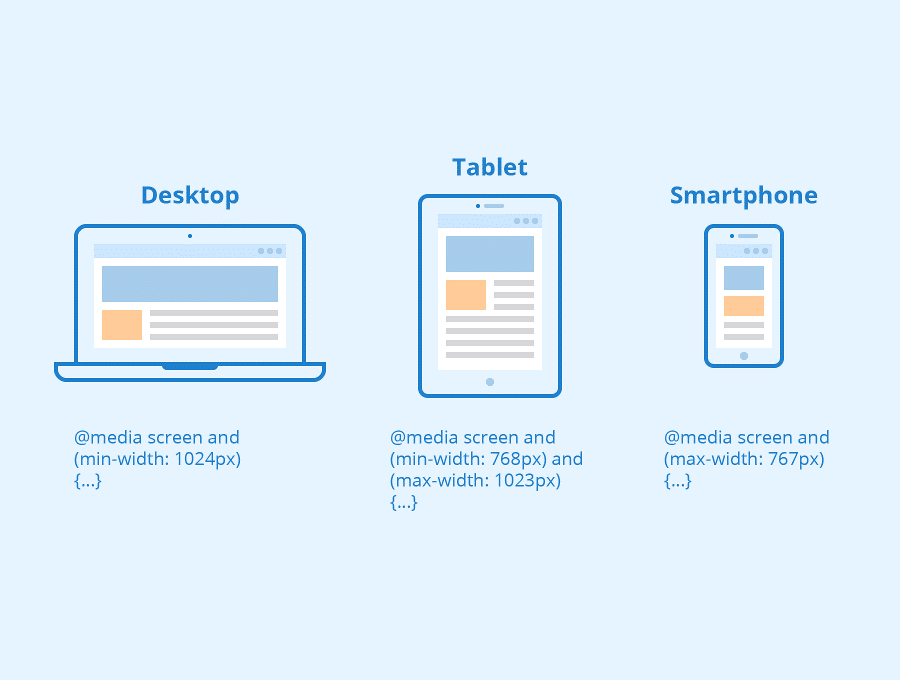
شما می توانید درون این media query ها از شرط های مختلفی استفاده کنید اما رایج ترین شرط اندازه viewport است. به عبارت ساده تر استایل های خاصی در اندازه های خاصی اعمال شوند. به مثال زیر توجه کنید:
@media screen and (min-width: 780px) {
.full-width-img {
margin: auto;
width: 90%;
}
این کد در ابتدا ا دستور media@ استفاده می کند که نشان دهنده تعریف media query ها است و سپس برای ما دو شرط را تعیین می کند:
- Screen: این دستور یعنی قوانین زیر روی صفحات کامپیوترها و موبایل ها و غیره اعمال می شود. احتمالا می پرسید مگر جای دیگری هم اعمال می شود؟ بله شما می توانید کاری کنید که استایل ها فقط در حالت print صفحات اعمال شوند نه در حالت نمایش آن ها روی نمایشگرها.
- min-width: این دستور به معنی «حداقل عرض» است و همانطور که از نامش پیداست حداقل عرض صفحه را مشخص می کند. اگر اندازه صفحه کاربر 780 پیکسل یا بیشتر باشد طبیعتا دستورات CSS درون این media query اعمال خواهند شد.
