آشنایی با ماژول HTTP در انگولار ۲ - بخش ۵-۱

همانطور که مشاهده کردید تا به اینجای کار با ۴ بخش از سری آموزشهای فارسی انگولار ۲ در خدمت شما عزیزان بودیم. با مرور فصول گذشته مباحث مقدماتی این کتابخانهی قدرتمند جاوا اسکریپت را فرا گرفتید و هم اکنون به موضوعاتی با سطح آموزش متوسط میپردازیم. انگولار از کتابخانهی مخصوص HTTP (مخفف عبارت Hypertext Transfer Protocol) خودش جهت فراخوانی API (مخفف عبارت Application Program Interface) استفاده میکند.
مقدمه
هنگامیکه یک درخواست به سرور خارجی ارسال میشود کاربر میتواند با صفحه موردنظر خود در تعامل باشد. این بدین معنیست که هنگام فراخوانی یک API بخصوص هرگز صفحه موردنظر کاربر فریز (بی استفاده) نخواهد بود. بههمین منظور درخواستهای HTTP غیرهمزمان یا آسنکرون هستند.
در زبان برنامهنویسی JavaScript، سه روش و عملکرد برای کدهای ناهمزمان وجود دارد:
- Callback ها: به مجموعهی کدهایی گفته میشود خروجی آنها به عنوان یک آرگومان به یک تابع ارسال میشوند
- Proimse ها: اشیاءی که برای هر تابع Callback مورد استفاده قرار میگیرند تا توانایی نوشتن Callbackهای تو در تو فراهم شود
- Observable ها: نمایش تمامی تغییرات و اعلانات یک سرویس را با استفاده از کلاس Observe اجرا میکنند
در انگولار۲ متدهایی که برای کدهای غیرهمزمان اجرا میشود از Observable ها بهره میبرند.
مباحثی که در این بخش پوشش داده خواهند به شرح ذیل میباشد:
- نمایش یک مثال ساده از ماژول HTTP
- ساختن یک کامپوننت جستجو بر اساس اطلاعات سایت Youtube
- بحث پیرامون جزئیات API ماژول HTTP
استفاده از angular/http@
در انگولار دو ماژول HTTP به دو ماژول مجزا تقسیمبندی میشود. بدینمعنیست که برای استفاده از آن یک سری ثوابت را از angular/http@ فراخوانی یا import کنید. به دستور زیر توجه کنید:
import { Http, Response, RequestOption, Headers } from '@angular/http';
فایل app.ts را باز کنید و HttpModule را به صورت زیر در آن فراخوانی کنید:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
در NgModule عبارت HttpModule اضافه شده است. با استفاده از این عبارات میتوان از تزریق ماژول HTTP ها درون کامپوننتهای خود استفاده کرد. بنابراین مقدار NgModule به صورت زیر خواهد بود:
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
حال میتوان از ماژول HTTP در کامپوننت استفاده کرد. به مثال زیر توجه کنید:
class MyFooComponent {
constructor(public http: HTTP){
}
makeRequest(): void{
// do somthing with this.http
}
}
یک درخواست ساده با ماژول HTTP
اولین کاری که با هم انجام خواهیم داد ساختن یک درخواست سادهی GET به jsonplaceholder API میباشد. بنابراین مراحل زیر را دنبال میکنیم:
- یک دکمه برای فراخوانی تابع makeRequest
- تابع makeRequest ماژول HTTP را برای فراهمکردن دستور GET فراخوانی میکند
- هنگامیکه به درخواست پاسخ داده شد، عبارت this.data با نتایح جدید بروزرسانی و در خروجی نمایش داده خواهد شد
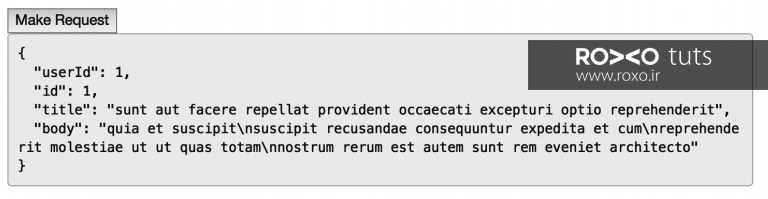
خروجیای که پس از اجرای کد مشاهده خواهید کرد به صورت ذیل میباشد:

