معرفی مفاهیم اولیه به همراه آموزش فارسی نصب انگولار ۲ - بخش ۱-۱

در این سری از دورههای آموزشی رایگان، با نرمافزار تحت وب و فریم ورک جاوا اسکریپت انگولار 2 در خدمت شما عزیزان هستیم. به سبک آموزشهای زبان اصلی ما هم یادگیری این فریم ورک را با یک مثال خیلی مشخص شروع میکنیم تا درآمدی بر تمام جلسات انگولار ۲ داشته باشیم.
بنابراین در این بخش ما یه شما یاد میدهیم که چگونه یک مطلب را (همراه عنوان و آدرس) به صفحه خود ارسال و سپس روی آن مطلب سیستم نظرسنجی نصب کنید. مشابه این اپلیکیشن را میتوانید در وب سایتهای Reddit یا Product Hunt مشاهده کنید.
برخی از مفاهیم اصلی و بنیادی انگولار 2 در این اپلیکیشن ساده، به شرح ذیل آموزش داده خواهند شد:
- ساخت یک کامپوننت دلخواه
- پذیرفتن اطلاعات وارد شده توسط کاربران از طریق فرمها
- رندر کردن (خروجی گرفتن) لیستهای درون یک شیء (Object) برای نمایش داخل Viewها
- متوقف کردن کلیک کردن کاربران روی دکمهها و لینکها و انجام عملیات و اقدامات موردنظر روی آنها
اگر مجموعهی آموزشی انگولار 2 را به خوبی دنبال کنید به شما تضمین میدهیم که توانایی کامل ساخت یک اپلیکیشن توسط انگولار 2 را به خوبی فرا بگیرید.
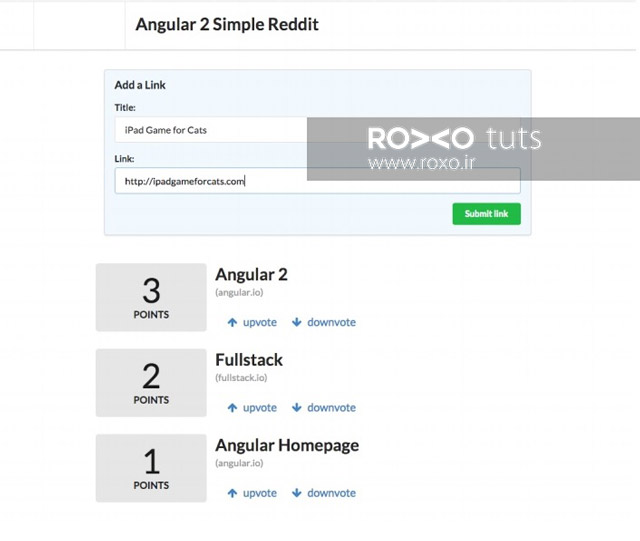
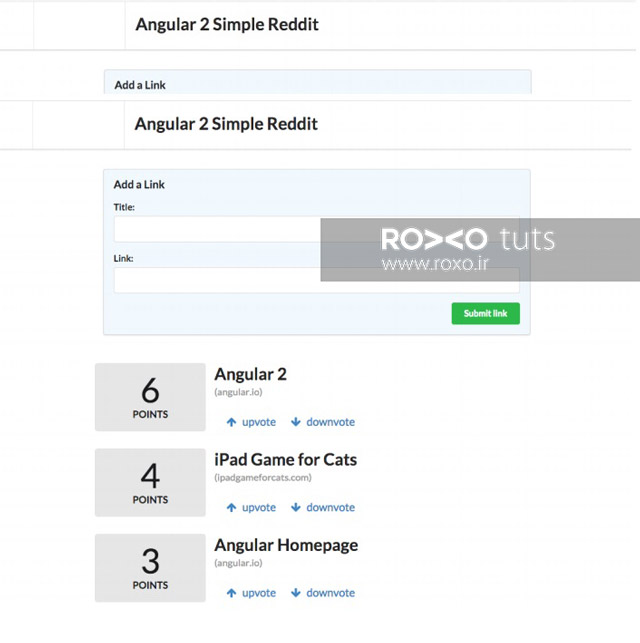
در تصویر زیر یک عکس از نرم افزاری که خواهید ساخت مشاهده میکنید:

در نرم افزار بالا همانطور که مشاهده میکنید، در ابتدای کار یک کاربر توانایی ثبت لینک و عنوان جدید را دارد سپس کاربر موردنظر میتواند به مطلب ارسالی خود امتیاز (upvote) و (downvote) دهد. هر مطلب یک امتیاز بخصوص دارد و ما میتوانیم برای مطلبی که مفیدتر هست، رده بندی مشخص کنیم.