Fluid Layouts
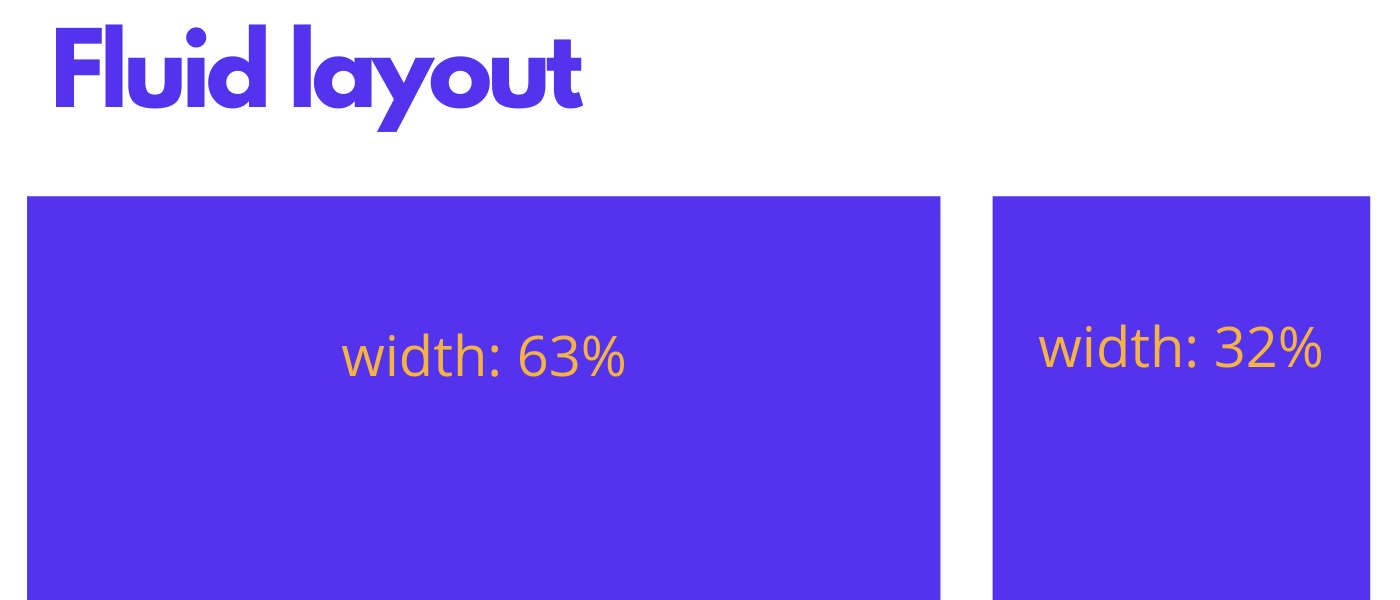
fluid layout در لغت به معنی «چیدمان سیال» است. در گذشته نه چندان دور برای تعیین اندازه انواع عناصر در صفحات وب از واحدهای ثابت مانند پیکسل استفاده می کردیم (مثلا عرض یک تصویر را برابر 600 پیکسل قرار می دادیم) اما در چیدمان سیال از واحدهای پویا مانند درصد استفاده می کنیم.

به تصویر بالا نگاه کنید. ما در این تصویر دو عنصر را در کنار یکدیگر داریم که یکی 63 درصد از عرض viewport و دیگری 32 درصد از فضای آن را گرفته است. طبیعتا با بزرگ یا کوچک شدن صفحه این مقادیر به صورت «نسبت» نه «مقدار ثابت» عمل می کنند. مثلا اگر عرض صفحه از 400 به 800 پیکسل تغییر پیدا کند، عرض عنصر سمت چپ از 252 به 504 پیکسل تغییر خواهد کرد.
Flexbox Layout
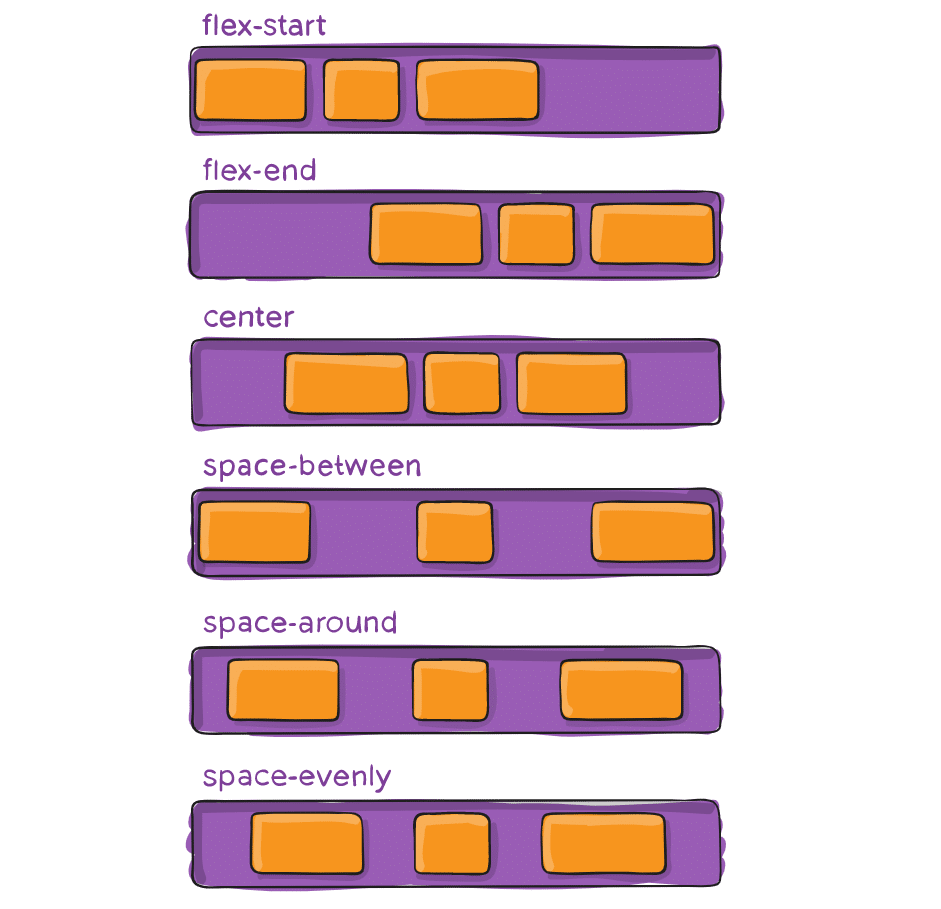
با اینکه استفاده از واحدهای پویا مانند درصد به پویایی صفحات ما کمک می کنند اما از نظر بسیاری از توسعه دهندگان front-end این واحدها به تنهایی از انعطاف کافی برخوردار نبودند. به همین دلیل ماژول جدیدی در زبان CSS معرفی شد که flexbox نام دارد. از این ماژول زمانی استفاده می شود که اندازه تک تک عناصر داخل آن مشخص نیست. نگهدارنده های flex (عناصر پدری که از نوع flex هستند) فرزندان خود را درون فضای موجود پخش می کنند و با کوچک شدن خودشان، فرزندانشان نیز کوچک می شوند. این ماژول دستورات خاص خودش را دارد؛ به طور مثال دستور justify-content در آن نحوه توزیع عناصر در نگهدارنده شان را نمایش می دهد. شما می توانید مفهوم کلی این دستور را در تصویر زیر مشاهده کنید:

تصویر بالا دستور justify-content و مقادیر مختلف آن را نمایش می دهد. من به صورت خلاصه چند عدد از دستورات flexbox را برایتان مثال می زنم تا کلیت مطلب را درک کنید اما برای یادگیری کامل آن باید به طور مفصل روی آن کار کنید. اولین دستور، تعیین display روی flex است. این کار یک container یا نگهدارنده را روی حالت flex می گذارد بنابراین تمام فرزندان مستقیم آن از دستورات flex تبعیت خواهند کرد:
.container {
display: flex; /* or inline-flex */
}

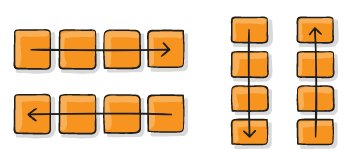
دستور بعدی flex-direction است که مشخص کننده جهت توزیع عناصر flex در راستای افقی و عمودی می باشد:
.container { flex-direction: row | row-reverse | column | column-reverse;}

همانطور که در تصویر بالا می بینید عناصر درون نگهدارنده flex یا به صورت افقی و یا به صورت عمودی قرار می گیرند. row یعنی ردیف (حالت افقی) و column یعنی ستون (حالت عمودی). هر کدام از این دستورات یک حالت reverse (برعکس) نیز دارند که ترتیب عناصر را عوض می کند.
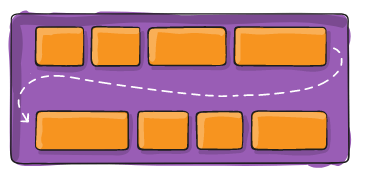
دستور بعدی flex-wrap است. در حالت پیش فرض دستورات flex سعی می کنند که خود را در یک ردیف جا بدهند اما با استفاده از flex-wrap می توانید به آن ها بگویید که در صورت نبود فضای کافی به ردیف بعدی بروند:
.container { flex-wrap: nowrap | wrap | wrap-reverse;}
nowrap یا نداشتن wrap حالت پیش فرض است، wrap یعنی عناصر بر اساس میزان فضای موجود در چند ردیف توزیع شوند که از بالا به پایین خواهد بود، wrap-reverse حالت برعکس wrap است (از پایین به بالا).

