فصل ۱۰: معرفی فیلترها یا Pipes در انگولار ۴

با مطالعهی فصول گذشته سطح مقدماتی و متوسط آموزش انگولار ۴ را فرا گرفتید و با مباحث بسیار مهمی از جمله ساخت مسیرها و فرمها آشنایی کامل پیدا کردید. از این فصل تا به انتها مباحث سطح پیشرفته آموزش انگولار ۴ را با ارائهی مفاهیمی چون Pipes، درخواستهای Http و احراز هویت، در پیش میگیریم. با ما همراه باشید.
Pipes چیست؟
Pipes در لغت به معنای لولهها میباشد اما در انگولار ۴ به معنای مجرا یا فیلتری برای نمایش دادههای خروجی در قالبهای HTML مطرح میشود که این خروجیها میتوانند به صورت همزمان یا غیرهمزمان باشد. برای مشخص شدن این مفهوم یک مثال خیلی ساده را مطرح میکنیم.
فرض کنید یک ویژگی به نام username داریم که مقدار آن برابر roxo است. برای نمایش این متغییر و ویژگی در قالب HTML همواره از روش String Interpolation یا علامت {{ }} استفاده میکردیم. یعنی دستور {{ username }} کلمهی roxo را برای ما به تصویر میکشید. حال اگر عبارت {{ username | uppercase }} را بکار ببریم. کلمهی roxo به صورت ROXO نمایش داده میشود. زیرا یک فیلتر یا pipe روی این رشته اعمال کردهایم تا تمام حروف را به صورت حروف بزرگ چاپ کند.
شروع با یک مثال
برای درک مفهوم فیلترینگ مشابه تمام فصلهای گذشته ابتدا یک مثال خام را در نظر میگیریم و سپس به ادامهی آموزش میپردازیم. برای دستیابی به این مثال به قسمت پیوست (دانلود) در انتهای همین صفحه مراجعه بفرمایید. در صورتیکه مثال را به درستی نصب و اجرا کنید. در آدرس http://localhost:4200 با تصویری مشابه عکس زیر مواجه خواهید شد:

همانطور که ملاحظه میکنید ۴ سرور با وضعیت مشخصی تعیین شده است.
uppercase (حروف بزرگ)
حال فرض کنید میخواهیم تمام instanceType های موجود در این مثال را با حروف بزرگ نمایش دهیم. در این صورت از فیلتر یا pipe مربوط به تبدیل حروف کوچک به حروف بزرگ با نام uppercase استفاده میکنیم. برای انجام این کار ابتدا فایل app.component.html را باز کرده و سپس تغییرات زیر را اعمال خواهیم کرد:
{{ server.instanceType | uppercase }}
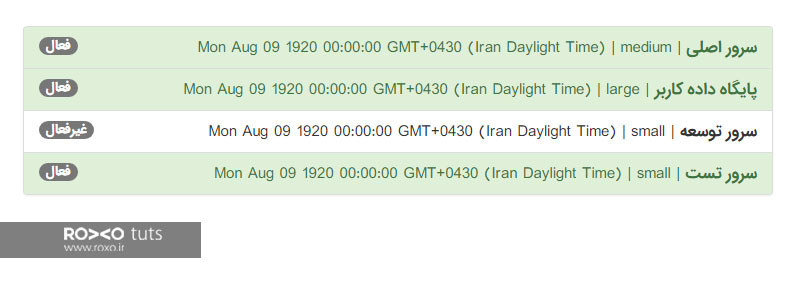
در اینصورت خروجی شما به صورت زیر خواهد بود:

date (تاریخ)
فرض کنید میخواهیم شیوه نمایش تاریخ را استاندارد کنیم. برای انجام اینکار از فیلتر یا pipe تاریخ با عنوان date استفاده به صورت زیر استفاده خواهیم کرد:
{{ server.started | date}}
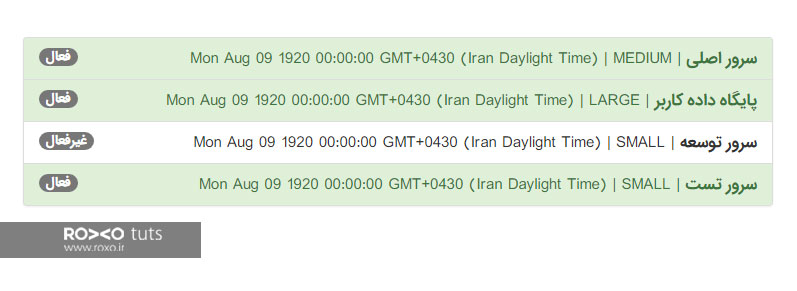
همانطور که ملاحظه میکنید خروجی این فیلتر به صورت زیر خواهد بود:

ارسال پارامتر به فیلترها یا Pipes
گاهی میتوان برای تنظیم یک فیلتر به آن پارامترهایی را ارسال کرد. به عنوان مثال برای pipe یا فیلتر date میتوان فرمت نمایشی را با استفاده از متد format تغییر داد. برای انجام اینکار باید ابتدا یک علامت : (دو نقطه) را مقابل فیلتر قرار داد. این علامت به معنی ارسال پارامتر است. مشابه آن را در بخش مسیردهی انگولار ۴ ملاحظه کرده بودید. میخواهیم در مثال فوق یک پارامتر برای نمایش تاریخ به صورت کامل، به فیلتر date ارسال کنیم. در این صورت باید دستورات زیر را اجرا نماییم:
{{ server.started | date:'fullDate' }}
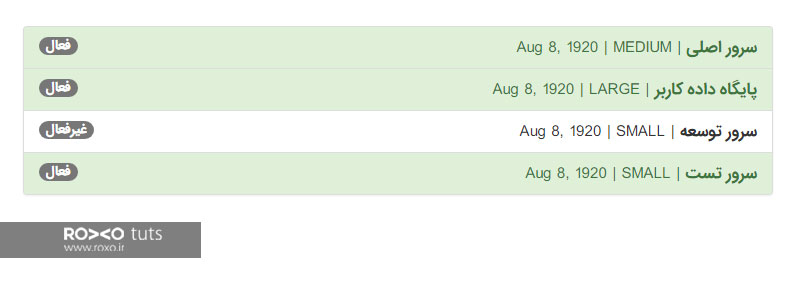
بنابراین خروجی به صورت زیر خواهد بود:

برای جلوگیری از طولانی شدن این آموزش به شما عزیزان یک لینک را معرفی میکنیم که درون آن تمام فیلترهای توکار انگولار ۴ موجود است:
ورود به داکیومنت تمام فیلترهای انگولار ۴
ترکیب چندین فیلتر با یکدیگر
انگولار امکانی را برای شما فراهم میکند که با استفاده از آن بتوانید چندین فیلتر را به صورت همزمان اعمال کنید. برای انجام اینکار کافیست یک علامت | قرار داده و سپس فیلتر بعدی را یادداشت کنیم. توجه داشته باشید که این فیلترها به ترتیب از چپ به راست اعمال میشوند. یعنی برای مثال ذیل ابتدا فیلتر date اعمال و سپس فیلتر uppercase لحاظ خواهد شد:
{{ server.started | date:'fullDate' | uppercase }}
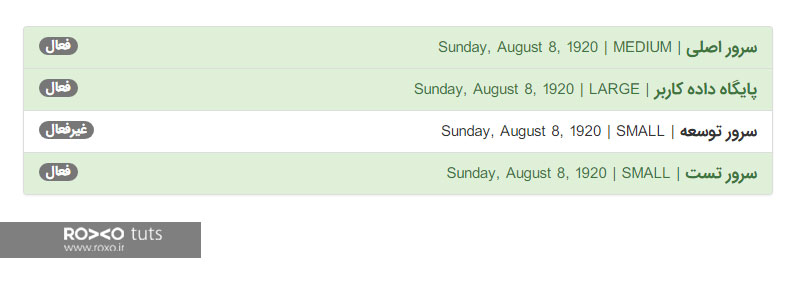
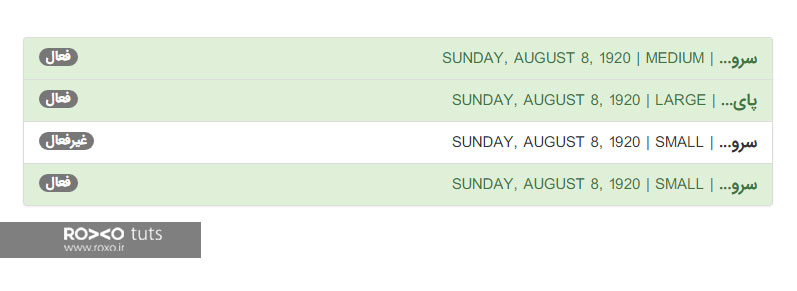
در صورت اعمال دستور فوق با تصویر زیر روبهرو خواهید شد:

در ادامه به نحوهی ایجاد فیلترها یا Pipes دلخواه میپردازیم. با ما همراه باشید.
ساخت فیلتر (pipe) دلخواه در انگولار ۴
برای نوشتن یک فیلتر دلخواه ابتدا باید یک فایل به نام yourPipe.pipe.ts در مسیر روت یا هر مسیری که مدنظر شماست ایجاد کنید. برای درک بهتر میخواهیم یک فیلتر دلخواه برای مثال فوق تولید کنیم که نام سرور را گرفته و ۵ کاراکتر از آن را نمایش دهد. بنابراین فایل shorten.pipe.ts را در ابتدا در مسیر پوشه app ایجاد میکنیم:
import {Pipe, PipeTransform} from "@angular/core";
@Pipe({
name: 'shorten'
})
export class ShortenPipe implements PipeTransform{
transform(value: any){
if(value.length > 5){
return value.substr(0, 5) + '...';
}
return value;
}
}
همانطور که ملاحظه کردید درون این فایل ابتدا یک کلاس به نام ShortenPipe ایجاد کردیم و سپس برای پیادهسازی آن از رابط PipeTransform که به صورت توکار در انگولار ۴ ساخته شده است بهره بردیم. سپس یک مفسر یا دکوراتور به نام Pipe@ را برای تعریف نام این فیلتر تعریف کردهایم. درون این کلاس یک متد توکار دیگر به نام transform وجود دارد که مقداری را گرفته و پس از اعمال تغییرات روی آن (که در اینجا متد substr وظیفهی کوتاه کردن نام را به عهده دارد) به خروجی ارسال میکند.
مرحلهی بعدی معرفی کردن این فیلتر به نرمافزار است که برای اینکار باید فایل app.module.ts را باز کرده و سپس دستورهای زیر را به آن اضافه میکنیم.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import {ShortenPipe} from "./shorten.pipe";
@NgModule({
declarations: [
AppComponent,
ShortenPipe
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
حال برای استفاده از این فیلتر باید وارد فایل app.component.html شوید و روی هر بخشی که مدنظر شماست دستوری مشابه ذیل را اعمال کنید:
{{ server.name | shorten }}
با اعمال این فیلتر با تصویر زیر مواجه خواهید شد.