بنابراین برای اجرای همچین مثالی ابتدا وارد فایل .html شده و در قالب خود کدهای زیر را اضافه کنید:
<div class="box-header with-border">
<h3 class="box-title">Basic Request</h3>
</div>
<div class="box-body">
<div class="info-box"></div>
<button type="button" (click)="makeRequest()">Make Request</button>
<div *ngIf="loading">loading...</div>
<pre>{{ data | json }}</pre>
</div>
در قالبی که ایجاد کردید چند قسمت متفاوت وجود دارد:
- دکمهی button
- شاخص loading
- data
در تگ button هنگامیکه روی عبارت Make Request کلیک میشود تابع makeRequest فراخوانی میشود.
با قرار دادن شاخص loading میخواهیم به کاربر نمایش دهیم که درخواست شما در حال بارگزاری است. درصورتیکه متغییر loading عبارت true را باز گرداند از ngIf استفاده میشود.
data یک Object یا شیء است. بهترین راه برای خطایابی اشیاء استفاده از نمایش json هست. تگ pre برای نمایش هرچه زیباتر این کدها مورد استفاده قرار گرفته است.
ساخت کنترلر
در کلاس موجود در فایل app.component.ts کامپوننت کلاسی AppComponent وجود دارد که در آن متغییرهای data و loading را از نوع object و boolean تعریف میکنیم:
export class SimpleHTTPComponent{
data: Object;
loading: boolean;
}
در مرحلهی بعدی تابع سازنده پیش فرض را در کلاس ایجاد کرده:
constructor(private http: Http){
}
اگرچه تابع سازنده خالیست اما یک متغییر از نوع ماژول HTTP به آن تزریق کردهایم.
حال اجازه دهید تا اولین درخواست ماژول HTTP را با توسعه تابع makeRequest ایجاد کنیم. بنابراین تابع ()makeRequest را به صورت زیر توسعه میدهیم:
makeRequest(): void{
this.loading = true;
this.http.request('http://jsonplaceholder.typicode.com/posts/1')
.subscribe((res: Response) => {
this.data = res.json();
this.loading = false;
})
}
هنگامیکه تابع makeRequest فراخوانی میشود، اولین کاری که انجام میدهیم مقدار this.loading را برابر true قرار میدهیم. این دستور عبارت loading را نمایش میدهد. ایجاد یک درخواست HTTP بسیار ساده است: برای اینکار عبارت this.http.request را فراخوانی کرده و URL را که میخواهیم یک درخواست GET از آن بدست بیاوریم را به عنوان آرگومان به تابع ارسال میکنیم.
http.request یک Observable باز میگرداند. سپس برای تغییر وضعیت به حالت عادی از عبارت subscribe استفاده میکنیم.
هنگامیکه مقدار http.request از سرور بازگردانده شد یک پاسخ از طرف ما به کاربر ارسال خواهد شد. که این پاسخ حاوی اطلاعات json و تغییر عبارت this.loading به false است.
در نهایت شکل کامل کد موردنظر شما به صورت ذیل خواهد بود:
import { Component } from '@angular/core';
import {Http, Response} from "@angular/http";
@Component({
selector: 'app-component',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
data: Object;
loading: boolean;
constructor(private http: Http){
}
makeRequest(): void{
this.loading = true;
this.http.request('http://jsonplaceholder.typicode.com/posts/1')
.subscribe((res: Response) => {
this.data = res.json();
this.loading = false;
})
}
}
تا به اینجای کار با مقدماتی ترین روش ارسال درخواست و دریافت پاسخ و در نهایت نمایش آن، آشنا شدید. مثال فوق را یکبار دیگر و با دقت کامل مطالعه بفرمایید تا در بخش بعدی با مثالی مفهومیتر و به مراتب سختتر در خدمت شما عزیزان باشیم. در بخش ۵-۲ مثال طراحی یک کامپوننت برای جستجو بین ویدیوهای وب سایت Youtube از طریق جعبه جستجوی را تشریح خواهیم کرد.
برای افزایش تمرکز کاربران عزیز و جلوگیری از طولانی شدن مطالب، هر بخش را به قسمتهای کوچکتری تبدیل کردهایم. در لیست زیر تمام بخشها و زیربخشهای آموزشی مجموعهی انگولار ۲ در اختیار شما قرار گرفته است.
توجه: دوستان عزیز آموزش ویدیویی انگولار ۵ از مقدماتی تا پیشرفته به زبان فارسی را میتوانید با کلیک روی اینجا یاد بگیرید. (این دوره در حال برگزاری است)
فصل ۱
- بخش ۱-۱: معرفی مفاهیم اولیه به همراه آموزش فارسی نصب انگولار ۲
- بخش ۱-۲: برنامهنویسی و اجرای اولین پروژه با انگولار ۲
- بخش ۱-۳: کار با کامپوننتها و ارسال دادهها در انگولار ۲
- بخش ۱-۴: طراحی و برنامهنویسی سایت نظرسنجی با انگولار ۲
- بخش ۱-۵: طراحی پیشرفته سایت نظرسنجی با انگولار ۲
فصل ۲
- بخش ۲-۱: مقدمه و شروع کار با زبان TypeScript
- بخش ۲-۲: کار با کلاسها، متدها، ویژگیها و ... در TypeScript
فصل ۳
فصل ۴
- بخش ۴-۱: آشنایی با فرمها (NgForm و NgModel) در انگولار ۲
- بخش ۴-۲: اعتبارسنجی FormBuilder و ngModel در انگولار ۲
فصل ۵
فصل ۶









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.