برای اطلاعات بیشتر در مورد flexbox به مقاله «آموزش کامل کار با مدل Flexbox» در روکسو مراجعه کنید.
تصاویر واکنش گرا
اگر یادتان باشد در بخش اول به شما گفته بودم که بسیاری از کمپانی های بزرگ مانند Nike از یک دامنه جداگانه (http://m.nike.com) و طراحی adaptive برای کاربران موبایل استفاده می کند چرا که در این کمپانی های بزرگ لازم است تصاویر و ویدیوها برای دستگاه های بسیار کوچک بهینه شوند و حتی برخی از اوقات از تصاویر مختلفی برای نسخه دسکتاپ و موبایل استفاده می شود. شاید بپرسید که چرا باید از تصاویر جداگانه برای دستگاه های مختلف استفاده کنیم؟ آیا نمی توانیم سایز همان تصویر را در دستگاه های کوچک تر، کاهش بدهیم؟ بگذارید برایتان یک مثال بزنم. به کد زیر توجه کنید:
img {width: 100%;}
ما در این کد از عرض 100 درصد برای تصویر خودمان استفاده کرده ایم. از آنجایی که درصد یکی از واحدهای پویا محسوب می شود، طبیعتا تصویر ما با تغییر سایز صفحه تغییر خواهد کرد بنابراین از نظر ظاهری مشکلی نداریم. سوال اصلی اینجاست که چرا باید کاربران موبایل را مجبور به دانلود تصاویر بزرگ و حجیم کنیم و سپس آن تصاویر را با دستورات CSS کوچک کنیم؟ در چنین روشی پهنای باند هدر می رود (چه از سمت سرور ما و چه برای حجم اینترنت کاربر) که خودش باعث کُند شدن بی دلیل وب سایت ما می شود. در قسمت قبل هم توضیح دادم که استفاده از درصد به طور کلی (نه فقط برای تصاویر) به اندازه کافی منعطف نیست بنابراین Flexbox معرفی شد.
ما در طراحی ریسپانسیو به اندازه طراحی انطباقی به جزئیات دسترسی نداریم اما خوشبختانه در نسخه های جدید مرورگرها از قابلیتی به نام srcset داریم که به ما اجازه می دهد از تصاویر کاملا متفاوتی برای صفحات متفاوت استفاده کنیم. به مثال زیر توجه کنید:
<img srcset="large-img.jpg 1024w,middle-img.jpg 640w,small-img.jpg 320w"src="small.jpg"/>
srcset به شما اجازه می دهد که چندین تصویر را برای یک قسمت از برنامه خود تعریف کنید، سپس مرورگر کاربر بر اساس اندازه صفحه، تصویر مناسب را دانلود خواهد کرد و به تصاویر دیگر دست نمی زند. من در کد بالا گفته ام که در عرض 1024 از تصویر large-img.jpg استفاده کند اما در عرض 640 از middle-img.jpg و در عرض 320 از small-img.jpg استفاده کند. در ضمن سیستم هایی مانند وردپرس به صورت خودکار از این قابلیت استفاده می کنند.
همانطور که گفتم مزیت این روش این است که علاوه بر حفظ پهنای باند، سرعت بارگذاری صفحات در دستگاه های موبایل افزایش چشم گیری خواهد داشت و سرعت بارگذاری برای گوگل اهمیت بسیار بالایی دارد.