در این پروژه، یا بهتره بگوییم در این دوره از مجموعهی آموزشی فارسی انگولار 2 ، ما از TypeScript استفاده میکنیم. TypeScript یک مجموعه قدرتمند و پیشرفته با ساختار شیءگرایی بسیار قوی جاوا اسکریپت ES6 (اکما اسکریپت ۶) است. به عبارتی میتوان گفت تایپ اسکریپت نوع پیشرفتهی زبان برنامهنویسی جاوا اسکریپت است. در این بخش، اشارهای گذرا به تایپ اسکریپت میکنیم و مباحث پیشرفته آن را در بخش ۲ به صورت کامل بررسی میکنیم. اما اگر شما جزو خانوادهی جاوا اسکریپت ES5 که گاها به آن (Normal javaScript) میگویند، یا عضو مشترک ES6 - ES2015 هستید، به راحتی میتوانید با ما همراه باشید. همانطور که اشاره شد، نگاه ما به TypeScript عمیق خواهد بود که در بخش ۲ به صورت کامل آموزش داده خواهد شد. از حالا به شما توصیه میکنیم با دیدن هر سینتکس جدیدی وحشتزده نشوید.
شروع آموزش
تایپ اسکریپت (TypeScript)
برای شروع تایپ اسکریپت، شما باید Node.js را روی سرور فعال در بستر اینترنت و یا روی لوکال هاست (سرور داخلی) نصب داشته باشید. راههای مختلفی برای نصب Node.js وجود دارد. جهت اطلاع بیشتر با کلیک روی لینک Node.js به سایت آن مراجعه کنید.
یک سوال: آیا حتما باید از تایپ اسکریپت استفاده کنم؟
پاسخ: خیر، شما برای استفاده از انگولار ۲، از تایپ اسکریپت استفاده نمیکنید اما امکان دارد به آن احتیاج داشته باشید. انگولار ۲ API ای برای ES5 دارد اما باید توجه داشته باشید که خود انگولار ۲ بر پایه تایپ اسکریپت ایجاد شده است و به صورت کلی هر کسی باید دانش استفاده از آن را داشته باشد. ما در این دورهی آموزشی به دلیل قدرتمند بودن زبان تایپ اسکریپت و سادهسازی اجرای انگولار ۲، از آن بهره میبریم. .
مرحلهی بعدی پس از نصب Node.js، نصب TypeScript است. با اجرای دستور زیر در command line سیستم عامل خود میتوانید TypeScriptرا نصب کنید.
$ npm install -g typescript
توجه داشته باشید که npm به عنوان یک بخش از سیستم مدیریت بستههای Node.js است. اگر با اجرای دستور بالا خطا دریافت میکنید توجه داشته باشید که Node.js روی سیستم عامل شما نصب نیست.
کاربران سیستم عامل ویندوز توجه داشته باشند، تمام دستورهای اعمالی در این آموزش برای command line های مکینتاش و لینوکس هستند.
angular-cli
انگولار یک ابزار مفید برای مدیریت پروژهها از خط فرمان (Command Line)، در اختیار شما قرار داده است. این ابزار دقیقا برخی از وظایف را به صورت خودکار مانند ساخت پروژهها، اضافه کردن کامپوننتها و ... را تحت نظر خود اجرا میکند. در حالت کلی استفاده از angular-cli برای کمک به ایجاد و نگهداری یک سری الگوهای رایج در سراسر برنامه، بسیار مناسب است.
برای نصب angular-cli، تنها کافیست دستور زیر را در خط فرمان خود تایپ و اجرا کنید:
$ npm install -g angular-cli Update 1395/12/05: $ npm install -g @angular-cli
بروزرسانی تاریخ ۲۴ اسفند ماه ۱۳۹۵: دستور angular-cli به angular-cli@ در آخرین بروزرسانی تغییر یافته است. برای نصب آخرین ورژن انگولار ۲ حتما و حتما باید ورژن ۶ به بالا Node.js را نصب کنید.
پس از نصب این ابزار شما میتوانید آن را با استفاده از دستور ng در خط فرمان خود اجرا کنید. هنگامیکه شما اینکار را انجام میدهید با یک سری خروجی مواجه خواهید شد. بنابراین اطلاعاتی که برای شما نمایش داده میشود به شرح ذیل خواهد بود:
$ ng Could not start watchman; falling back to NodeWatcher for file system events. Visit http://ember-cli.com/user-guide/#watchman for more info. Usage: ng <command (Default: help)>
علت این خطا چیزی نیست جز اجرای دستور ng بدون تنظیم آرگومان آن. در حالت معمولی و پیشفرض دستور help اجرا خواهد شد تا به شما توضیحات لازم را برای استفاده از این ابزار ارائه دهد.
اگر از سیستم عامل لینوکس یا مکینتاش استفاده میکنید، به احتمال زیاد با خروجی زیر روبه رو هستید:
Could not start watchman; falling back to NodeWatcher for file system events.
این خطا به این معنیست که ابزار معرفی شده (watchman) هنوز نصب نشده است. این ابزار به angular-cli کمک خواهد کرد تا مانیتورینگ فایلها در سیستم شما را به ازای هر تغییر بررسی کند. اگر سیستم عامل شما مکینتاش است، پیشنهاد میکنیم با استفاده از دستور زیر و ابزار Homebrew، ابزار watchman را نصب کنید:
brew install watchman
با اجرای دستورهای فوق ابزار angular-cli به همراه تمام وابستگیهایش نصب شده است. در این بخش به یادگیری و استفاده از این ابزار برای ساخت اولین اپلیکیشن، میپردازیم.