همانطور که ملاحظه میکنید تنها ۵ کاراکتر از نام سرور نمایش داده شده است.
حال میخواهیم فیلتر را بهگونهای طراحی کنیم که پارامتری را به عنوان ورودی بپذیرد (مشابه فیلتر date). در این صورت باید فایل shorten.pipe.ts را به صورت زیر ویرایش کنیم:
import {Pipe, PipeTransform} from "@angular/core";
@Pipe({
name: 'shorten'
})
export class ShortenPipe implements PipeTransform{
transform(value: any, limit: number){
if(value.length > limit){
return value.substr(0, limit) + '...';
}
return value;
}
}
حال اگر در فایل app.component.html برای فیلتر shorten یک عدد در نظر بگیریم تا آن مقدار نام سرور کوتاه میشود:
{{ server.name | shorten:3 }}
در این صورت تنها ۳ کاراکتر از نام سرور نمایش داده میشود و با تصویر زیر مواجه خواهید شد:
53
ایجاد یک سیستم جستجو توسط فیلترها
برای درک بهتر مباحث مربوط به فیلترها میخواهیم یک سیستم جستجو راهاندازی کنیم به گونهای که با وارد کردن یک عبارت یا کلمه، سرور موردنظر ما نمایش داده شود. در این حالت ابتدا باید یک ورودی input برای دریافت کلمه موردنظر در قالب HTML ایجاد و سپس یک مقدار به آن اختصاص دهیم. بنابراین فایل app.component.html را باز کرده و مجموعه دستورات زیر را درون آن لحاظ میکنیم:
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-10 col-md-8 col-sm-offset-1 col-md-offset-2">
<input type="text" [(ngModel)]="filteredStatus">
<hr>
<ul class="list-group">
<li
class="list-group-item"
*ngFor="let server of servers"
[ngClass]="getStatusClasses(server)">
<span
class="badge">
{{ server.status }}
</span>
<strong>{{ server.name | shorten:3 }}</strong> | {{ server.started | date:'fullDate' | uppercase }} | {{ server.instanceType | uppercase}}
</li>
</ul>
</div>
</div>
</div>
همانطور که ملاحظه میکنید با اضافه کردن مجموعه دستورات فوق یک ورودی برای شما تعریف میشود در نظر داشته باشید که باید ویژگی filteredStatus را درون فایل app.component.ts تعریف کرده و مقدار پیشفرض آن را برابر ' ' (خالی) قرار دهید. سپس درون ابزار خط فرمان Angular CLI عبارت زیر را برای تولید یک فیلتر یا pipe یادداشت میکنیم:
ng generate pipe filter // or shortcut ng g p filter
همانطور که مشاهده میکنید با اجرای فرمان فوق دو فایل در پوشه app به نامهای filter.pipe.ts و filter.pipe.spec.ts (این فایل برای تست کردن نرمافزار مورد استفاده قرار میگیرد)، ایجاد شده است. اگر محتویات فایل filter.pipe.ts را بررسی بفرمایید متوجه خواهید شد که کدهای آمادهای را برای نوشتن الگوریتم فیلتر شما در اختیارتان قرار داده است. حال برای اضافه کردن دستورات مورد نیاز به این فیلتر مجموعهی کد زیر را اعمال میکنیم:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter'
})
export class FilterPipe implements PipeTransform {
transform(value: any, filterString: string, propsName: string): any {
if(value.length == 0 || filterString === ''){
return value;
}
const resultArray = []
for (const item of value){
if(item[propsName] == filterString){
resultArray.push(item)
}
}
return resultArray;
}
}
حال داخل فایل app.component.html باید تغییرات زیر را لحاظ کنیم:
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-10 col-md-8 col-sm-offset-1 col-md-offset-2">
<input type="text" [(ngModel)]="filteredStatus">
<hr>
<ul class="list-group">
<li
class="list-group-item"
*ngFor="let server of servers | filter:filteredStatus:'status'"
[ngClass]="getStatusClasses(server)">
<span
class="badge">
{{ server.status }}
</span>
<strong>{{ server.name | shorten:3 }}</strong> | {{ server.started | date:'fullDate' | uppercase }} | {{ server.instanceType | uppercase}}
</li>
</ul>
</div>
</div>
</div>
همانطور که ملاحظه میکنید در حلقهی ngFor این فیلتر را برای ویژگی status فعال کردیم. بنابراین درون حلقهی for این فیلتر برای تمام آیتمها لحاظ میشود. بسیار عالی با اینکار شما توانستید یک فیلترینگ بسیار قدرتمند برای دیتای خود ایجاد کنید.
بسیار به شما عزیزان تبریک میگوییم. در این فصل مباحث مربوط به فیلترها یا pipes را فرا گرفتید و از این پس به راحتی میتوانید فیلرینگ موردنیاز را روی دادههای خود انجام داده و در خروجی نمایش دهید. در فصل بعدی به توضیح مفصل درخواستهای HTTP جهت ساخت وب سرویسها میپردازیم.
توجه: دوستان عزیز آموزش ویدیویی انگولار ۵ از مقدماتی تا پیشرفته به زبان فارسی را میتوانید با کلیک روی اینجا یاد بگیرید. (این دوره در حال برگزاری است)
فصل ۱
فصل ۲
- بخش ۱: معرفی چرخه حیات Life Cycle انگولار ۴
- بخش ۲: معرفی کامپوننتها (Components) در انگولار ۴
- بخش ۳: کامپوننتها و ایجاد خودکار آنها در انگولار ۴
- بخش ۴: معرفی Databinding (ارتباطات دادهای) در انگولار ۴
- بخش ۵: معرفی رویدادها (Event) و ارتباط آن با Databinding در انگولار ۴
- بخش ۶: مقدمهای بر دستورها (Directives) در انگولار ۴
فصل ۳: خطایابی (Debugging) در انگولار ۴
فصل ۴
- بخش ۱: ارسال داده بین کامپوننتها (والد به فرزند و فرزند به والد) در انگولار ۴
- بخش ۲: معرفی مبحث Encapsulation (کپسولهسازی) در انگولار ۴
- بخش ۳: معرفی Local Reference ها در قالبهای HTML در انگولار ۴
- بخش ۴: معرفی چرخه حیات (lifecycle) و هوک (hook) در انگولار ۴
فصل ۵
- بخش ۱: ساخت دستورهای صفتی (Attribute Directive) دلخواه در انگولار ۴
- بخش ۲: ارسال اطلاعات به ویژگیها (Property) و پاسخ به رویدادها (Event) در دستورهای صفتی
- بخش ۳: ایجاد دستورهای ساختاری (Structural Directive) در انگولار ۴
فصل ۶
- بخش ۱: معرفی سرویسها (Service) و تزریق وابستگی (Dependency Injection) در انگولار ۴
- بخش ۲: معرفی تزریق سرویسها (Service) درون یکدیگر در انگولار ۴
فصل ۷
- بخش ۱: معرفی مسیریابی (Routing) در انگولار ۴
- بخش ۲: معرفی پارامترهای موجود در آدرسها (Url) در انگولار ۴
- بخش ۳: تعیین سطح دسترسی برای مسیرها در انگولار ۴
- بخش ۴: امنیت در مسیردهی (Routing Guard) در انگولار ۴
فصل ۸: معرفی Observable یا مشاهده کنندهها در انگولار ۴
فصل ۹
- بخش ۱: معرفی فرمها و رویکرد Template-Driven در انگولار ۴
- بخش ۲: معرفی فرمها و رویکرد Reactive در انگولار ۴









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.