اطلاعات کاربردی در طراحی ریسپانسیو
همانطور که در بخش قبل مشاهده کردید در طراحی ریسپانسیو یا واکنش گرا از media query ها استفاده می کنیم اما این media query ها به شرط های خاصی نیاز دارند تا دقیقا عرض صفحه را مشخص کنیم. به این عرض های مشخص شده responsive breakpoint یا نقطه شکست می گویند. نقاط شکست نقاطی هستند که در آن ها یک media query فعال یا غیرفعال می شود. به مثال زیر توجه کنید:
@media screen and (min-width: 780px) {
.full-width-img {
margin: auto;
width: 90%;
}
در این مثال 780 پیکسل یک نقطه شکست است. حالا سوالی پیش می آید که از کجا این نقاط شکست را به دست بیاوریم؟ بهترین راه چک کردن وب سایت های آماری معتبر در زمینه ترافیک وب است. یکی از مشهور ترین این سایت ها gs.statcounter.com نام دارد که انواع و اقسام اطلاعات را به صورت رایگان در اختیار شما می گذارد. به طور مثال اگر بخواهیم نقاط شکست با بیشتری فراوانی در ایران را مشاهده کنیم به لینک زیر می رویم:
https://gs.statcounter.com/screen-resolution-stats/all/iran

همانطور که می بینید رزولوشن 360 در 640 فراوان ترین رزولوشن در بین کاربران ایرانی است. البته برخی از نقاط شکست به صورت کلی مشهور هستند و عموما برای طراحی ریسپانسیو استفاده می شوند:
- موبایل: 360 × 640
- موبایل: 375 × 667
- موبایل: 360 × 720
- آیفون: 1375 × 812
- گوشی پیکسل دوم: 411 × 731
- تبلت ها: 768 × 1024
- لپتاپ ها: 1366 × 768
- لپتاپ یا دسکتاپ با رزولوشن بالا: 1920 × 1080
طبیعتا نیازی نیست که برای تک تک این breakpoint ها دستورات CSS جداگانه ای بنویسید اما سعی کنید که فاصله های زیاد (در حد 500 پیکسل و بیشتر) بین نقاط شکست شما نباشد مگر اینکه طرح صفحه شما به نوعی باشد که در تمامی حالت ها بدون مشکل نمایش داده شود.
نقش بوت استرپ در طراحی واکنش گرا
از آنجایی که کتابخانه بوت استرپ از اولین کتابخانه هایی بود که به طور جدی به حل مشکل طراحی ریسپانسیو پرداخت، روش های استفاده شده در آن بین توسعه دهندگان تبدیل به استاندارد شده اند! به طور مثال بوت استرپ از نقاط شکست زیر استفاده می کند:
// Extra small devices (portrait phones, less than 576px)// No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up)@media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up)@media (min-width: 768px) { ... } // Large devices (desktops, 992px and up)@media (min-width: 992px) { ... } // Extra large devices (large desktops, 1200px and up)@media (min-width: 1200px) { ... }
همانطور که می بینید این نقاط شکست، اندازه موبایل ها (رزولوشن کمتر از 576) را به عنوان طرح پیش فرض قرار می دهد (mobile-first design) و سپس برای صفحات بزرگ تر media query های دیگری را تعریف می کند (این روش، باب میل گوگل نیز می باشد!). با اینکه هیچ قانونی در زمینه نقاط شکست و تعداد آن ها وجود ندارد اما این نقاط شکست که توسط بوت استرپ معرفی شدند به یک استاندارد در زمینه طراحی وب تبدیل شدند و حالا اکثر توسعه دهندگان از همین نقاط شکست استفاده می کنند حتی اگر از کتابخانه بوت استرپ استفاده نکنند.
بالاتر در رابطه با نقاط شکست در طراحی واکنش گرا یا responsive breakpoints صحبت کردیم و به شما گفتم که معمولا رایج ترین رزولوشن های دستگاه های موجود در بازار بین رزولوشن های زیر است:
- موبایل: 360 × 640
- موبایل: 375 × 667
- موبایل: 360 × 720
- آیفون: 1375 × 812
- گوشی پیکسل دوم: 411 × 731
- تبلت ها: 768 × 1024
- لپتاپ ها: 1366 × 768
- لپتاپ یا دسکتاپ با رزولوشن بالا: 1920 × 1080
در این قسمت می خواهیم تمام این دانش های تئوری را یکجا بررسی کرده و به شما بگویم چطور می توانیم یک طرح واکنش گرا داشته باشیم. هر طرح واکنش گرا در عمل از چهار پایه اصلی تشکیل شده است:
- بازه های مشخصی را برای نقاط شکست خود انتخاب کنید.
- برای اندازه دهی به عناصر صفحه از واحدهایی مانند درصد استفاده کرده یا وارد تکنولوژی هایی مانند CSS Grid شوید.
- از تصاویر واکنش گرا استفاده کنید (دستور srcset).
- با ترفند های مختلف متون خود را نیز واکنش گرا کنید.
من در جلسات قبل به صورت مفصل در مورد برخی از این موارد صحبت کرده ام بنابراین نکات تکمیلی و اضافی هر کدام را در این بخش بررسی خواهیم کرد تا به یک جمع بندی برسیم.