پروژه نمونه
هماکنون محیط شما برای اجرای پروژه آماده است. ایجاد اولین نرمافزار و اپلیکیشن تحت وب را شروع میکنیم!
ترمینال یا خط فرمان خود را باز کرده و دستور ng new را برای اجرای پروژه جدید تایپ کنید:
ng new angular2_hello_world
هنگامیکه شما این دستور را تایپ میکنید با خروجی زیر مواجه خواهید شد:
installing ng2 create .editorconfig create README.md create src/app/app.component.css create src/app/app.component.html create src/app/app.component.spec.ts create src/app/app.component.ts create src/app/app.module.ts create src/app/index.ts create src/app/shared/index.ts create src/assets/.gitkeep create src/assets/.npmignore create src/environments/environment.dev.ts create src/environments/environment.prod.ts create src/environments/environment.ts create src/favicon.ico create src/index.html create src/main.ts create src/polyfills.ts create src/styles.css create src/test.ts create src/tsconfig.json create src/typings.d.ts create angular-cli.json create e2e/app.e2e-spec.ts create e2e/app.po.ts create e2e/tsconfig.json create .gitignore create karma.conf.js create package.json create protractor.conf.js create tslint.json Successfully initialized git. Installing packages for tooling via npm
این حالت اجرا تا زمانی ادامه پیدا میکند که تمام وابستگیهای npm نیز نصب شود. هنگامیکه این فرایند به اتمام رسید، یک پیغام مبتنی بر موفقیت آمیز بودن این فرایند نمایش داده خواهد شد:
Installing packages for tooling via npm
مجموعهای از فایلها مشاهده خواهد شد. اصلا نترسید! درمورد تمام فایلها به دقت صحبت خواهیم کرد. هم اکنون فقط روی اولین اجرای یک نرم افزار تحت وب با انگولار ۲ تمرکز میکنیم.
اجازه بدهید به پوشهی angular2_hello_world مراجعه کنیم:
$ cd angular2_hello_world $ tree -F -L 1 . ├── README.md // an useful README ├── angular-cli.json // angular-cli configuration file ├── e2e/ // end to end tests ├── karma.conf.js // unit test configuration ├── node_modules/ // installed dependencies ├── package.json // npm configuration ├── protractor.conf.js // e2e test configuration ├── src/ // application source └── tslint.json // linter config file 3 directories, 6 files
و اما آنچه که برای ما ارزشمند است پوشهی src میباشد که نرم افزار اصلی ما در آن وجود دارد. در این پوشه فایل index.html را با یک نرمافزار ادیتور باز کنید. طبیعتا با صفحهای مشابه خطوط زیر مواجه خواهید شد:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Angular2HelloWorld</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root>Loading...</app-root> </body> </html>
به بررسی قسمت به قسمت مجموعه کد بالا میپردازیم:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Angular2HelloWorld</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head>
اگر آشنایی مختصری با HTML داشته باشید متوجه خواهید شد که دستورهای فوق عنوان صفحه و نوع charset و همچنین مسیر روت صفحه را مشخص میکنند.
<body> <app-root>Loading...</app-root> </body> </html>
این قسمت دقیقا قلب و مرکز کار ما با انگولار میباشد که نرم افزار ما را در مرحلهی اجرا قرار میدهد. عبارتی که تحت عنوان Loading... در بین تگهای app-root قرار گرفته است، قلب نرمافزار ما میباشد.
برای افزایش تمرکز کاربران عزیز و جلوگیری از طولانی شدن مطالب، هر بخش را به قسمتهای کوچکتری تبدیل کردهایم. در لیست زیر تمام بخشها و زیربخشهای آموزشی مجموعهی انگولار ۲ در اختیار شما قرار گرفته است.
توجه: دوستان عزیز آموزش ویدیویی انگولار ۵ از مقدماتی تا پیشرفته به زبان فارسی را میتوانید با کلیک روی اینجا یاد بگیرید. (این دوره در حال برگزاری است)
فصل ۱
- بخش ۱-۱: معرفی مفاهیم اولیه به همراه آموزش فارسی نصب انگولار ۲
- بخش ۱-۲: برنامهنویسی و اجرای اولین پروژه با انگولار ۲
- بخش ۱-۳: کار با کامپوننتها و ارسال دادهها در انگولار ۲
- بخش ۱-۴: طراحی و برنامهنویسی سایت نظرسنجی با انگولار ۲
- بخش ۱-۵: طراحی پیشرفته سایت نظرسنجی با انگولار ۲
فصل ۲
- بخش ۲-۱: مقدمه و شروع کار با زبان TypeScript
- بخش ۲-۲: کار با کلاسها، متدها، ویژگیها و ... در TypeScript
فصل ۳
فصل ۴
- بخش ۴-۱: آشنایی با فرمها (NgForm و NgModel) در انگولار ۲
- بخش ۴-۲: اعتبارسنجی FormBuilder و ngModel در انگولار ۲
فصل ۵
فصل ۶









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.