مشخص کردن نقاط شکست
هیچ قانونی برای مشخص کردن نقاط شکست وجود ندارد بنابراین انتخاب آن ها تا حدی به سلیقه شما و نیاز طرحتان وابسته است. در دنیای طراحی بین المللی معمولا از نقاط شکست زیر استفاده می شود:
- از صفر تا 575 پیکسل را به صورت پیش فرض برای موبایل ها استایل دهی می کنیم. به این نوع طراحی mobile-first می گویند.
- از 576 پیکسل تا 767 پیکسل مخصوص موبایل ها در حالت landspace (حالت افقی و عریض) است.
- از 768 پیکسل تا 991 پیکسل برای تبلت ها می باشد.
- از 992 پیکسل تا 1199 پیکسل برای دستگاه هایی با صفحه نمایش بزرگ مانند کامپیوترهای دسکتاپ می باشد.
- از 1200 پیکسل به بعد برای دستگاه های بسیار بزرگ (مانیتور های HD یا لپ تاپ ها و دسکتاپ هایی که رزولوشن بالایی دارند) استفاده می شود.
توجه داشته باشید که این فقط یک پیشنهاد است و شما می توانید از نقاط شکست دیگری استفاده کنید.
عناصر طرح را با واحدهای پویا مقدار دهی کنید
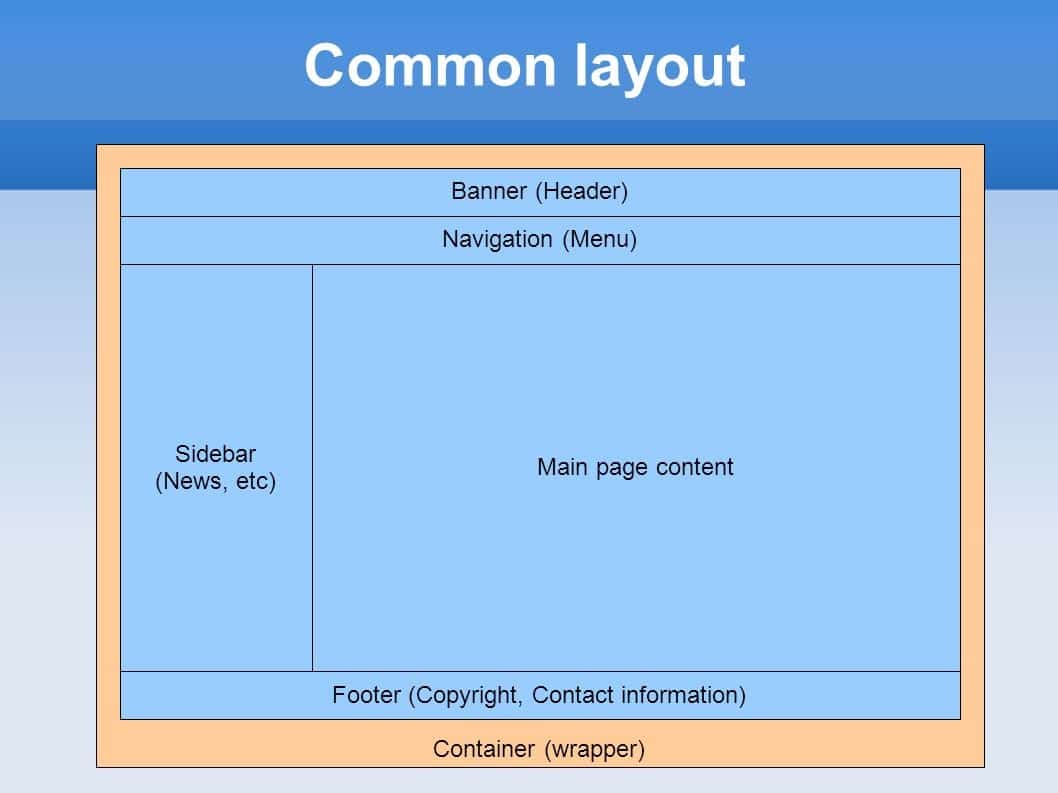
طبیعتا هر وب سایتی طرح خاص خودش را دارد و این طرح تعداد عناصر و کامپوننت های موجود در صفحه را مشخص می کند. بنابراین نمی توانیم برای تمام این وب سایت ها یک نسخه مشابه بپیچیم اما اکثر وب سایت ها قسمت های زیر را خواهند داشت:
- Wrapper یا container که نگهدارنده اصلی عناصر فرزند است.
- Header - قسمت بالایی وب سایت که اطلاعات کلی و مشخصات سایت را دارد.
- Content - قسمت محتوا که معمولا در وسط صفحه قرار می گیرد.
- Sidebar - قسمت کناری که در کنار Content قرار گرفته و مطالب مستقل خودش (اعم از مطالب پیشنهادی سایت یا مطالب مرتبط) را دارد.
- Footer - قسمت انتهایی سایت که اطلاعات اصلی و توضیحات سایت را بر عهده دارد.

بنابراین اگر بخواهیم این طرح را به عنوان طرح کلی و ثابت اکثر صفحات وب در نظر بگیریم و همچنین از طراحی mobile-first استفاده نماییم، media query های زیر را خواهیم داشت:
#wrapper {width:95%; margin: 0 auto; }
#header {width:100%; }
#content {width:100%; }
#sidebar {width:100%; }
#footer {width:100%; }
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) {
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) {
#wrapper {width:90%; margin: 0 auto; }
#content {width:70%; float:left; }
#sidebar {width:30%; float:right; }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
}
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) {
#wrapper {width:90%; margin: 0 auto; }
}
همانطور که می بنیید برای استایل های اولیه (عرض 100 درصد و غیره) هیچ media query نداریم چرا که پیش فرض ما این است که بازدید کننده های سایت ما از تلفن همراه استفاده می کنند (طراحی mobile-first) و سپس برای هر صفحه دیگری، طراحی جداگانه خودش را داریم که درون یک media query قرار گرفته است. البته کتابخانه های بسیار کوچکی که مختص پیاده سازی یک سیستم grid باشند نیز وجود دارند. به طور مثال https://simplegrid.io یکی از این کتابخانه های بسیار کوچک است که کار شما را بسیار راحت می کند. اگر به سورس کد این کتابخانه ساده نگاه کنید چنین کدی را درون آن می بینید:
.col-1-sm {
width: 4.33%;
}
.col-2-sm {
width: 12.66%;
}
.col-3-sm {
width: 21%;
}
.col-4-sm {
width: 29.33%;
}
.col-5-sm {
width: 37.66%;
}
.col-6-sm {
width: 46%;
}
.col-7-sm {
width: 54.33%;
}
.col-8-sm {
width: 62.66%;
}
.col-9-sm {
width: 71%;
}
.col-10-sm {
width: 79.33%;
}
.col-11-sm {
width: 87.66%;
}
.col-12-sm {
width: 96%;
}
بنابراین این کتابخانه صفحه را به 12 ستون تقسیم می کند تا شما بتوانید روی عناصر خودتان کنترل کامل داشته باشید.
استفاده از تصاویر واکنش گرا
همانطور که در بخش قبل توضیح دادم استفاده از تصاویر واکنش گرا باعث حفظ پهنای باند و بالا رفتن سرعت بارگذاری سایت ما خواهد شد. من یک مثال را در کد زیر برایتان قرار داده ام:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <picture> <source srcset="https://www.w3schools.com/css/img_smallflower.jpg" media="(max-width: 400px)"> <source srcset="https://www.w3schools.com/css/img_flowers.jpg"> <img src="https://www.w3schools.com/css/img_flowers.jpg" alt="Flowers" style="width:auto;"> </picture> <p>Resize the browser width and the background image will change at 400px.</p> </body> </html>
اگر کد HTML بالا را در صفحه ای قرار بدهید (مثلا در این لینک) و اندازه آن صفحه را کوچک و بزرگ کنید، متوجه تغییر جالب صفحه خواهید شد؛ در عرض 399 پیکسل و پایین تر، تصویر نمایش داده شده در صفحه تغییر می کند!
Responsive Typography
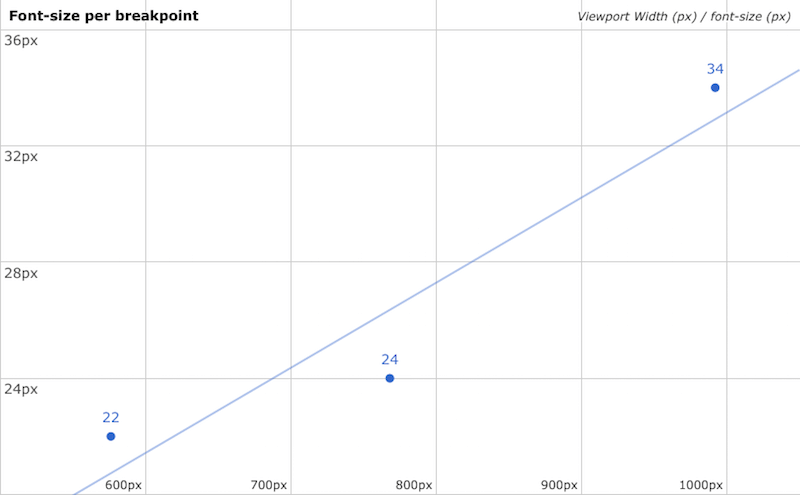
تایپوگرافی به هنور نوشتار اشاره می کند و نوشتار واکنش گرا نوعی از نوشتار است که در آن اندازه فونت سایت شما در هر دستگاهی به صورت خوانا نمایش داده می شود. ما معمولا نمی توانیم از یک اندازه فونت یکسان در انواع صفحات نمایش استفاده کنیم. چرا؟ اندازه متون نمایش داده شده در صفحه یک تلفن همراه با اندازه این متون در یک مانیتور 18 اینچی کاملا متفاوت است! آسان ترین راه واکنش گرا کردن اندازه فونت ها این است که یک اندازه اولیه و ثابت را برای طرح اصلی (طرح موبایل ها که خارج از media query بود) تعریف کنید و سپس در هر media query بعدی مقدار جدیدی را به آن بدهید. به نمودار زیر نگاه کنید:

این نمودار اندازه فونت در عرض صفحه را به شما نمایش می دهد. این اندازه ها، اندازه های پیشنهاد شده توسط طراحان front-end برای عرض های مشخص شده در نمودار هستند اما باز هم هر کدام از این اندازه ها به طرح شما بستگی دارد. طبیعتا ما می توانیم در هر query چندین عنصر متنی را هدف بگیریم:
@media (min-width: 992px) { body, p, a, h4 { font-size: 14px; } }
اگر تمام مراحل تعریف شده در این مقاله را اجرا کرده باشید حتما یک طرح ریسپانسیو یا واکنش گرا خواهید داشت. برای اینکه مطمئن شویم طرح واکنش گرای از نظر گوگل نیز پذیرفته است باید به وب سایت Google’s mobile-friendly test برویم و آدرس سایت خود را در آن وارد کنیم. گوگل پس از اجرای چند تست روی سایت شما اعلام خواهد کرد که طرحتان واکنش گرا است یا خیر.
واحدهای اندازه گیری در CSS
در زبان CSS واحدهای اندازه گیری زیادی وجود دارد که مهم ترین آن ها برای طراحی ریسپانسیو یا واکنش گرا عبارت اند از:
- PX که همان پیکسل است.
- EM که اندازه را نسبت به سایز فونت عنصر تعیین می کند (2em یعنی دو برابر اندازه فونت فعلی).
- REM که دقیقا مانند EM است با این تفاوت که نسبت به اندازه فونت عنصر root (بالا ترین عنصر در رابطه سلسله مراتبی) تعیین می شود.
- vw که نسبت به 1 درصد از پهنا/عرض viewport محاسبه می شود.
- vh که نسبت به 1 درصد از ارتفاع/طول viewport محاسبه می شود.
- % که نسبت به عنصر پدر خود عمل می کند.
به طور مثال در سورس کد کتابخانه simpleGrid که بالاتر معرفی کردم، برای تعیین اندازه فونت ها از rem استفاده شده است:
h1 {
font-size: 2.5rem;
}
h2 {
font-size: 2rem;
}
h3 {
font-size: 1.375rem;
}
h4 {
font-size: 1.125rem;
}
h5 {
font-size: 1rem;
}
h6 {
font-size: 0.875rem;
}
p {
font-size: 1.125rem;
font-weight: 200;
line-height: 1.8;
}
بنابراین استفاده از این کتابخانه ها می تواند کمک بزرگی به شما باشد. چند مثال از وب سایت های ریسپانسیو:
منبع: سایت kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.